Configuration
Overview
Channels are based on Shared Contexts - named objects, holding cross-app data in the form of key/value pairs.
The io.Connect Channels are defined in a channels.json file located in the <installation_location>/interop.io/io.Connect Desktop/Desktop/config folder. It contains an array of objects, each one defining a different Channel.
io.Connect Desktop supports two Channel modes - single and multi. The single Channel mode is the default one and allows windows to join a single Channel at a time. The multi Channel mode allows windows to join multiple Channels simultaneously. Both modes support directional Channels which allow for finer user control over whether an app should publish or subscribe to a Channel.
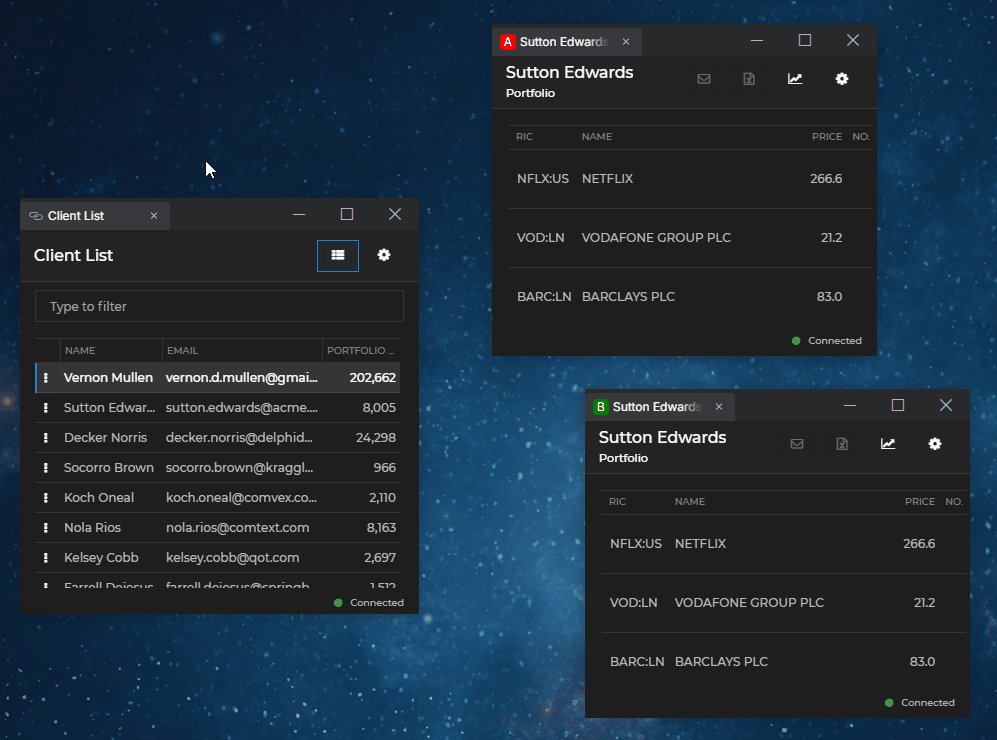
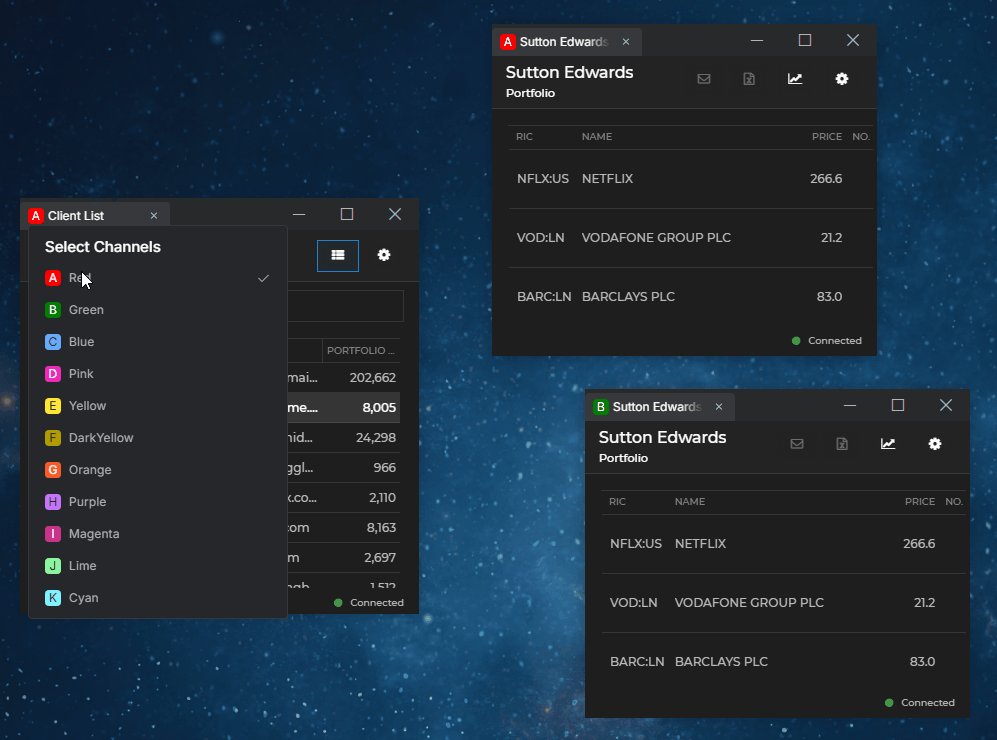
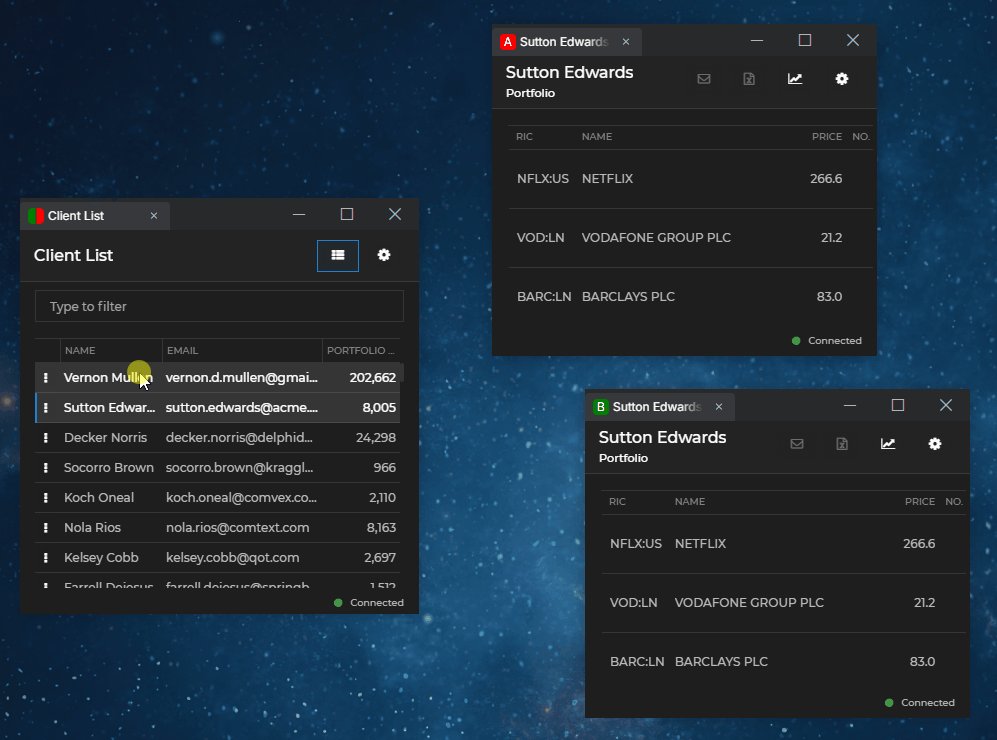
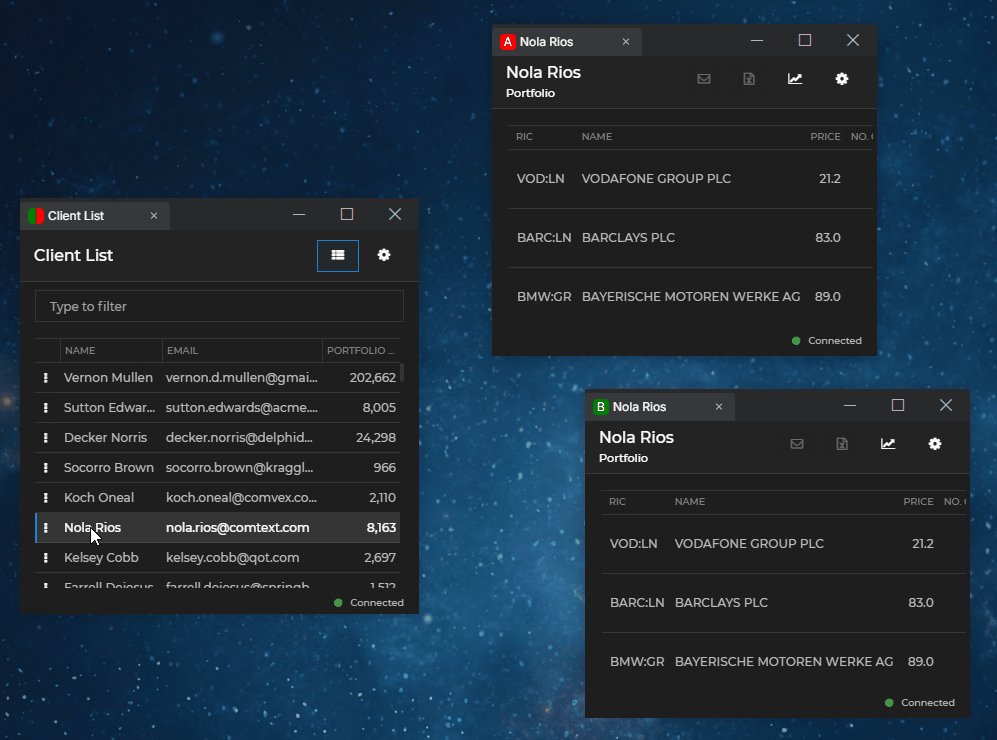
The Channel Selector app, which enables users to manually assign Channels to apps and control the data flow for directional Channels, can be configured globally and per app.
Defining Channels
The following example demonstrates a minimal definition of two Channels - red and blue:
[
{
"name": "Red",
"meta": {
"color": "red"
}
},
{
"name": "Blue",
"meta": {
"color": "#66ABFF"
}
}
]Each Channel object has the following required properties:
| Property | Type | Description |
|---|---|---|
"meta" |
object |
Required. Meta data about the Channel. The minimum you must specify here is the Channel color. You can also define other meta data which will be visible to all apps using the Channel. |
"name" |
string |
Required. Unique ID of the Channel. |
The "meta" object has the following required property:
| Property | Type | Description |
|---|---|---|
"color" |
string |
Required. The Channel color, displayed on the Channel Selector UI and on each app using that Channel. Can be either an HTML color name or a hexadecimal color code. |
You can define any number of Channels in io.Connect Desktop for your apps to use.
The following example demonstrates adding a custom black Channel to the already existing list of Channels in io.Connect Desktop:
{
"name": "Black",
"meta": {
"color": "black"
}
}
Channel Selector
You can configure the Channel Selector globally via the system.json system configuration file of io.Connect Desktop, and per app via the app definition. The settings in the app definition will override the global system settings except for the Channel mode.
⚠️ Note that the Channel mode (whether to use single or multiple Channels) can be defined only via system configuration and attempting to change it per app won't have any effect. This means that all your apps can use only single or only multiple Channels - it isn't possible to mix single with multiple Channels. Directional Channels can still be controlled per app per Channel mode (e.g., if the multi Channel Selector is enabled on system level, you can enable the directional multi Channel Selector per app and vice versa).
System Configuration
Available since io.Connect Desktop 9.3
To configure the Channel Selector globally, use the "channelSelector" property of the "windows" top-level key in the system.json file:
{
"windows": {
"channelSelector": {
"enabled": true,
"type": "directionalSingle"
}
}
}The "channelSelector" object has the following properties:
| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
If true, will allow showing the Channel Selector. Defaults to false. |
"channelId" |
string |
Name of the Channel to which the window will be joined by default when it's started. |
"readOnly" |
boolean |
If true, the Channel Selector will be visible, but the user won't be able to switch between Channels from it. Defaults to false. |
"type" |
"single" | "directionalSingle" | "multi" | "directionalMulti" |
Type of the Channel Selector to show on the io.Connect Windows. Using multiple Channels is available only for web groups. - "single" (default) - allows the window to join a single Channel to which it can subscribe and publish data unrestrictedly; - "directionalSingle" - allows the window to join a single Channel, but also enables the user to restrict the window from publishing or from subscribing to the current Channel; - "multi" - allows the window to join multiple Channels simultaneously to which it can subscribe and publish data unrestrictedly. Available since io.Connect Desktop 9.7. - "directionalMulti" - allows the window to join multiple Channels, but also enables the user to restrict the window from publishing or from subscribing to the selected Channels. Available since io.Connect Desktop 9.8. |
App Definition
Available since io.Connect Desktop 9.3
To configure the Channel Selector per app, use the "channelSelector" property of the "details" top-level key in the app definition:
{
"details": {
"channelSelector": {
"enabled": true,
"type": "single",
"channelId": "Black"
}
}
}The "channelSelector" object has the following properties:
| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
If true, will allow showing the Channel Selector. Defaults to false. |
"channelId" |
string |
Name of the Channel to which the window will be joined by default when it's started. |
"preventModifyingRestrictionsFor" |
object[] |
List of Channel names representing the Channels whose read and write restrictions the window won't be able to modify. Available since io.Connect Desktop 9.6. ⚠️ Note that it isn't possible to control the behavior for modifying the Channel restrictions for apps started outside the io.Connect platform. Such apps will always be able to modify the Channel restrictions. |
"readOnly" |
boolean |
If true, the Channel Selector will be visible, but the user won't be able to switch between Channels from it. Defaults to false. |
"type" |
"single" | "directionalSingle" | "multi" | "directionalMulti" |
Type of the Channel Selector to show on the io.Connect Windows. Using multiple Channels is available only for web groups. - "single" (default) - allows the window to join a single Channel to which it can subscribe and publish data unrestrictedly; - "directionalSingle" - allows the window to join a single Channel, but also enables the user to restrict the window from publishing or from subscribing to the current Channel; - "multi" - allows the window to join multiple Channels simultaneously to which it can subscribe and publish data unrestrictedly. Available since io.Connect Desktop 9.7. - "directionalMulti" - allows the window to join multiple Channels, but also enables the user to restrict the window from publishing or from subscribing to the selected Channels. Available since io.Connect Desktop 9.8. ⚠️ Note that using this property in an app definition specifies only whether your app will use standard or directional Channels within the current Channel mode defined in the system configuration (e.g., if the multi Channel Selector is enabled on system level, you can enable the directional multi Channel Selector per app and vice versa). It isn't possible to switch the Channel mode from single Channels to multiple Channels or vice versa per app. |
Available since io.Connect Desktop 9.6
Each object in the "preventModifyingRestrictionsFor" array has the following properties:
| Property | Type | Description |
|---|---|---|
"name" |
string |
Name of the Channel. |
"read" |
boolean |
If true, the users and the app will be able to modify the Channel restriction for subscribing for data (manually from the Channel Selector and programmatically via the Channels API). |
"write" |
boolean |
If true, the users and the app will be able to modify the Channel restriction for publishing data (manually from the Channel Selector and programmatically via the Channels API). |
Multiple Channels
Available since io.Connect Desktop 9.7
The multi Channel Selector allows users to select multiple Channels for the window. The window will be able to subscribe and publish to the selected Channels simultaneously and unrestrictedly:

⚠️ Note that this functionality is still experimental and you should take into consideration the following:
- There may be hidden bugs.
- Currently, there is only a JavaScript API for working with multiple Channels.
- Using multiple Channels is available only for web groups.
- Currently, the Channel mode (single or multi) can be controlled only on system level and can't be overridden per app (i.e., all your apps will use either only single or only multiple Channels - it isn't possible to mix single with multiple Channels). Directional Channels can still be controlled per app per Channel mode (e.g., if the multi Channel Selector is enabled on system level, you can enable the directional multi Channel Selector per app and vice versa).
- There isn't backwards compatibility between the versions of the
@interopio/desktoplibrary that support only single Channels and the ones that support both single and multiple Channels. If you want to use multiple Channels, all apps using Channels must be upgraded to the latest version of the@interopio/desktoplibrary.- Supplementary methods for working with multiple Channels have been added to the io.Connect JavaScript FDC3 implementation. These methods are specific io.Connect implementations and are outside the scope of the FDC3 standard. Their purpose is to enable working with multiple Channels in FDC3 apps.
Available since io.Connect Desktop 9.8
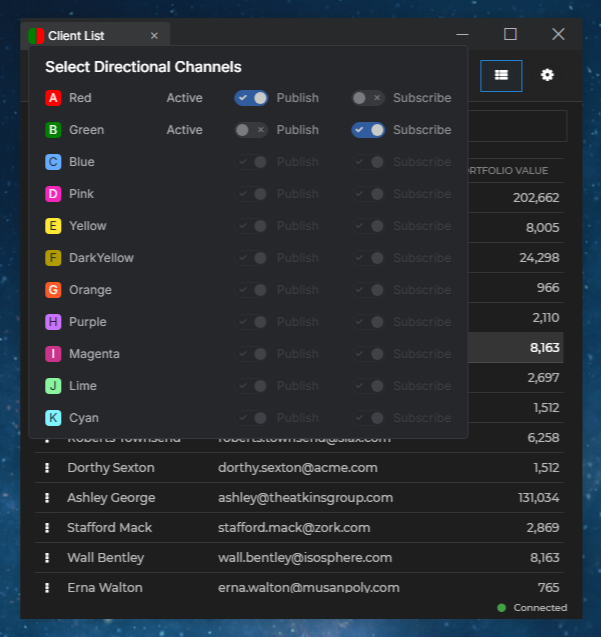
The directional multi Channel Selector allows users to select multiple Channels for the window, but also enables them to instruct the window only to publish or subscribe to the selected Channels:

Inheriting Channels
Available since io.Connect Desktop 9.3
To make apps opened from your app inherit its current Channel, use the "childrenInheritChannel" top-level property in the app definition. It accepts a Boolean value or a list of app names specifying the child apps that will inherit the current Channel:
{
"childrenInheritChannel": true
}
// Or:
{
"childrenInheritChannel": ["my-app", "my-other-app"]
}⚠️ Note that if the definition of the child app contains a
"channelId"property, it will be joined to the Channel specified in its definition and not to the current Channel of the parent.
Channel Mapping
The default io.Connect Channels are mapped to Channels (or other similar implementations) that other third-party apps may use, like the Bloomberg Groups used by the Bloomberg Adapter, or the default FDC3 User Channels.
The following example demonstrates how an io.Connect Channel is mapped to a Bloomberg Group and to an FDC3 User Channel by using the "meta" object in its configuration:
{
"name": "Red",
"meta": {
"color": "red",
// Mapping to a Bloomberg Group.
"blpGroup": {
"name": "Group-G",
"readDataFieldPath": "data.partyPortfolio.ric",
"writeDataFieldPath": "data.partyPortfolio.ric",
"read": "ric",
"write": "ric"
},
// Mapping to an FDC3 User Channel.
"fdc3": {
"id": "fdc3.channel.1",
"displayMetadata": {
"name": "Channel 1",
"glyph": "1"
}
}
}
}