Home App
Overview
The @interopio/home-ui-react library provides React components and hooks that enable you to create and customize a Home App for your io.Connect Browser projects.
The Home App enhances the user and developer experience when creating an io.Connect Browser project. It provides flows for authentication and authorization (including Auth0 integration), and for initial setup in order to acquire all necessary browser permissions from the user.
The Home App also includes a Launchpad app which is the central hub for io.Connect apps, Workspaces, Global Layouts, and search. The Launchpad can be pinned manually so that it won't close when the user clicks in it to open a section item or when it loses focus. The pinned Launchpad will remain visible within the browser window until the user clicks on the Launchpad button again to close it. When the Launchpad is pinned, the size of the Workspaces App is decreased within the browser window in order to accommodate the pinned Launchpad.
The Home App header area hosts a notification icon that displays a Notification Panel with notifications and a system dropdown menu containing several sections - Notification Settings, Platform Preferences, and Profile panels.

⚠️ Note that, currently, the only supported option is to build a Home App that's also a Workspaces App.
Using the Home App
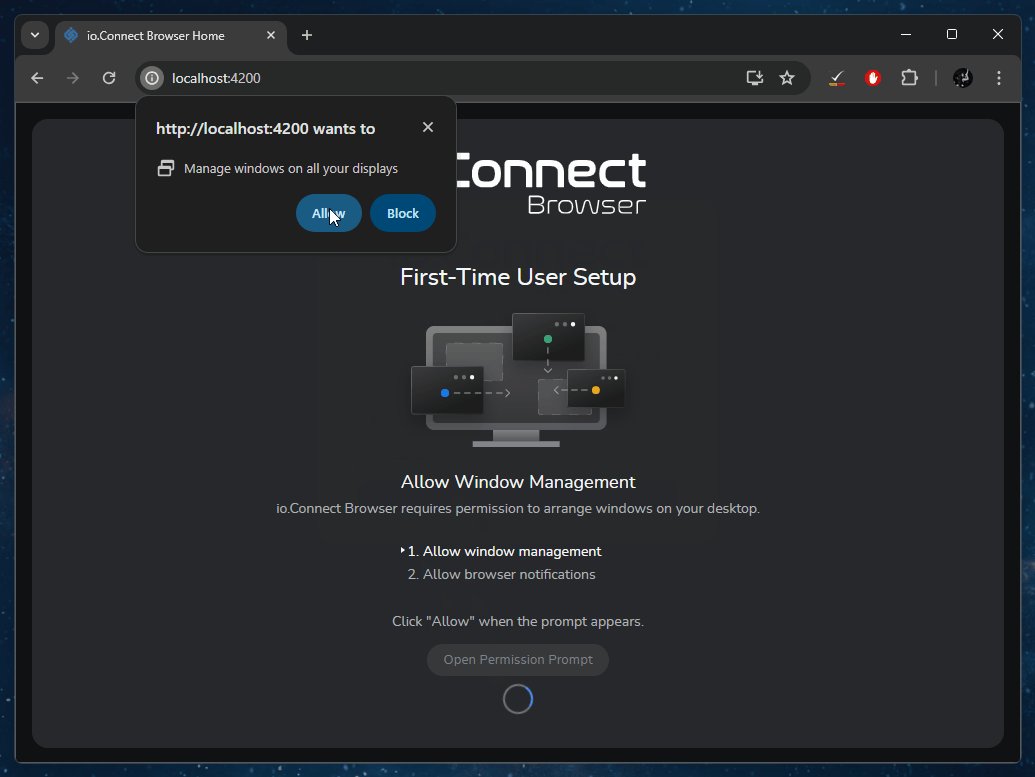
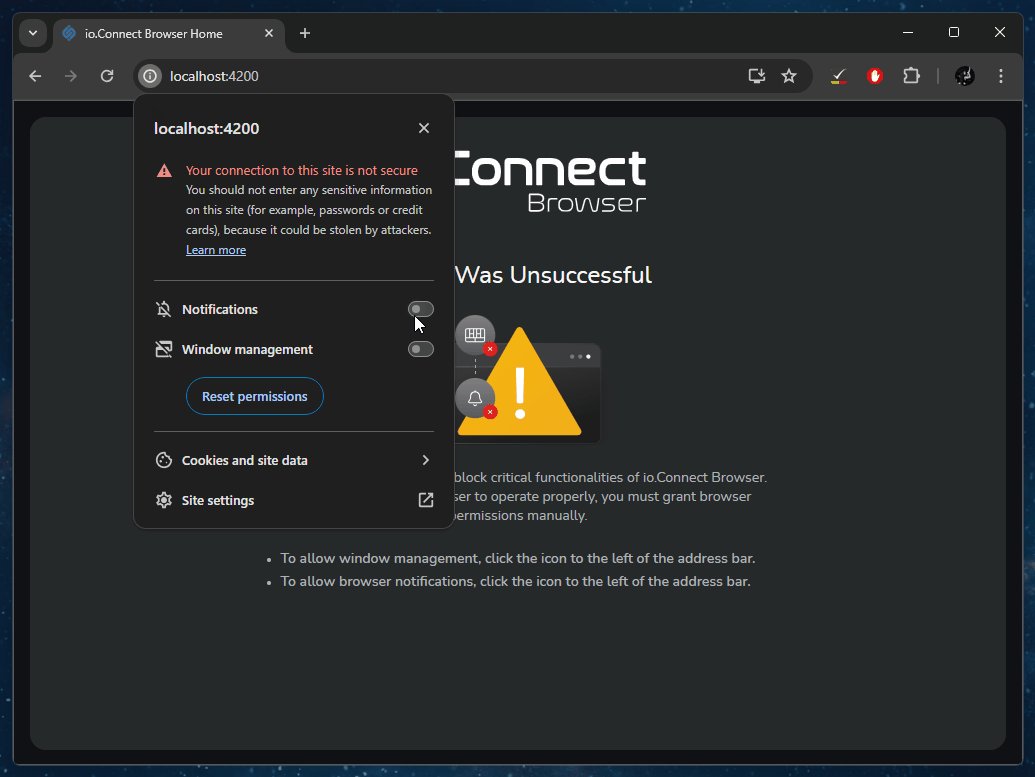
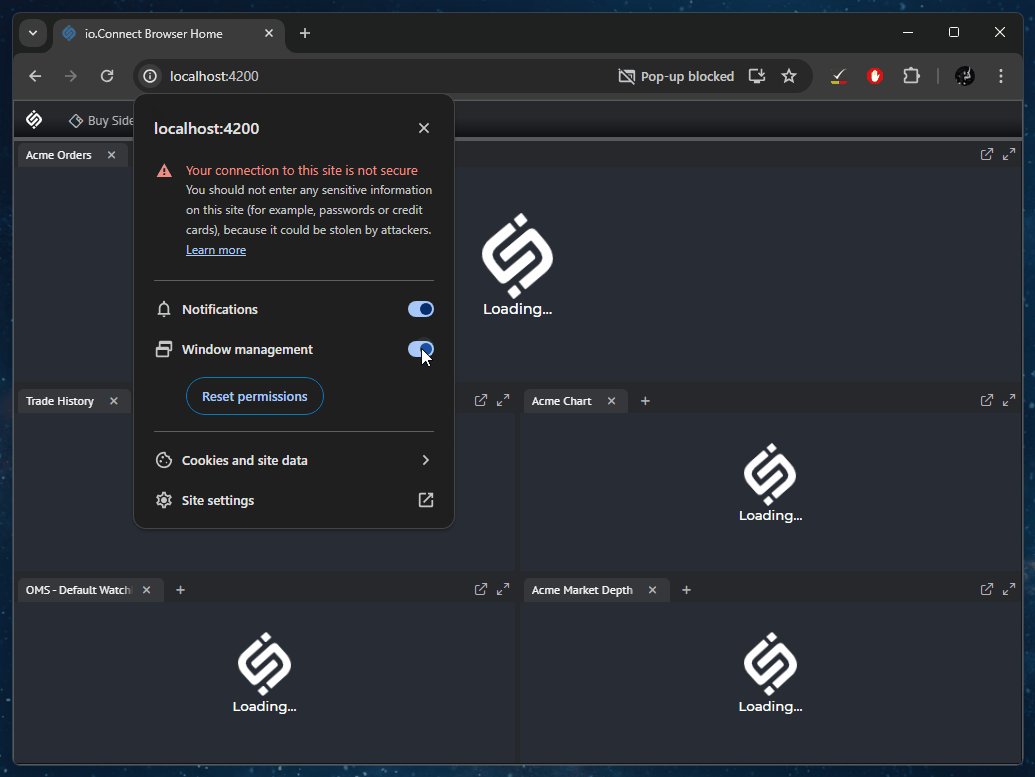
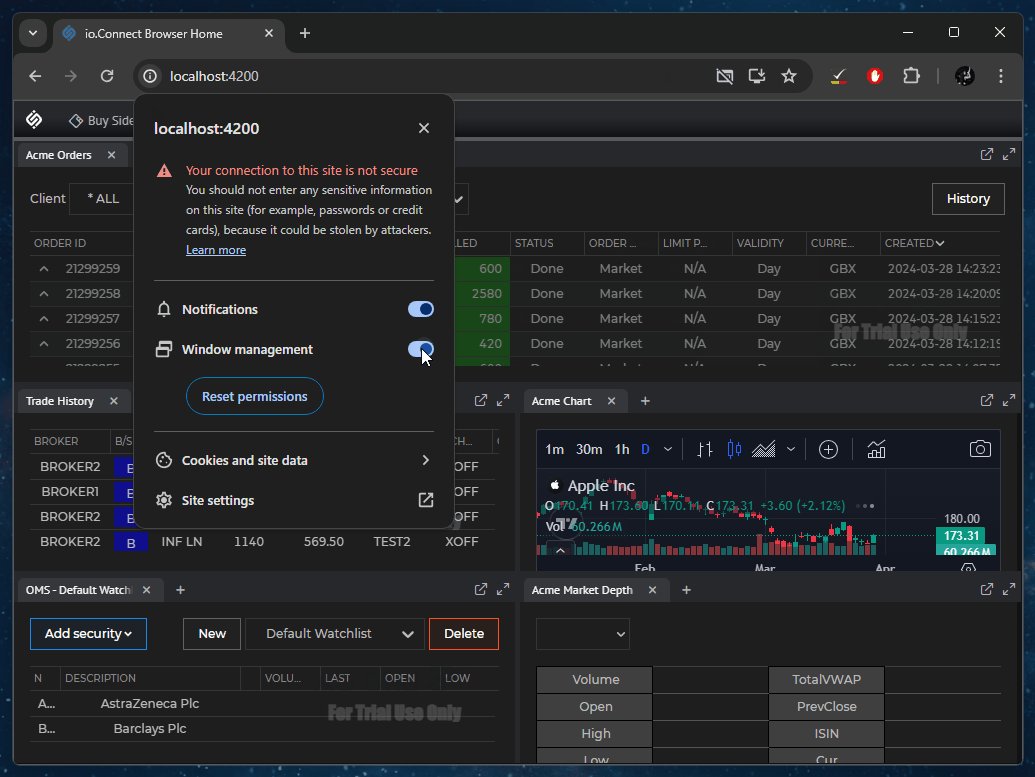
The Home App is the entry point of an io.Connect Browser project. Depending on how your Home App is configured, when you first load it in the browser, you may be presented with a login form. After a successful login, the app will initiate a first-time user setup flow which includes granting all required browser permissions to ensure that the io.Connect Browser project will function properly and the available io.Connect functionalities won't be restricted:

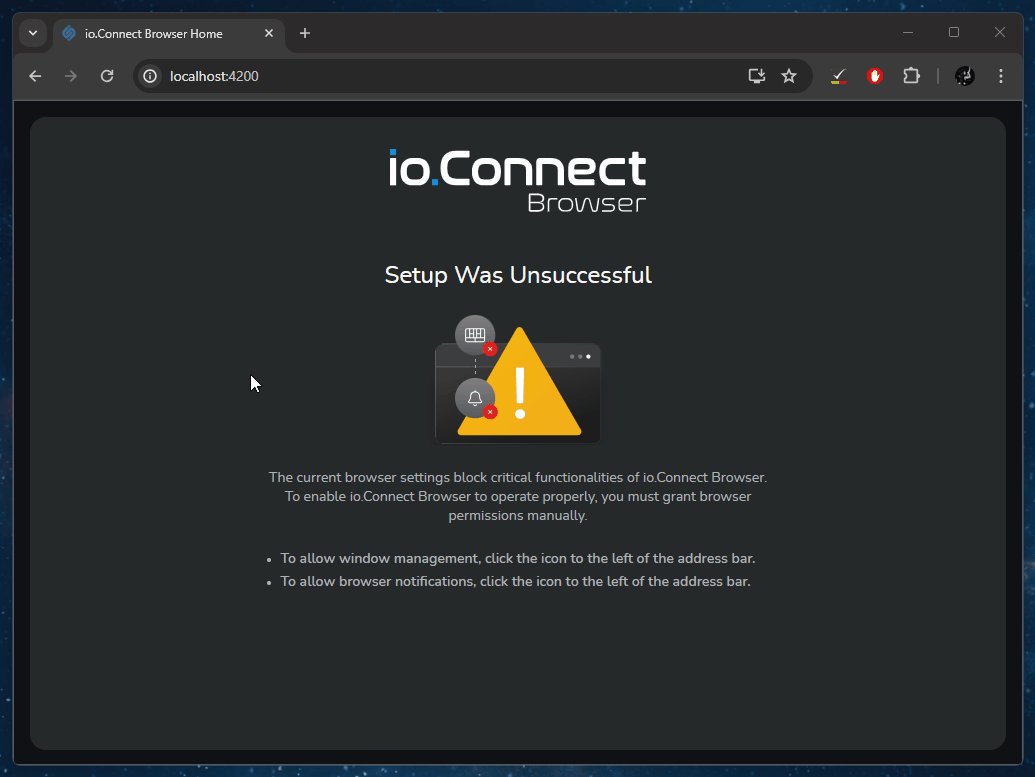
Even if you don't grant all required permissions, the io.Connect Browser platform will initialize properly, but the available window management and notifications functionalities will be restricted. You can always grant the required browser permissions later:

You can optionally install the Home App as a Progressive Web Apps (PWA), which will allow you to use it as a desktop app. If you have created your custom Home App by using the io.Connect CLI, it will be fully configured as a PWA. If you are using the @interopio/home-ui-react library directly, you will have to configure your custom Home App as a PWA if you want to use it as such.
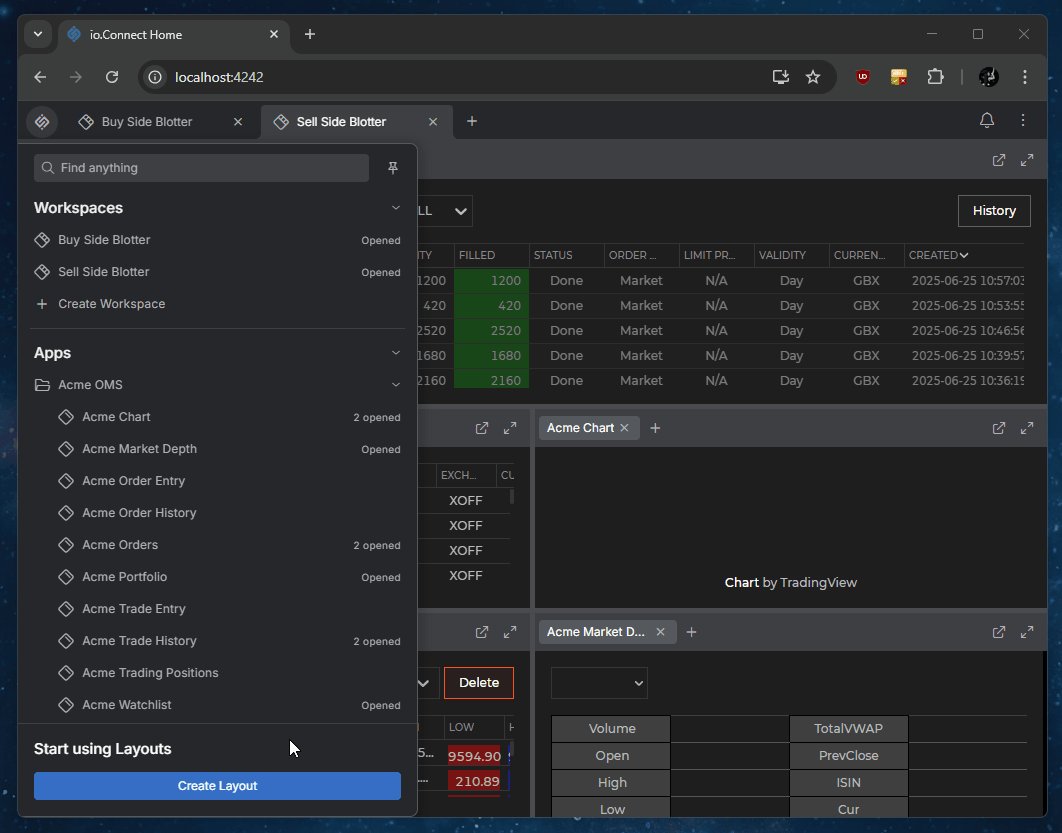
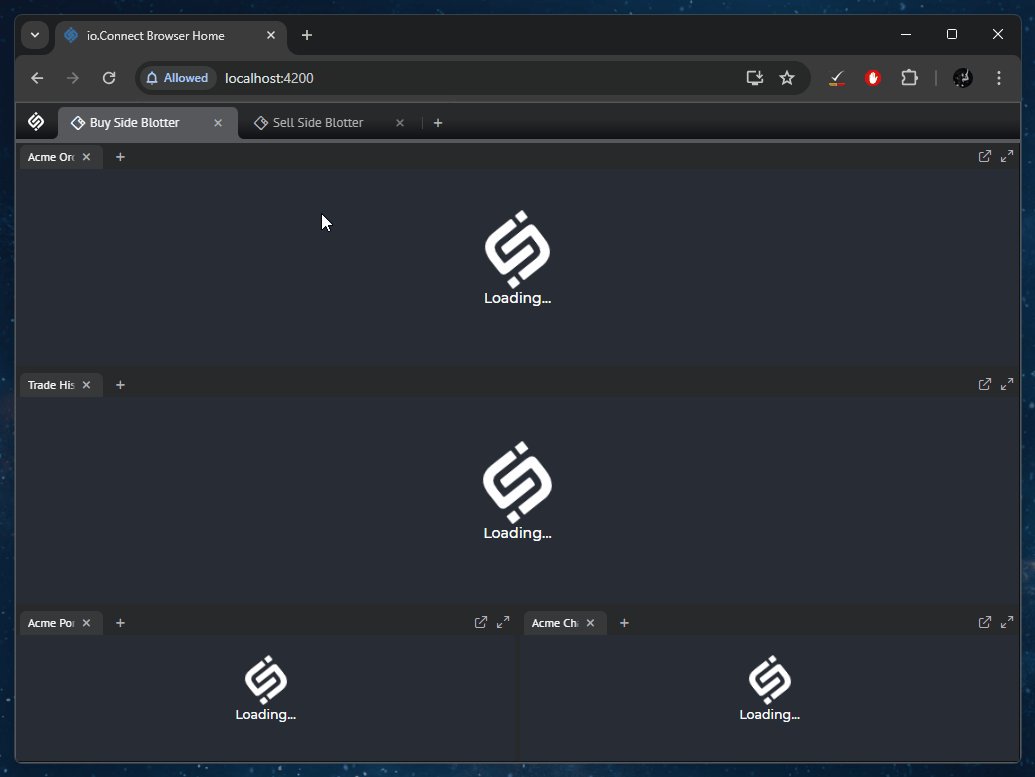
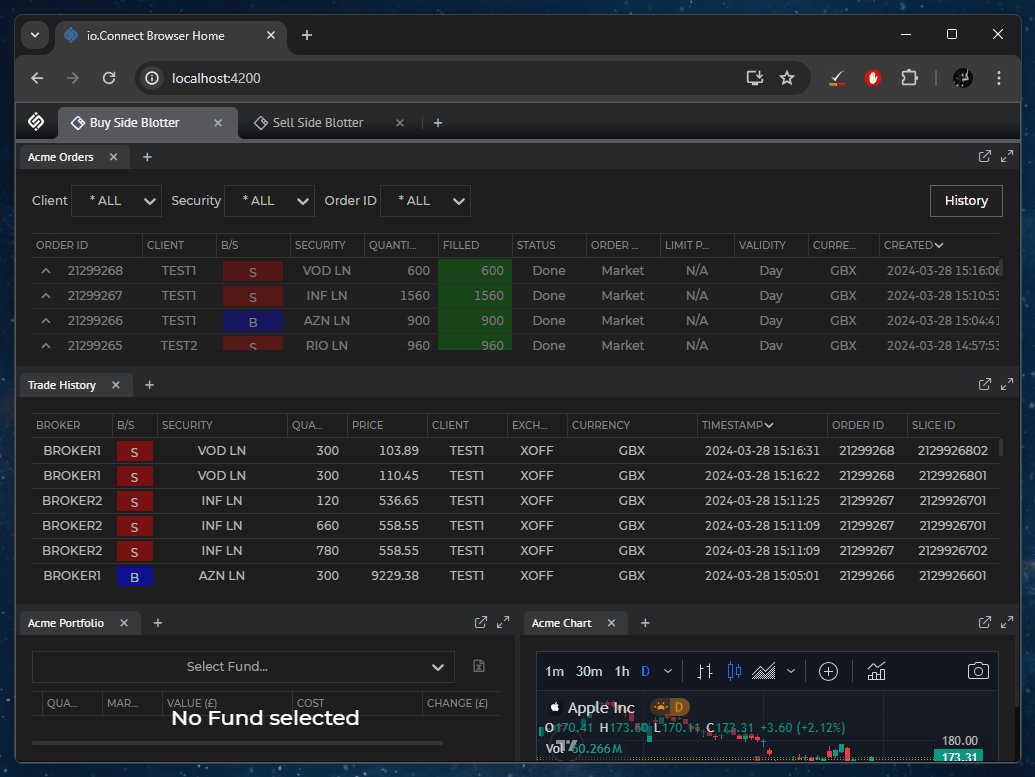
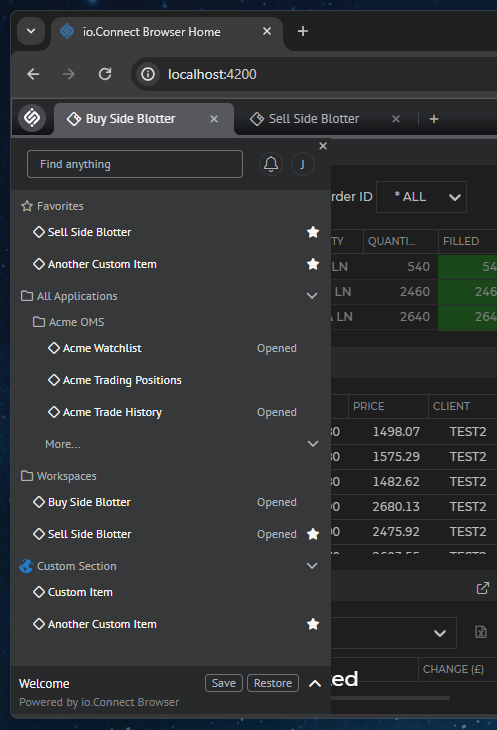
After the setup flow completes successfully, you will be able to start exploring and using the Home App. The Home App is also a Workspaces App, so it provides all functionalities of any normal Workspaces App. The main operational hub of the Home App is the Launchpad, accessible from the logo button of the Home App. The Launchpad is the place from which you can manage Workspaces and Global Layouts, start apps, select favorites for easy access, and use the search bar to find anything within the platform.
Launchpad Sections
The Launchpad offers default sections for displaying apps, Workspaces, favorite items, and Global Layouts:

Notification Panel
Available since io.Connect Browser 4.0
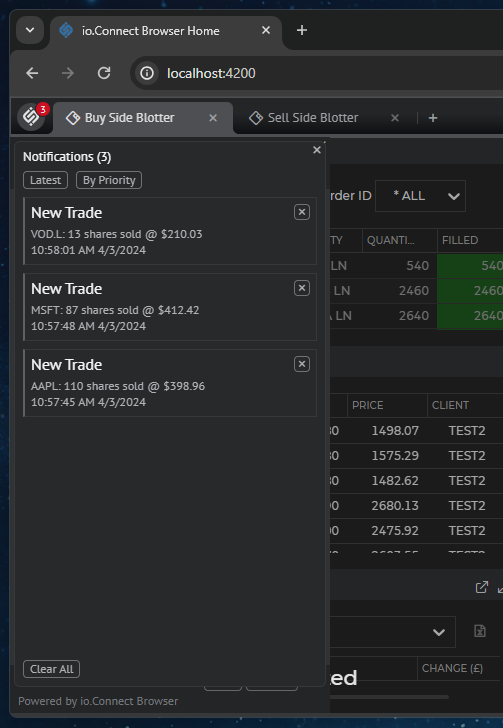
The Notification Panel can be opened by clicking on the notification icon in the Home App header area. It's the place where all notifications are consolidated and displayed to the user. Notifications can be sorted and removed individually or all at once:

Notification Settings
Available since io.Connect Browser 4.0
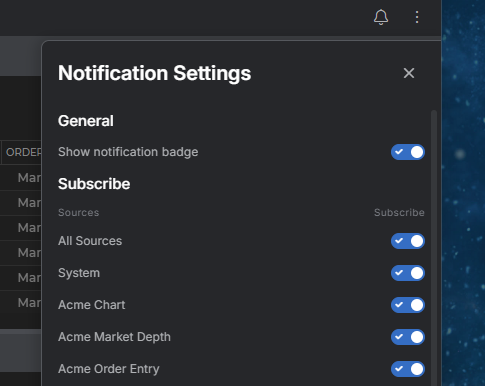
Use the Notification Settings panel located in the system dropdown menu of the Home App to enable or disable the notification badge and to choose to which notification sources to subscribe:

Platform Preferences Panel
Available since io.Connect Browser 4.0
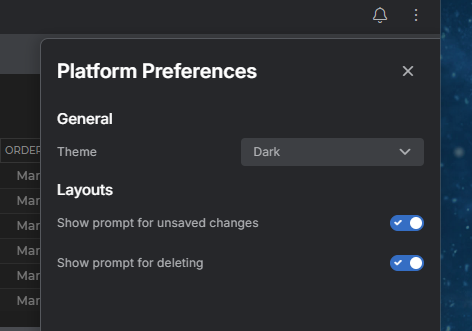
Use the Platform Preferences panel located in the system dropdown menu of the Home App to select the desired visual theme and control which system dialogs to enable or disable:

Profile Panel
Available since io.Connect Browser 4.0
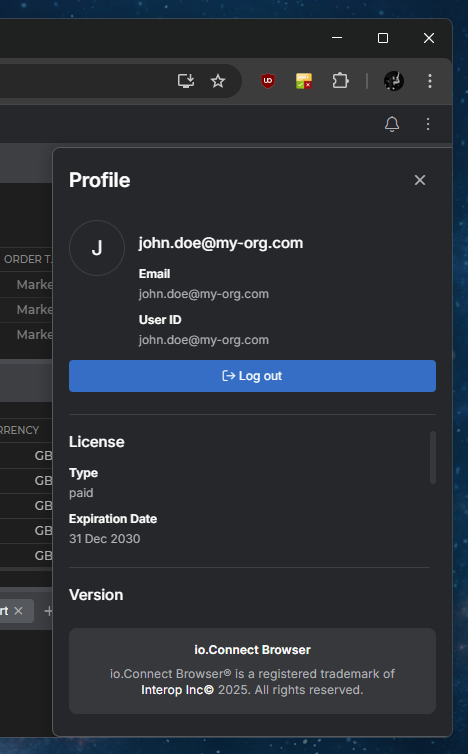
The Profile panel can be accessed from the system dropdown menu of the Home App. The Profile panel contains details about the currently logged in user, allows the user to log out of the platform, and displays support information:

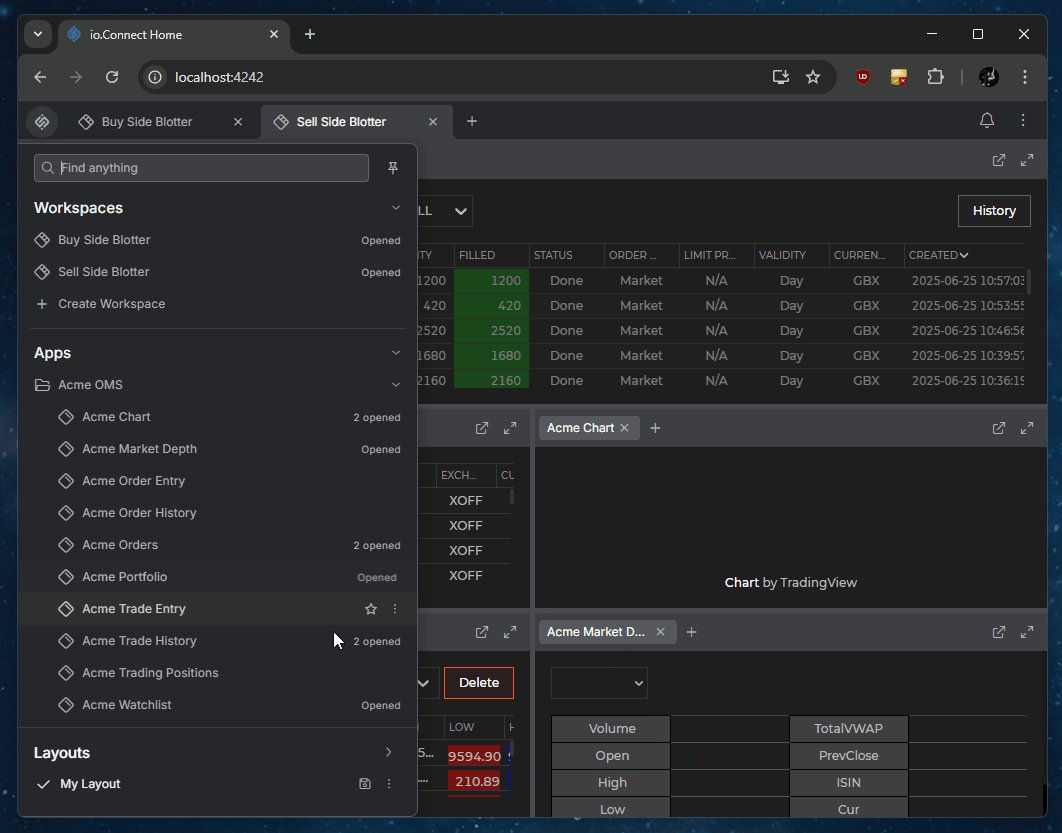
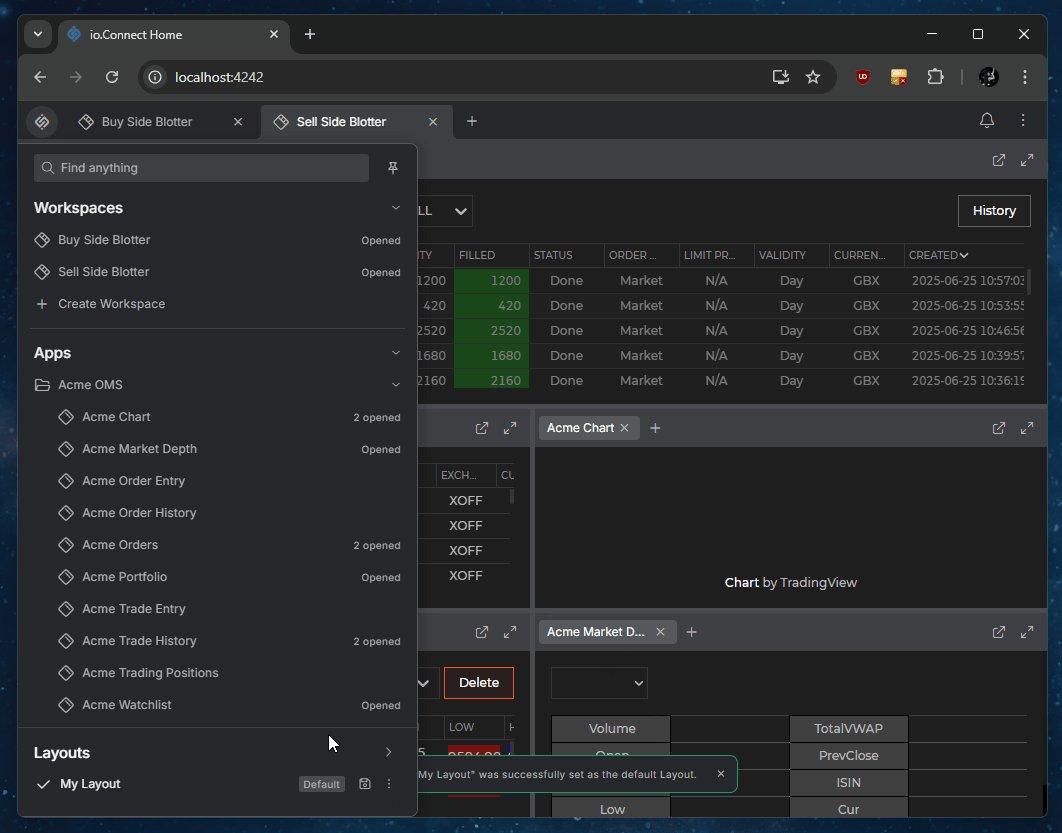
Layouts Panel
Available since io.Connect Browser 4.0
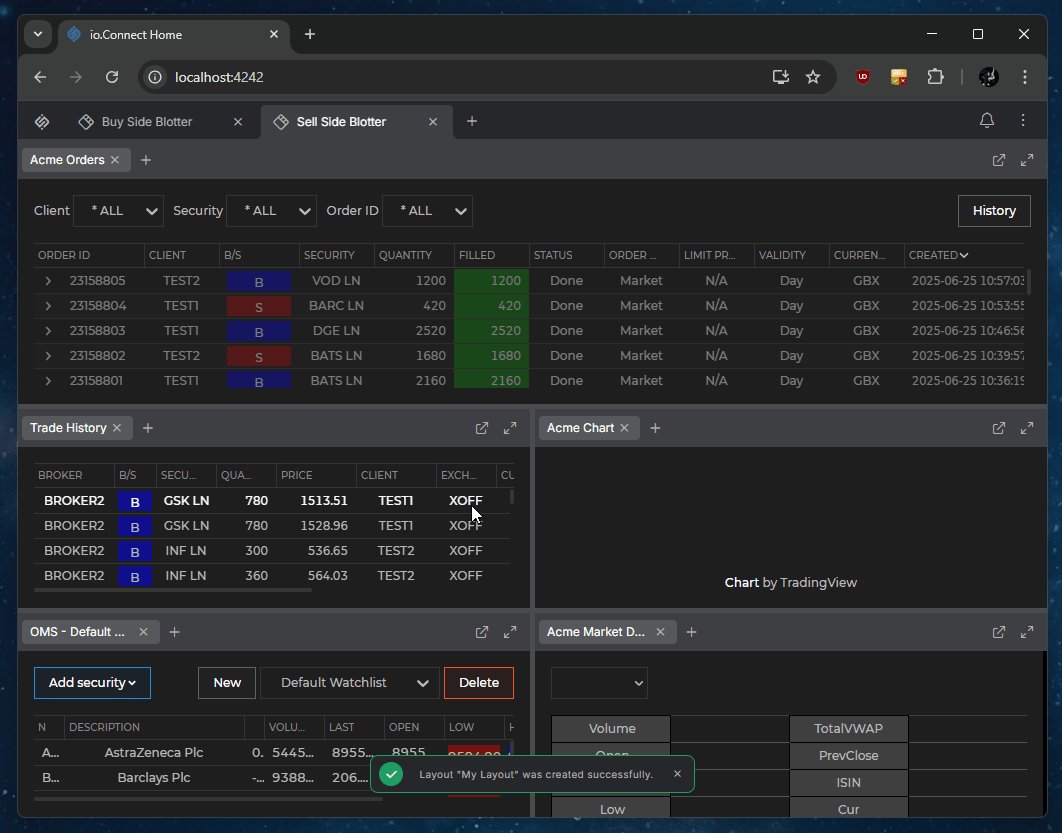
The Layouts panel is expandable and is located at the bottom of the Launchpad. It contains the already available Global Layouts and shows whether a Layout is set as the default Global Layout. You can use this panel to save the current arrangement of windows and Workspaces on your screens as a named Global Layout, restore an existing one, remove Layouts, or set the default Global Layout: