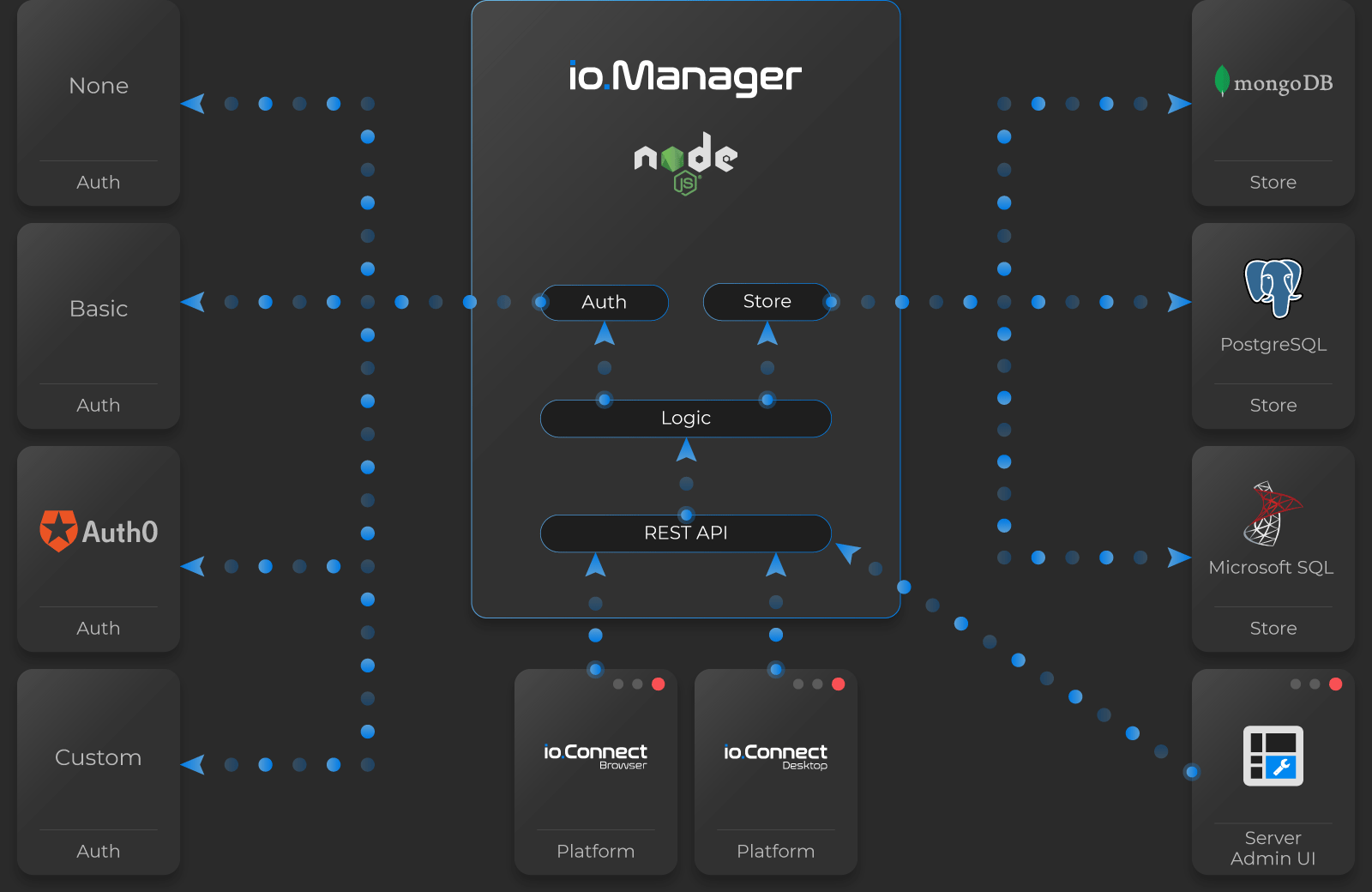
io.Manager
Overview
io.Connect Browser projects can connect to io.Manager and use its functionalities.
io.Manager is a server-side app that provides data to io.Connect (apps, Layouts, preferences) and allows monitoring and interacting with users running io.Connect.
It also includes an Admin UI that facilitates managing the data stored in io.Manager.

ℹ️ For more details about io.Manager, see the io.Manager documentation.
Setup
Connecting to io.Manager from an io.Connect Browser project requires modifying the configuration for initializing the @interopio/browser-platform library in the Main app.
To specify settings for the connection to io.Manager, use the manager property of the configuration object for initializing the @interopio/browser-platform library. The following example demonstrates configuring the connection to io.Manager with Basic authentication:
import IOBrowserPlatform from "@interopio/browser-platform";
const config = {
licenseKey: "my-license-key",
manager: {
// URL pointing to io.Manager.
url: "https://my-io-manager.com:4242/api",
// Basic authentication.
auth: {
basic: {
username: "username",
password: "password"
}
},
fetchIntervalMS: 10000,
tokenRefreshIntervalMS: 15000
}
};
const { io } = await IOBrowserPlatform(config);The manager object has the following properties:
| Property | Type | Description |
|---|---|---|
auth |
object |
Required. User authentication configuration. |
cache |
object |
Settings for persisting data received from io.Manager. Available since io.Connect Browser 3.4. |
features |
object |
Settings for which io.Manager stores (apps, Layouts, app preferences) to retrieve and keep updated. Available since io.Connect Browser 3.5. |
fetchIntervalMS |
number |
Interval in milliseconds at which a new snapshot of app definitions, Layouts, and app preferences will be fetched from io.Manager. Defaults to 60000. |
getHeaders |
function |
Callback that will be invoked on every request. Returns extra headers that will be merged with the existing ones. This callback can be used as a convenient way to refresh your access tokens. For more details, see the Request Headers section. Available since io.Connect Browser 3.4. |
headers |
object |
Object containing key/value pairs of headers to be sent with every request. |
requests |
object |
Settings for the requests sent to io.Manager. Available since io.Connect Browser 3.4. |
tokenRefreshIntervalMS |
number |
Interval in milliseconds at which the session token will be refreshed. Defaults to 3600000. |
url |
string |
Required. URL pointing to io.Manager. |
The auth object has the following properties:
| Property | Type | Description |
|---|---|---|
basic |
object |
Object with required username and password properties for Basic authentication. |
username |
string |
Username for authentication. |
token |
object |
Object with an optional bearer property holding an access token for token-based authentication. Keep in mind that the token provided here can't be refreshed after it expires. To be able to refresh your access token, use the getHeaders property of the manager object. For more details, see the Request Headers section. |
Available since io.Connect Browser 3.4
The cache object has the following properties:
| Property | Type | Description |
|---|---|---|
clearOld |
boolean |
If true, on opening a new session to io.Manager, all cache databases from previous sessions will be deleted. Defaults to false. |
enabled |
boolean |
If true (default), will enable caching and persisting data from io.Manager locally (e.g., in case of connection interruptions). |
The requests object has the following properties:
| Property | Type | Description |
|---|---|---|
closeSessionTimeout |
number |
Interval in milliseconds to wait for a response to the closeSession request to io.Manager. Defaults to 10000. |
openSessionTimeout |
number |
Interval in milliseconds to wait for a response to the openSession request to io.Manager before proceeding from cache. Defaults to 10000. |
timeout |
number |
Interval in milliseconds to wait for a response from io.Manager. Defaults to 10000. |
Available since io.Connect Browser 3.5
The features object has the following properties:
| Property | Type | Description |
|---|---|---|
applicationsStore |
boolean |
If true (default), app definitions will be fetched periodically from the io.Manager app store. |
layoutsStore |
boolean |
If true (default), Layout definitions will be fetched periodically from the io.Manager Layout store. |
preferencesStore |
boolean |
If true (default), app preferences will be fetched periodically from the io.Manager app preferences store. |
Request Headers
The headers object allows you to provide additional headers that will be sent with every request to io.Manager.
// Defining additional headers that will be applied to every request sent to io.Manager.
const headers = {
HeaderName: "HeaderValue",
AnotherHeaderName: "AnotherHeaderValue"
};
const config = {
licenseKey: "my-license-key",
manager: {
url: "https://my-io-manager.com:4242/api",
// Providing additional headers.
headers
}
};
const { io } = await IOBrowserPlatform(config);Available since io.Connect Browser 3.4
The getHeaders property can be used to provide a callback that will be invoked on every request sent to io.Manager. This offers a convenient way to refresh your access tokens. The callback will receive as an argument an object containing all current request headers. The information about the current headers can help you determine what additional headers to apply to the request in case you need to send different headers with the different requests. The callback must return an object with key/value pairs representing the additional request headers that will be merged with the existing ones.
The following example demonstrates how to provide a callback that will obtain and add to the headers a valid access token on each request sent to io.Manager:
import IOBrowserPlatform from "@interopio/browser-platform";
// Callback for handling the request headers.
const getHeaders = async () => {
// Your custom internal logic for refreshing and retrieving the access token.
const token = await getAccessToken();
const extraHeaders = {
Authorization: `Bearer ${token}`
};
// The returned headers will be merged with the existing ones.
return extraHeaders;
};
const config = {
licenseKey: "my-license-key",
manager: {
url: "https://my-io-manager.com:4242/api",
// Providing a callback that will be invoked on every request sent to io.Manager.
getHeaders
}
};
const { io } = await IOBrowserPlatform(config);