Widget
Overview
Available since io.Connect Browser 3.3
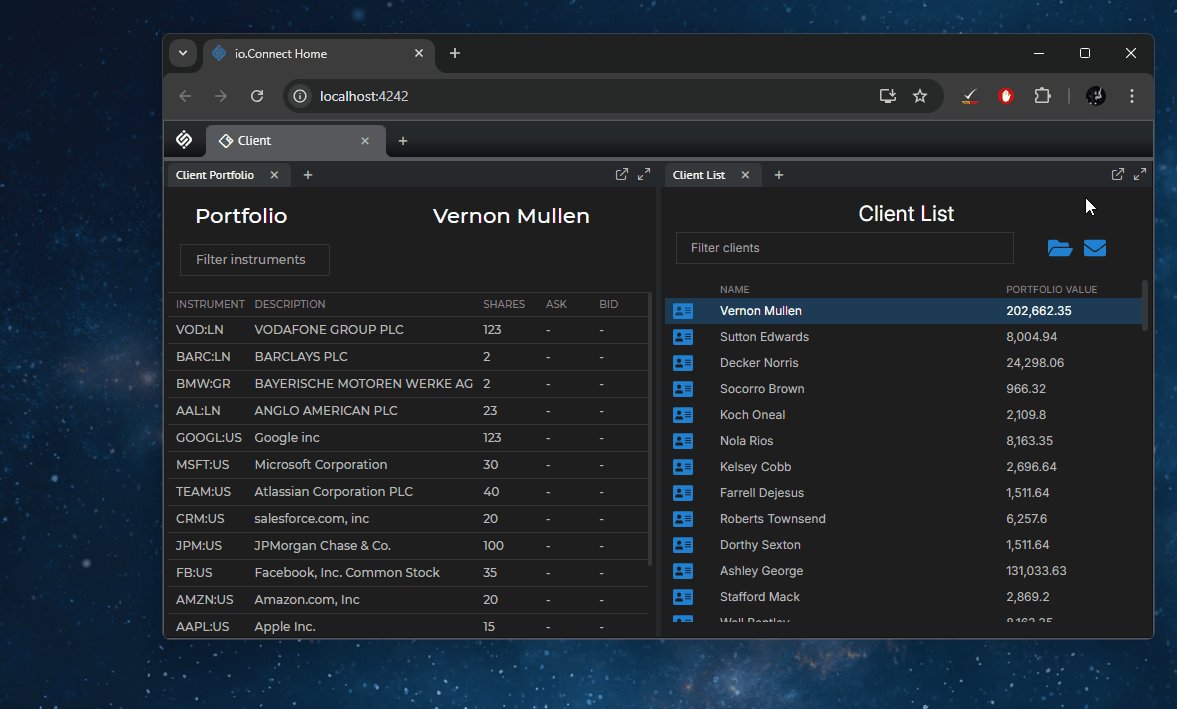
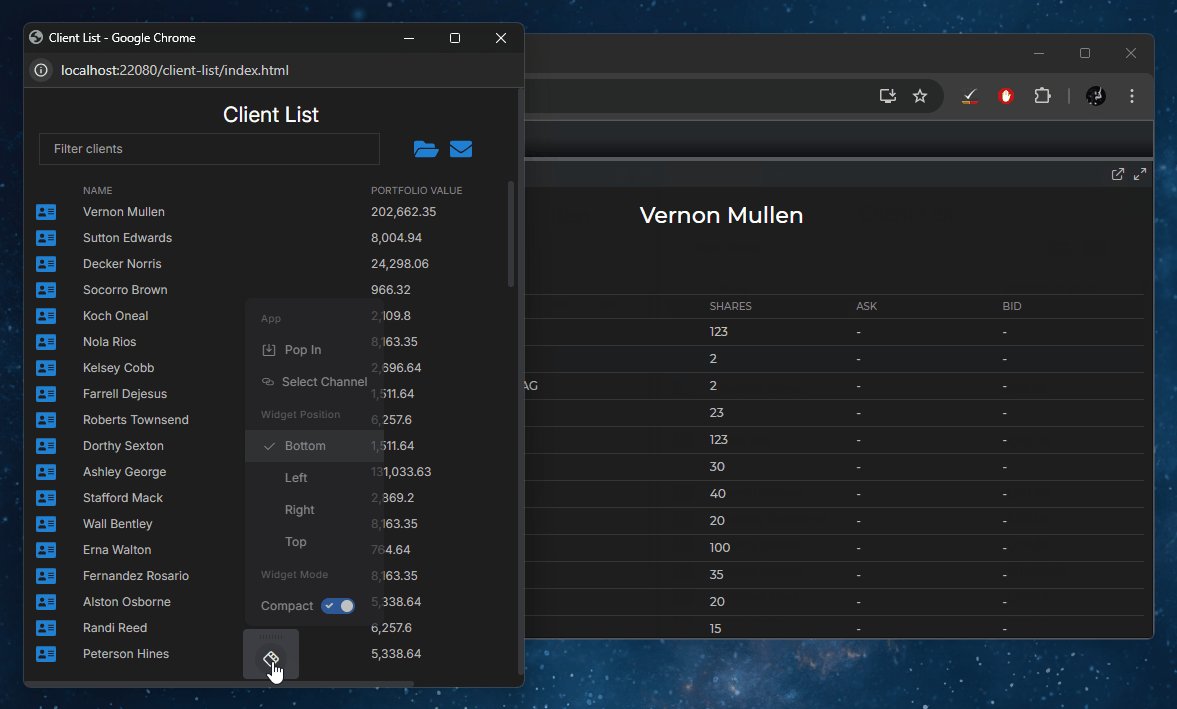
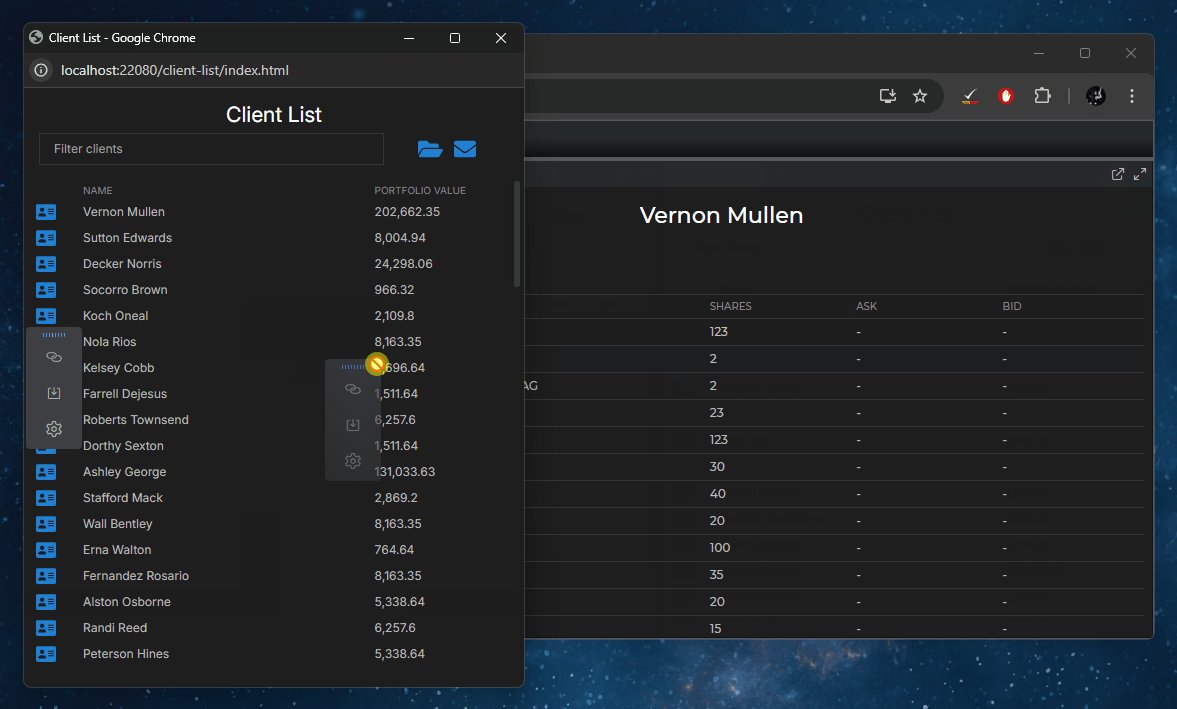
The @interopio/widget library allows you to use the io.Connect widget in your io.Connect Browser apps. The widget is a floating UI element that provides the user with a Channel Selector UI for the current window and an easy way to return an extracted window back in the Workspace from which it was extracted. The widget has a compact mode and settings for its position within the window:

The widget enables all Browser Clients opened as floating windows or ejected from a Workspace to provide a Channel Selector UI to the user. Based on configuration, the widget can also be displayed while the Browser Client is inside a Workspace.
Usage
Available since io.Connect Browser 3.5
To use the io.Connect widget in your io.Connect Browser project, you must:
Configure the io.Connect widget in the Main app - provide URLs pointing to the locations of the widget bundle, styles, and fonts, any default settings to be passed to client apps, or origins to block from using the widget. You can use the default bundles, styles, and fonts provided by the
@interopio/widgetlibrary.Explicitly enable or disable using widget in the configuration object for initializing the
@interopio/browserlibrary in your Browser Client apps.
Main App
To configure the widget in the Main app, use the widget property in the configuration object for initializing the Main app.
The following example demonstrates configuring the widget in the Main app:
import IOBrowserPlatform from "@interopio/browser-platform"
const config = {
licenseKey: "my-license-key",
// Settings for the io.Connect widget.
widget: {
sources: {
// It's required to specify the locations of the bundle and styles for the widget.
bundle: "https://my-widget/widget-bundle.js",
styles: ["https://my-widget/styles.css", "https://example.com/custom-styles.css"]
// It's required to specify the locations of the fonts when using the default widget.
fonts: ["https://my-widget/fonts.css"]
},
// Default widget settings that will be used if the Browser Client doesn't provide any.
defaultConfig: {
position: "top",
channels: {
selector: {
enable: true,
type: "directional"
}
}
},
// Origins of Browser Clients to block from using the widget.
blockList: ["https://example.com/*", "https://another-example.com/*"]
}
};
const { io } = await IOBrowserPlatform(config);The widget object has the following properties:
| Property | Type | Description |
|---|---|---|
blockList |
string[] |
List of origins to block from using the widget (e.g., ["https://example.com/*"]). |
defaultConfig |
object |
Default settings for the widget that will be used of the Browser Client doesn't provide any. |
sources |
object |
Required. Use to specify the locations of the bundle, styles, and fonts for the widget. |
The sources object has the following properties:
| Property | Type | Description |
|---|---|---|
bundle |
string |
Required. URL pointing to the location of the widget bundle. The bundle must be hosted in order for Browser Client apps to be able to use it. If you provide it as a static resource, only the Main app will be able to use it. |
fonts |
string[] |
List of URLs pointing to the locations of the widget fonts. Available since io.Connect Browser 4.0. |
styles |
string[] |
Required. List of URLs pointing to the locations of the widget styles. |
Default Widget Settings
To provide default settings for the widget, use the defaultConfig property of the widget object. These default settings will be applied by the Main app if the Browser Client that has requested usage of the widget hasn't provided any widget settings.
The defaultConfig object has the following properties:
| Property | Type | Description |
|---|---|---|
awaitFactory |
boolean |
If true (default), the @interopio/browser library will wait for the IOBrowserWidget() factory function to resolve before completing its initialization. Available since io.Connect Browser 3.5. |
channels |
object |
Settings for the Channel Selector UI. Available since io.Connect Browser 3.5. |
displayInWorkspace |
boolean |
If true, the widget will be visible in the app even if the app is currently in a Workspace. Defaults to false. Available since io.Connect Browser 3.4. |
position |
"top-left" | "top-center" | "top-right" | "center-left" | "center-right" | "bottom-left" | "bottom-center" | "bottom-right" |
Initial position for the widget within the window. Defaults to "bottom-center". Available since io.Connect Browser 4.1. |
restoreLastKnownPosition |
boolean |
If true (default), will restore the last known position of the widget (per app) during the next user session. Available since io.Connect Browser 4.1. |
timeout |
number |
Interval in milliseconds to wait for the IOBrowserWidget() factory function to be fetched from the remote source. Defaults to 5000. Available since io.Connect Browser 3.5. |
The channels object has the following properties:
| Property | Type | Description |
|---|---|---|
displayMode |
"all" | "fdc3" |
Determines which of the available Channels to display (all or only FDC3 ones). |
selector |
object |
Settings for the Channel Selector UI. |
The selector object has the following properties:
| Property | Type | Description |
|---|---|---|
enable |
boolean |
If true (default), will enable the Channel Selector UI in the widget. |
type |
"directional" | "default" |
Type of the Channel Selector UI. Defaults to "default". |
Browser Clients
To enable the widget for a Browser Client app, use the widget property of the optional configuration object for initializing the @interopio/browser library.
The following example demonstrates configuring the widget in a Browser Client app:
import IOBrowser from "@interopio/browser";
const options = {
widget: {
// Enabling the widget for the current Browser Client app.
// It's required to specify this to be able to use the widget.
enable: true,
// Overriding the default widget settings from the Main app.
position: "top-center",
channels: {
selector: {
enable: true,
type: "default"
}
}
}
};
const io = await IOBrowser(options);The widget object has the following properties:
| Property | Type | Description |
|---|---|---|
awaitFactory |
boolean |
If true (default), the @interopio/browser library will wait for the IOBrowserWidget() factory function to resolve before completing its initialization. Available since io.Connect Browser 3.5. |
channels |
object |
Settings for the Channel Selector UI. Available since io.Connect Browser 3.5. |
displayInWorkspace |
boolean |
If true, the widget will be visible in the app even if the app is currently in a Workspace. Defaults to false. Available since io.Connect Browser 3.4. |
enable |
boolean |
Required. If true, will enable the widget for the Browser Client unless the app origin has been blocked in the Main app configuration. |
position |
"top-left" | "top-center" | "top-right" | "center-left" | "center-right" | "bottom-left" | "bottom-center" | "bottom-right" |
Initial position for the widget within the window. Defaults to "bottom-center". Available since io.Connect Browser 4.1. |
restoreLastKnownPosition |
boolean |
If true (default), will restore the last known position of the widget (per app) during the next user session. Available since io.Connect Browser 4.1. |
timeout |
number |
Interval in milliseconds to wait for the IOBrowserWidget() factory function to be fetched from the remote source. Defaults to 5000. Available since io.Connect Browser 3.5. |
The channels object has the following properties:
| Property | Type | Description |
|---|---|---|
displayMode |
"all" | "fdc3" |
Determines which of the available Channels to display (all or only FDC3 ones). |
selector |
object |
Settings for the Channel Selector UI. |
The selector object has the following properties:
| Property | Type | Description |
|---|---|---|
enable |
boolean |
If true (default), will enable the Channel Selector UI in the widget. |
type |
"directional" | "default" |
Type of the Channel Selector UI. Defaults to "default". |
