Configuration
App Definition
The definition of an app is a JSON file which allows the app to be accessible to the user from the io.Connect launcher. It consists of base properties which are common for all types of apps, and type-specific properties located under the "details" top-level key in the app definition. The required properties for all types of apps are "name", "type", and "details".
The custom user app definitions should be stored in the <installation_location>/interop.io/io.Connect Desktop/UserData/<ENV>-<REG>/apps folder where <ENV>-<REG> represents the environment and region of io.Connect Desktop (e.g., DEMO-INTEROP.IO). The files at this location won't be erased or overwritten in case you upgrade your version of io.Connect Desktop.
The definition files of the demo apps that come with the io.Connect Desktop installer are located in the <installation_location>/interop.io/io.Connect Desktop/Desktop/config/apps folder.
ℹ️ For more details on the available app definition properties, see the app definition schema.
ℹ️ For details on managing apps and app definitions dynamically, see the Capabilities > App Management section.
Window
Apps of type "window" are web apps which run in an io.Connect Window.
The following is an example definition of a web app:
{
"name":"my-app",
"title":"My App",
"icon": "https://example.com/icon.ico",
"type": "window",
"details":{
"url":"https://example.com",
"mode": "tab",
"width": 400,
"height": 400
}
}The "name", "type", and "url" properties are required and "type" must be set to "window". The "url" property points to the location of the web app.
The value of the "title" property will be used as a name for the app in the io.Connect launcher and also as a window title if the web app doesn't have a document title.
The "mode" property defines the mode for the io.Connect Window - "flat" (default), "tab", "html" or "frameless".
ℹ️ For more details on the different window modes, see the Capabilities > Windows > Window Management section.
The supported formats for the app icon are ICO, PNG, APNG and JPG.
ℹ️ For more details on the available definition properties for apps of type
"window", see the app definition schema.
EXE
Apps of type "exe" are native apps that can be executed by your OS.
The following is an example definition of a native app:
{
"name": "my-exe-app",
"title": "My EXE App",
"type": "exe",
"details": {
"path": "%IO_CD_ROOT_DIR%/../PathToWPFApplication/",
"command": "WPFApplication.exe",
"parameters": "param1 param2",
"width": 400,
"height": 400
}
}The "name", "type", and "command" properties are required and "type" must be set to "exe".
The "path" property points to the app working directory, accepts a relative or an absolute path as a value, and you can use environment variables.
The "command" property accepts the actual command to execute - the EXE file name. It's also possible to omit the "path" property and provide the full path to the EXE file in the "command" property. In this case, the "command" property accepts a relative or an absolute path as a value and you can use environment variables.
To specify command line arguments for starting the app, use the "parameters" property.
The value of the "title" property will be used as a name for the app in the io.Connect launcher and as a window title.
⚠️ Note that, currently, size constraints properties (e.g.,
"width","height","maxWidth","minHeight", etc.) are only valid for native apps that are also registered programmatically as io.Connect Windows. For details on registering native apps as io.Connect Windows, see the respective sections for .NET, Java, VBA, Delphi and C++.
Using the OS Shell
By default, io.Connect Desktop starts the EXE files of native apps directly. To instruct io.Connect Desktop to use the OS shell (e.g., cmd.exe) for starting your apps instead, set the "useShellExecute" property to true and use the "command" property to specify the location of your app:
{
"name": "my-exe-app",
"title": "My EXE App",
"type": "exe",
"details": {
"useShellExecute": true,
"command": "%IO_CD_ROOT_DIR%/../PathToWPFApplication/WPFApplication.exe"
}
}When "useShellExecute" is set to true, the "path" property is ignored and the "command" property must point to the location of the EXE app file or the script to execute.
⚠️ Note that if
"useShellExecute"is set totrue, your app won't be started directly by io.Connect Desktop but by the OS shell. This means that the platform won't be able to track the app process correctly and your app won't be able to receive certain io.Connect events (e.g., platform shutdown requests). To avoid this scenario, you must modify the tracking type for your app by setting the"trackingType"property of the"details"top-level key to"AGM". This will instruct io.Connect Desktop to track your app by its Interop connection to the platform instead, enabling your app to receive such events.
Environment Variables
Available since io.Connect Desktop 9.3
To specify environment variables for the app, use the "env" property of the "details" top-level key:
{
"details":{
"env": {
"myEnvVar": "myEnvVar",
"myOtherEnvVar": "myOtherEnvVar"
}
}
}ℹ️ For more details on the available definition properties for apps of type
"exe", see the app definition schema.
Child Windows
Apps of type "childWindow" are child windows of native apps (i.e., children of apps of type "exe").
The following is an example definition of a child window of a native app:
{
"name":"my-child-app",
"title":"My Child App",
"type": "childWindow",
"details":{
"owner":"my-exe-app",
"width": 400,
"height": 400
}
}The "name", "type", and "owner" properties are required and "type" must be set to "childWindow". The "owner" property must be set to the name of the parent app as specified in its definition.
The value of the "title" property will be used as a name for the app in the io.Connect launcher and as a window title.
⚠️ Note that, currently, size constraints properties (e.g.,
"width","height","maxWidth","minHeight", etc.) are only valid for native apps that are also registered programmatically as io.Connect Windows. For details on registering native apps as io.Connect Windows, see the respective sections for .NET, Java, VBA, Delphi and C++.
ℹ️ For more details on the available definition properties for apps of type
"childWindow", see the app definition schema.
Batch & Command Files
Batch (BAT) and command (CMD) files are defined as apps of type "exe" and can be included as io.Connect Desktop apps.
The following is an example definition of a batch file:
{
"title": "My Batch File",
"name": "my-batch-file",
"type": "exe",
"details":{
"path": "%IO_CD_ROOT_DIR%/../PathToMyBatchFile/",
"command": "my-batch-file.bat",
"parameters": "param1 param2",
"width": 400,
"height": 400
}
}The "name", "type", and "path" properties are required and "type" must be set to "exe". The "path" property points to the app working directory. The "command" property accepts the actual command to execute - the BAT file name. To specify command line parameters for starting the app, use the "parameters" property.
The value of the "title" property will be used as a name for the app in the io.Connect launcher and as a window title.
⚠️ Note that spawning BAT and CMD files on Windows has been disabled since Node.js v20 due to security concerns related to argument parsing. To avoid this issue, set the
"useShellExecute"property totrueunder the"details"top-level key in the app definitions for your BAT and CMD files. See also the EXE > Using the OS Shell section.
ℹ️ For more details on the available definition properties for apps of type
"exe", see the app definition schema.
ClickOnce
ClickOnce apps can be installed by and run in io.Connect Desktop.
The following is an example definition of a ClickOnce app:
{
"title": "My ClickOnce App",
"type": "clickonce",
"name": "my-clickonce-app",
"details": {
"url": "https://example.com/my-clickonce-app.application",
"width": 1000,
"height": 400
}
}The "name", "type", and "url" properties are required and "type" must be set to "clickonce". The "url" property points to the physical location where the ClickOnce app is deployed and from where it will be installed on the user machine.
The value of the "title" property will be used as a name for the app in the io.Connect launcher and as a window title.
Available since io.Connect Desktop 9.8
To specify command line arguments for a ClickOnce app, use the "appParameters" property of the "details" top-level key. The "appParameters" property accepts as a value an object with key/value pairs describing the names and the values of the command line arguments to pass to the ClickOnce app:
{
"type": "clickonce",
"name": "my-clickonce-app",
"details": {
"url": "https://example.com/my-clickonce-app.application",
"appParameters": {
"parameter1": "value1",
"parameter2": "value2"
}
}
}ℹ️ For more details on the available definition properties for apps of type
"clickonce", see the app definition schema.
Node.js
io.Connect Desktop supports both locally and remotely hosted apps running in a Node.js environment. It's also possible to specify different Node.js versions for the different apps.
Local Apps
The following is an example definition of a local Node.js app:
{
"name": "node-server",
"type": "node",
"service": true,
"details": {
"path": "%IO_CD_ROOT_DIR%/PathToMyServer/index.js"
}
}The "name", "type", and "path" properties are required and "type" must be set to "node". The "path" property points to a JavaScript file that io.Connect Desktop will execute in a Node.js environment.
ℹ️ For more details on the available definition properties for apps of type
"node", see the app definition schema.
Remote Apps
⚠️ Note that remotely hosted Node.js apps are subject to certain restrictions when participating in an io.Connect environment. io.Connect Desktop will fetch and execute only the file specified in the app definition, so your remote app must be bundled into a single file and must not depend on any packages with native code that can't be bundled with it.
The following is an example definition of a remote Node.js app:
{
"name": "node-server",
"type": "node",
"service": true,
"details": {
"remote": {
"url": "https://example.com/node-server/bundled.js",
"noCache": true
}
}
}The "name", "type", and "url" properties are required and "type" must be set to "node". The "url" property points to a single bundled JavaScript file that io.Connect Desktop will fetch and execute in a Node.js environment.
The "service" property can be used to specify that this is a service app and shouldn't be closed when saving and restoring a Layout.
The "remote" object has the following properties:
| Property | Type | Description |
|---|---|---|
"headers" |
object[] |
Set of headers that will be added to the request for downloading the script file. Each object in the array must have valid "name" and "value" properties holding the header name and the respective value. |
"noCache" |
boolean |
If true, the Cache-control: no-cache header will be added. |
"url" |
string |
The URL to the JavaScript file to be fetched and executed in Node.js. |
ℹ️ For more details on the available definition properties for apps of type
"node", see the app definition schema.
Node.js Environment
io.Connect Desktop comes with the Node.js version distributed with the Electron framework. To use a different version of the Node.js environment for your apps, add one or more Node.js versions in the <installation_location>/assets/node folder of io.Connect Desktop. The names of the Node.js executable files must be in the format node-[version].exe (e.g., node-22.21.1.exe) in order for io.Connect Desktop to be able to find the correct version for each Node.js app.
ℹ️ For details on how to specify a default Node.js version for the platform, see the Configuration > System > Node.js Environment section.
To specify a Node.js version per app, use the "nodeVersion" property of the "details" top-level key in the app definition:
{
"details": {
"nodeVersion": "22.21.1"
}
}Using your own version of the Node.js environment is the only way to make the "showConsole" property work in order to show the consoles of your local or remote Node.js apps:
{
"details": {
"nodeVersion": "22.21.1",
"showConsole": true
}
}If you don't want to use your own Node.js version, as a workaround, you can enable logging the stdout and stderr stream outputs of your Node.js apps.
Using io.Connect APIs in a Node.js App
Node.js apps are fully-featured io.Connect clients, so you can use all io.Connect APIs in them.
The only thing to keep in mind when using the Window Management API in a Node.js app is that the io.windows.my() method by design won't work (will return undefined).
Service Window
Service windows are a specific usage of an app of type "window", "exe" or "node". They can provide data and enhance other apps throughout the io.Connect Desktop life cycle. The service window is defined as an app that is hidden and may be auto started when io.Connect Desktop is initiated.
There are different ways to configure a service window, depending on whether you want the window to be automatically started when io.Connect Desktop is initiated. Use a combination of the following top-level app definition properties to specify whether the window should be automatically started, invisible, or hidden from the io.Connect launcher:
| Property | Type | Description |
|---|---|---|
"autoStart" |
boolean |
If true, the window will be started automatically on io.Connect Desktop startup. |
"details" |
object |
Use the "hidden" Boolean property of the "details" top-level key to set the window visibility. If true, the window will be invisible. |
"hidden" |
boolean |
If true, the app won't be available in the io.Connect launcher. |
"service" |
boolean |
If true, both the "autoStart" top-level key and the "hidden" property of the "details" top-level key will be overridden and set to true. The window will be invisible and will start automatically when io.Connect Desktop is initiated. |
⚠️ Note that when using the
"service"property, it's pointless to use the"autoStart"top-level key and the"hidden"property of the"details"top-level key, because the"service"property will override any values you may set for them.
The following example demonstrates how to use the "service" and "hidden" top-level keys to configure a service window that will start automatically, will be invisible and hidden from the io.Connect launcher:
{
"name": "service-window",
"type": "window",
"service": true,
"hidden": true,
"details": {
"url": "https://example.com/my-service-window",
}
}The "name", "type", and "url" properties are required and "type" must be set to "window". The "url" property points to the location of the web app.
The following example demonstrates how to use the "hidden" and "autoStart" top-level keys and the "hidden" property of the "details" top-level key to configure a service window that will be hidden from the io.Connect launcher, won't start automatically and will be invisible:
{
"name": "service-window",
"type": "window",
"hidden": true,
"autoStart": false,
"details": {
"url": "https://example.com/my-service-window",
"hidden": true
}
}The "hidden" property in the "details" object will make the window invisible, while the "hidden" top-level key will hide the app from the io.Connect launcher so that it won't be accessible to the user.
⚠️ Note that service windows don't participate in Layouts.
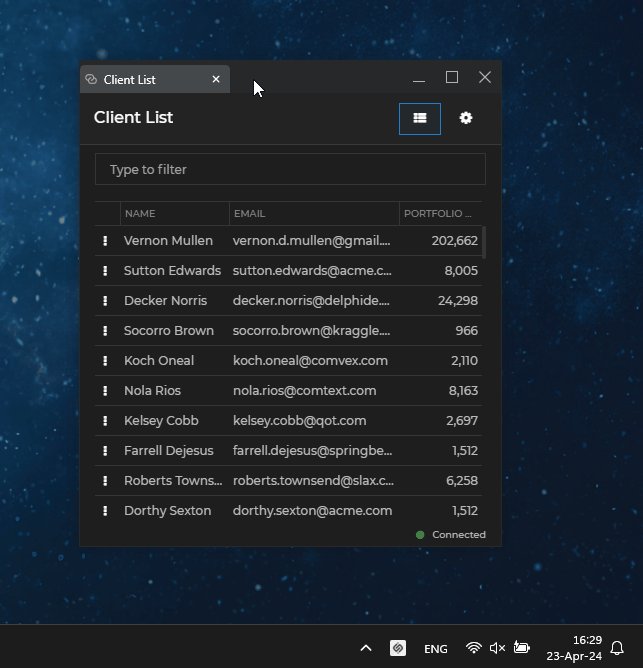
Citrix App
A Citrix Virtual App can be defined as an io.Connect app just like any other app. It can participate in the io.Connect environment alongside all other interop-enabled apps and use all io.Connect functionalities. Citrix apps must be defined with type "citrix" and the "name" property of the "details" top-level key must be set with the exact published name of the Citrix app. Use the "parameters" property of the "details" top-level key to pass command line arguments for starting the app.
The following is an example definition of a Citrix app:
{
"title": "Client List - Citrix",
"type": "citrix",
"name": "clientlist-citrix",
"details": {
"name": "Client List",
"parameters": "--mode=3 --clients=http://localhost:22060/clients",
"left": 100,
"top": 100,
"width": 600,
"height": 700
}
}ℹ️ For details on how to configure Citrix apps globally, see the Configuration > System > Citrix Apps section.
ℹ️ For more details on the available definition properties for apps of type
"citrix", see the app definition schema.
Workspaces App
Workspaces Apps are web apps of type "workspaces" that can host io.Connect Workspaces.
io.Connect Desktop comes with a Workspaces UI app and a definition file for it named workspaces.json and located in the <installation_location>/interop.io/io.Connect Desktop/Desktop/config/apps folder. If you are creating your custom Workspaces App, make sure to modify or replace this file with your own definition file, or delete it if your app definitions are stored at another location.
The following is an example definition of a Workspaces App:
{
"title": "Workspaces UI",
"type": "workspaces",
"name": "workspaces-demo",
"icon": "http://localhost:22080/resources/icons/workspaces.ico",
"details": {
"url": "http://localhost:3000",
"layouts": [],
"updateFrameConstraints": false,
"framePool": 4
}
}The "type" and "name" top-level properties are required and "type" must be set to "workspaces". The "url" and "layouts" properties in the "details" object are optional. Use "url" to specify where the app is hosted, otherwise it will default to the Workspaces App template distributed with io.Connect Desktop. Use the "layouts" property to define Workspace Layouts that will be loaded on startup of the Workspaces App.
The value of the "title" property will be used as a name for the app in the io.Connect launcher.
The "updateFrameConstraints" property by default is set to true, which means that the Frame is restricted to the constraints of the Workspace and the elements inside it. Set to false if you don't want to prevent the user from resizing your custom Workspaces App beyond the constraints of its content.
The "framePool" property can be used to specify how many semi-initialized Frames (3 by default) will be cached in order to provide a smoother experience when dragging out a Workspace from an existing Frame. The higher the number, the higher the memory consumption; the lower the number, the higher the risk of rejection due to an empty pool when dragging out a Workspace.
ℹ️ For more details on the available definition properties for apps of type
"workspaces", see the Capabilities > Windows > Workspaces section and the app definition schema.
Web Group App
A Web Group App is a web app used in io.Connect Desktop for handling io.Connect web groups. It's "type" property must be set to "webGroup".
⚠️ Note that, by default, io.Connect Desktop will search for a registered app with the name
"web-group-application"and if one is available, will use it. If no such app is found, the first available app definition of type"webGroup"will be used. io.Connect Desktop expects only one app definition for a Web Group App - i.e., one configuration file with"type"property set to"webGroup". If multiple Web Group App definitions are present, the first one will be used.
io.Connect Desktop comes with a Web Group App and a definition file for it named webGroup.json and located in the <installation_location>/interop.io/io.Connect Desktop/Desktop/config/apps folder. If you are creating your custom Web Group App, make sure to modify or replace this file with your own definition file, or delete it, if your app definitions are stored at another location.
The following is an example definition of a Web Group App:
{
"name": "web-group-app",
"type": "webGroup",
"hidden": true,
"details": {
"url": "http://localhost:3000/",
"autoOpenDevTools": true,
"preloadScripts": ["https://example.com/my-script.js"],
"pool": {
"min": 5
}
}
}The "url" property is required and must point to the location of your custom Web Group App.
Use the "autoOpenDevTools" property to automatically open the Chrome Dev Tools (disabled by default) when debugging your Web Group App.
Use the "preloadScripts" property to specify a list of URLs pointing to scripts that will be loaded and executed before loading the Web Group App.
Use the "pool" property to specify the minimum number of cached Web Group App instances (3 by default) used for improving group performance and user experience. The higher the number, the more memory will be consumed; the lower the number, the higher the chance to experience delay during web group operations.
The "hidden" property is set to true in order to hide the Web Group App from the io.Connect launcher, because this is a service app used directly by io.Connect Desktop to handle io.Connect Window groups.
Available since io.Connect Desktop 10.0
By default, web groups use the system buttons provided by the @interopio/groups-ui-react library. To instruct your Web Group App to use the default OS system buttons instead, set the "useOSSystemButtons" property of the "details" top-level key to true:
{
"name": "web-group-app",
"type": "webGroup",
"hidden": true,
"details": {
"url": "http://localhost:3000/",
"useOSSystemButtons": true
}
}Shell Apps
io.Connect Desktop is configured to use the io.Connect Launchpad as a default shell app. To replace it with your own shell app, or to define an additional shell app, use the "shell" top-level key:
{
"shell": true
}To start your shell app automatically with the io.Connect framework, use the "autoStart" top-level key:
{
"autoStart": true
}If you want to disable the embedded shell app (the default io.Connect launcher) in order to use your own shell app, you must set to false the "useEmbeddedShell" top-level key in the system.json system configuration file of io.Connect Desktop:
// In `system.json`.
{
"useEmbeddedShell": false
}You may also consider providing settings for running multiple instances of your shell app, defining your shell app as critical for the io.Connect platform, disabling the default system buttons, providing placement or docking settings, enabling jump lists, allowing users to pin your shell app to the Windows taskbar, ignoring the App Default Layout, providing zoom settings, custom properties, and more.
The following is an example definition of a shell app:
{
"title": "My Shell App",
"type": "window",
"name": "my-shell-app",
"shell": true,
"autoStart": true,
"allowMultiple": false,
"ignoreSavedLayout": true,
"details": {
"url": "https://my-shell-app.com",
"mode": "frameless",
"allowClose": false,
"allowMaximize": false,
"allowMinimize": false,
"allowCollapse": false,
"zoom": {
"enabled": false
},
"taskbar": {
"allowPin": true
},
"jumpList": {
"enabled": true
}
},
"customProperties": {
"myCustomProp": 42
}
}App Default Layout
The App Default Layout contains information about:
- the last saved window bounds - size and location;
- the window state - maximized, minimized or normal and whether it's collapsed;
- the default window context;
When an app is started for the first time by io.Connect Desktop, the size and the location of the app window are determined by the bounds set in the app definition file (or by the default bounds, if none are specified in the app definition). When the user moves or resizes the app window and closes it, the new bounds are automatically saved as an App Default Layout and the next time the app is started, its window will be loaded using these bounds.
Sometimes, it may be necessary to bypass the App Default Layout - e.g., if somehow the app window has been saved outside the visible monitor area, or you simply want your app to always start with certain bounds, state or context despite the user interactions.
To bypass the App Default Layout only once, press and hold the SHIFT key and click on the app in the io.Connect launcher to start it.
To instruct io.Connect Desktop to always ignore the App Default Layout for your app, use the "ignoreSavedLayout" top-level key in the app definition file:
{
"ignoreSavedLayout": true
}Custom Properties
It's possible to define custom properties for your app in order to use them dynamically via the App Management API for specific UI or internal operations. To define custom properties, use the "customProperties" top-level key:
{
"customProperties": {
"myCustomProp": "forty-two",
"myOtherCustomProp": 42
}
}ℹ️ For details on how to access the custom properties dynamically, see the Capabilities > App Management section.
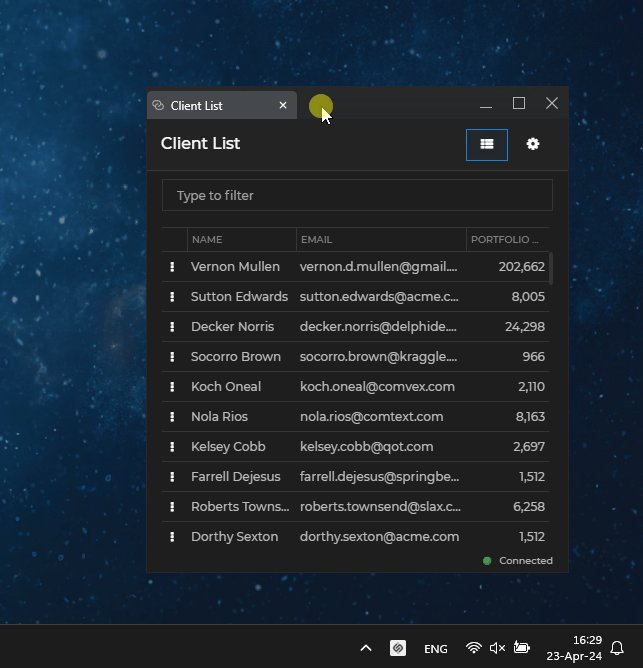
Grouping Apps
Apps can be grouped in folders and subfolders in the io.Connect launcher via configuration:

To group apps in folders or subfolders, use the "customProperties" top-level key in the app definition file. Use / to specify subfolders:
{
"name":"ClientList",
"title":"Client List",
"icon": "http://localhost:22080/resources/icons/logo.ico",
"type": "window",
"customProperties": {
"folder": "Clients/Corporate"
},
"details":{
"url":"http://localhost:3000/client-list"
}
}Excluding & Including Apps in Workspaces
To control whether an app will be available in the Workspace "Add Apps" menu (the dropdown that appears when you click the "+" button to add an app), use the "includeInWorkspaces" property of the "customProperties" top-level key in your app definition:
{
"customProperties": {
"includeInWorkspaces": true
}
}By default, this property is set to false, which means that by default apps aren't visible in the "Add Apps" dropdown menu of the Workspaces App.
To prevent an app from participating in Workspaces, set the "allowWorkspaceDrop" top-level key in the app definition to false:
{
"allowWorkspaceDrop": false
}By default, this property is set to true, which means that by default users are able to drag and drop apps in a Workspace.
Multiple Instances
By default, multiple instances of an io.Connect app can be started. To prevent users from starting multiple instances of an app, use the "allowMultiple" top-level key:
{
"allowMultiple": false
}Hibernation
To specify whether an app instance is to be closed when hibernating Global Layouts, Workspaces or window groups, use the "closeOnHibernate" top-level key:
{
"closeOnHibernate": false
}By default, this property is set to true. Set to false to prevent the app participating in the hibernation process to close. This will result in faster display of hibernated apps when resuming Global Layouts, Workspaces or window groups, but won't save as much system resources.
Setting this to false may also be useful if you want to hibernate and resume io.Connect Window groups programmatically, in order to preserve the original group objects and IDs.
You can also configure the hibernation behavior on a global system level, which provides you with flexibility in designing your hibernation strategy. You may choose to close the instances of lightweight apps, as they won't take much time to load, and preserve only the instances of heavy apps during hibernation. This will save the time needed for loading the heavy apps when the user resumes the Layout later, but comes at the expense of higher memory consumption on the user machine.
ℹ️ For details on how to configure hibernation globally, see the Configuration > System > App Settings > Hibernation section.
Keywords
To specify a list of keywords for the app, which can be accessed via the App Management API and used for filtering and searching for apps, use the "keywords" top-level key:
{
"keywords": ["keyword1", "keyword2"]
}Accessing the list of app keywords:
const options = {
name: "my-app"
};
const myApp = await io.apps.registry.get(options);
const { keywords } = myApp;Boot Sequence
The boot sequence of io.Connect Desktop is divided into four stages executed in the following order: "core" stage, "pre-sso" stage, "post-sso" stage and "user" stage. You can configure your system or regular user apps to start at the desired stage with the desired priority. You can also specify whether io.Connect Desktop must wait for the app to initialize before continuing the boot sequence.
To specify the priority with which an app will be started in the boot sequence of the io.Connect Desktop platform, use the "runPriority" top-level key. It accepts either an object or a number as a value.
The "runPriority" object has the following properties:
| Property | Type | Description |
|---|---|---|
"priority" |
number |
Number determining the priority with which the system app will be started at the specified stage of the boot sequence of the platform. The greater the number, the greater the priority of the app. You can use decimal numbers to allow for more flexibility when reordering the boot sequence. Apps with the same priority will be started simultaneously. Set to 0 for lowest priority. Defaults to 0. |
"stage" |
"core" | "pre-sso" | "post-sso" | "user" |
Boot sequence stage at which to start the system app. Defaults to "core" for system app stores and to "user" for all other app stores. |
"timeout" |
number |
Interval in milliseconds to wait for the system app to initialize. Defaults to 60000. |
"waitForInitialization" |
boolean | "appSignal" | "interopReady" | "no" |
Specifies whether the platform must wait for the app to initialize before continuing the boot sequence. Defaults to "no" for system app stores and to "interopReady" for all other app stores. |
Stages
⚠️ Note that the boot sequence stages have different limitations related to which types of apps you can start in a stage, and to having access to the io.Connect APIs and the user identity. You should take this into account when configuring the boot sequence options for your apps, depending on the role of the app in your system and what functionality or information it requires to initialize properly.
The following boot sequence stages are available:
| Stage | Description |
|---|---|
"core" |
This is the initial stage in which all critical system apps of io.Connect Desktop (e.g., io.Connect Gateway, HTTP servers) and the ones defined in the system app stores are started. At this stage, apps don't yet have access to the io.Connect APIs and the user identity, and only apps of type "exe" and "node" can be started. |
"pre-sso" |
At this stage, apps will have access to the io.Connect APIs, but not the user identity, and apps of type "window" can be started too. This means that at this stage you can initialize apps that require the io.Connect APIs, but don't need the specific set of app definitions and Layouts for the current user in order to function properly. Apps started at this stage must be defined in system app stores or in memory. |
"post-sso" |
At this stage, apps will have access to both the io.Connect APIs and the user identity. Apps started at this stage must be defined in system app stores or in memory and will run before the auto started apps from the regular user-specific app stores. |
"user" |
At this stage, apps defined in the regular user-specific app stores and apps from the in-memory store will be started. Available since io.Connect Desktop 9.2. |
ℹ️ For details on how to define system app stores, see the Configuration > System > System App Stores section.
The following example demonstrates how to set the boot sequence priority of an app that will be started with high priority in the "pre-sso" stage:
{
"runPriority": {
"stage": "pre-sso",
"priority": 100
}
}The "runPriority" property can also be set with a number. In this case, the default is 0 and the app can be started only at the "core" stage.
Waiting for App Initialization
When setting the boot sequence for apps, you can use the "waitForInitialization" property to specify whether the io.Connect platform must wait for the app to initialize before continuing the boot sequence:
{
"runPriority": {
"stage": "pre-sso",
"priority": 100,
"waitForInitialization": true
}
}Available since io.Connect Desktop 9.2
In addition to a boolean value, the "waitForInitialization" property accepts also the following string values:
| Value | Description |
|---|---|
"appSignal" |
The app must explicitly send a signal to the platform that the necessary initialization has been completed. |
"interopReady" |
The platform will be automatically signaled when the Interop library has been fully initialized. Default for apps defined in regular user-specific app stores. |
"no" |
The platform won't wait for the app to initialize before continuing the boot sequence. Default for apps defined in system app stores. |
The following example demonstrates how to configure an app to be started at the "user" stage and to instruct the platform to wait for an explicit signal from the app that it's initialization has been completed:
{
"runPriority": {
"stage": "user",
"priority": 101,
"waitForInitialization": "appSignal"
}
}ℹ️ For details on how to send a signal to io.Connect Desktop that your app has been initialized, see the Capabilities > More > Features > Boot Sequence section.
ℹ️ For details on how to receive a signal from io.Connect Desktop when a batch of apps with the same run priority starts and completes loading, see the Capabilities > More > Features > Boot Sequence section.
ℹ️ For details on how to receive a signal from io.Connect Desktop when the platform has been successfully initialized or in case of initialization failure, see the Capabilities > More > Features > Boot Sequence section.
Remote Archived Apps
io.Connect Desktop can download, unarchive and run archived web or native apps hosted at a remote location. To specify the location of your archived app and headers for the request, use the "asset" top-level key.
The "asset" object has the following properties:
| Property | Type | Description |
|---|---|---|
"headers" |
object[] |
Array of objects, each with required "name" and "value" properties, defining the headers that will be added to the request for downloading the archived app. |
"noCache" |
boolean |
If true, the Cache-Control: no-cache header will be added. |
"src" |
string |
URL pointing to the location of the archived app that will be downloaded and extracted. |
The following example demonstrates how to define the location of a remote archived web app, specify headers for the request, include the Cache-Control: no-cache header, and define the app entry point:
{
"name": "my-archived-web-app",
"type": "window",
"asset": {
"src": "https://example.com/my-archived-web-app.zip",
"headers": [
{
"name": "header-name",
"value": "header-value"
}
],
"noCache": true
},
"details": {
"url": "$ASSET_LOCATION$/home.html"
}
}⚠️ Note that if you don't specify an entry point for your web app in the
"url"property, io.Connect Desktop will try to access it via anindex.htmlfile.
The following example demonstrates how to define the location of a remote archived native app:
{
"name": "my-archived-native-app",
"type": "exe",
"asset": {
"src": "http://example.com/my-archived-native-app.zip"
},
"details": {
"command": "MyArchivedNativeApp.exe",
"path": "$ASSET_LOCATION$"
}
}The default location for downloading remote apps is <installation_location>/interop.io/io.Connect Desktop/UserData/<ENV>-<REG>/remoteApps/<app_name>, where <ENV>-<REG> represents the environment and region of io.Connect Desktop (e.g., DEMO-INTEROP.IO) and <app_name> is the name of the app as defined in its configuration. You can use the $ASSET_LOCATION$ macro pointing to the default location of the extracted app when defining the "path" or the "url" property of your app, depending on its type.
ℹ️ For details on specifying locations for the system folders of io.Connect Desktop, see the Configuration > System > Folders section.
Executing Code
Available since io.Connect Desktop 9.5
Executing JavaScript code within the context of the current or another io.Connect Window is disabled by default. To enable it, set the "allowScriptExecution" top-level key to true:
{
"allowScriptExecution": true
}ℹ️ For details on how to execute JavaScript code within the context of the current or another io.Connect Window, see the Capabilities > Windows > Window Management section.
Critical Apps
Available since io.Connect Desktop 9.6
You can define an app as critical for the io.Connect Desktop platform. If a critical app fails to load, the platform will shutdown and display an error message. To define an app as critical, set the "critical" top-level key to true:
{
"critical": true
}Logging
Enabling Logging for Apps
Logging for apps via the io.Connect APIs is disabled by default. To allow it, use the "allowLogging" top-level key:
{
"allowLogging": true
}ℹ️ For details on how to use the Logger API that enables your io.Connect apps to output logs to files or to the console, see the Capabilities > More > APIs > Logging section.
ℹ️ For details on how to configure and customize the logging mechanisms of io.Connect Desktop, see the Configuration > System > Logging section.
Logging stdout & stderr Outputs
⚠️ Note that this property is valid only for apps of type
"exe","node","clickonce", and"citrix".
Logging the stdout and stderr stream outputs of native apps is disabled by default. To enable it, use the "logging" property of the "details" top-level key:
{
"details": {
"logging": true
}
}The stdout and stderr outputs will be logged in the respective <app-name>.log file where <app-name> represents the name of your app as specified in its app definition. The app log file will be located in the %LocalAppData%/interop.io/io.Connect Desktop/UserData/<ENV>-<REG>/logs/applications folder on Windows and in the ~Library/Application Support/interop.io/io.Connect Desktop/UserData/<ENV>-<REG>/logs/applications folder on macOS where <ENV>-<REG> represents the environment and region of io.Connect Desktop (e.g., DEMO-INTEROP.IO).
Capturing Client App Errors
Available since io.Connect Desktop 9.9
To instruct io.Connect Desktop to capture console messages, network request errors, and any unhandled errors originating from your web app, use the "logging" property of the "details" top-level key:
{
"details": {
"logging": {
"consoleMessages": {
"enabled": true,
"level": "info"
},
"networkRequestErrors": {
"enabled": true
},
"unhandledErrors": {
"enabled": false
}
}
}
}The captured errors will be logged in the respective <app-name>.log file where <app-name> represents the name of your app as specified in its app definition. The app log file will be located in the %LocalAppData%/interop.io/io.Connect Desktop/UserData/<ENV>-<REG>/logs/applications folder on Windows and in the ~Library/Application Support/interop.io/io.Connect Desktop/UserData/<ENV>-<REG>/logs/applications folder on macOS where <ENV>-<REG> represents the environment and region of io.Connect Desktop (e.g., DEMO-INTEROP.IO).
Capturing these errors is disabled by default. The "logging" property accepts a Boolean or an object as a value. If set to true, all console messages, networks request errors, and unhandled errors will be logged. You can use an object as a value to provide settings for the types of errors you want to capture.
The "logging" object has the following properties:
| Property | Type | Description |
|---|---|---|
"consoleMessages" |
object |
Settings for capturing console messages. |
"networkRequestErrors" |
object |
Settings for capturing network request errors. |
"unhandledErrors" |
object |
Settings for capturing unhandled errors (e.g., unhandled Promise rejections, errors not logged in the console). |
The "consoleMessages" object has the following properties:
| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
If true, will allow capturing all console messages. Defaults to false. |
"level" |
"trace" | "debug" | "info" | "warn" | "error" |
Sets the level at which to capture console messages. The platform will capture all console messages at the specified level and above. Defaults to "trace". |
The "networkRequestErrors" object has the following properties:
| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
If true, will allow capturing all network request errors. Defaults to false. |
The "unhandledErrors" object has the following properties:
| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
If true, will allow capturing all unhandled errors. Defaults to false. |
Channels
Channel Selector
Available since io.Connect Desktop 9.3
⚠️ Note that this property is valid only for apps of type
"window","exe","clickonce","childWindow", and"citrix".
To configure the Channel Selector, use the "channelSelector" property of the "details" top-level key:
{
"details": {
"channelSelector": {
"enabled": true,
"type": "single",
"channelId": "Black"
}
}
}The "channelSelector" object has the following properties:
| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
If true, will allow showing the Channel Selector. Defaults to false. |
"channelId" |
string |
Name of the Channel to which the window will be joined by default when it's started. |
"preventModifyingRestrictionsFor" |
object[] |
List of Channel names representing the Channels whose read and write restrictions the window won't be able to modify. Available since io.Connect Desktop 9.6. ⚠️ Note that it isn't possible to control the behavior for modifying the Channel restrictions for apps started outside the io.Connect platform. Such apps will always be able to modify the Channel restrictions. |
"readOnly" |
boolean |
If true, the Channel Selector will be visible, but the user won't be able to switch between Channels from it. Defaults to false. |
"type" |
"single" | "directionalSingle" | "multi" | "directionalMulti" |
Type of the Channel Selector to show on the io.Connect Windows. Using multiple Channels is available only for web groups. - "single" (default) - allows the window to join a single Channel to which it can subscribe and publish data unrestrictedly; - "directionalSingle" - allows the window to join a single Channel, but also enables the user to restrict the window from publishing or from subscribing to the current Channel; - "multi" - allows the window to join multiple Channels simultaneously to which it can subscribe and publish data unrestrictedly. Available since io.Connect Desktop 9.7. - "directionalMulti" - allows the window to join multiple Channels, but also enables the user to restrict the window from publishing or from subscribing to the selected Channels. Available since io.Connect Desktop 9.8. ⚠️ Note that using this property in an app definition specifies only whether your app will use standard or directional Channels within the current Channel mode defined in the system configuration (e.g., if the multi Channel Selector is enabled on system level, you can enable the directional multi Channel Selector per app and vice versa). It isn't possible to switch the Channel mode from single Channels to multiple Channels or vice versa per app. |
Available since io.Connect Desktop 9.6
Each object in the "preventModifyingRestrictionsFor" array has the following properties:
| Property | Type | Description |
|---|---|---|
"name" |
string |
Name of the Channel. |
"read" |
boolean |
If true, the users and the app won't be able to modify the Channel restriction for subscribing for data (manually from the Channel Selector or programmatically via the Channels API). |
"write" |
boolean |
If true, the users and the app won't be able to modify the Channel restriction for publishing data (manually from the Channel Selector or programmatically via the Channels API). |
The following example demonstrates how to prevent the user and the app from modifying the read and write restrictions for the specified Channel:
{
"details": {
"channelSelector": {
"preventModifyingRestrictionsFor": [
{
"name": "Red",
"read": false,
"write": false
}
]
}
}
}⚠️ Note that the
"allowChannels","channelId", and"readOnlyChannelSelector"properties found under the"details"top-level key have been deprecated. To provide settings for the Channel Selector in your apps, use the"channelSelector"object instead.
ℹ️ For details on how to configure the Channel Selector globally, see the Configuration > System > Window Settings > Channel Selector section.
Inheriting Channels
Available since io.Connect Desktop 9.3
To make apps opened from your app inherit its current Channel, use the "childrenInheritChannel" top-level key. It accepts either a Boolean value or a list of app names specifying the child apps that will inherit the current Channel:
{
"childrenInheritChannel": true
}
// Or:
{
"childrenInheritChannel": ["my-app", "my-other-app"]
}⚠️ Note that if the definition of the child app contains a
"channelId"property, it will be joined to the Channel specified in its definition and not to the current Channel of the parent.
App Definition Overrides
Available since io.Connect Desktop 9.9
io.Connect Desktop provides a way to allow dynamic overrides of app definition properties. Overriding app definition properties dynamically is disabled by default in order to improve the platform security by ensuring that it won't be possible for apps within the platform to load programmatically other unknown apps that may execute malicious code. For web apps, you can allow overriding the "url" property, and for native apps - the "command" property.
Web Apps
⚠️ Note that this property is valid only for apps of type
"window".
To allow apps to override the "url" property in a web app definition when attempting to start this app programmatically via the io.Connect APIs, use the "allowOverrides" property of the "details" top-level key:
{
"details": {
"url": "https://my-org.com/my-app",
"allowOverrides": {
// This is set to `false` by default and it's highly recommended to keep it that way.
"url": true
}
}
}Native Apps
⚠️ Note that this property is valid only for apps of type
"exe".
To allow apps to override the "command" property in a native app definition when attempting to start this app programmatically via the io.Connect APIs, use the "allowOverrides" property of the "details" top-level key:
{
"details": {
"command": "MyApp.exe",
"allowOverrides": {
// This is set to `false` by default and it's highly recommended to keep it that way.
"command": false
}
}
}Preload Scripts
⚠️ Note that this property is valid only for apps of type
"window","workspaces", and"webGroup".
To specify preload scripts per app, use the "preloadScripts" property of the "details" top-level key:
{
"details": {
"preloadScripts": {
"scripts": [
"https://my-domain.com/my-script.js",
"https://my-domain.com/my-other-script.js"
]
}
}
}The "preloadScripts" property accepts as a value either an array of URLs pointing to the preload scripts to inject, or an object with the following properties:
| Property | Type | Description |
|---|---|---|
"scripts" |
string[] |
List of URLs pointing to preload scripts to be injected. |
"useBase64PreloadScripts" |
boolean |
This property allows you to control how io.Connect Desktop will import the preload scripts. If set to true, the preload scripts will be injected directly into the web page as Base64 strings via a <script> tag. In certain scenarios, depending on the browser security policies, this may prevent the preload scripts from loading and executing. If set to false (default), the platform will use the built-in mechanisms of the Electron framework to inject the preload scripts, which guarantees that the preload scripts will always load. It's highly recommended to leave the "useBase64PreloadScripts" property set to false. |
Available since io.Connect Desktop 9.1
The "scripts" property of the configuration object for the "preloadScripts" key also accepts an array of objects which you can use to specify detailed settings for the preload scripts:
{
"details": {
"preloadScripts": {
"scripts": [
{
"url": "https://my-domain.com/my-script.js",
"fallback": "https://my-domain.com/my-fallback-script.js",
"timeout": 5000
},
{
"url": "https://my-domain.com/my-other-script.js",
"fallback": "https://my-domain.com/my-other-fallback-script.js",
"timeout": 5000
}
]
}
}
}Each object in the "scripts" array has the following properties:
| Property | Type | Description |
|---|---|---|
"fallback" |
string |
URL pointing to a local or a remote preload script that will be used as a fallback in case the one specified in the "url" property doesn't load. io.Connect Desktop will reuse the cached fallback script and won't attempt to load again the one specified in the "url" property, unless the platform is shutdown or restarted. |
"timeout" |
number |
Interval in milliseconds to wait for the preload script to load. |
"url" |
string |
Required. URL pointing to a local or a remote preload script. |
ℹ️ For details on how to configure preload scripts globally, see the Configuration > System > Window Settings > Preload Scripts section.
Injecting Styles
Available since io.Connect Desktop 9.3
⚠️ Note that this property is valid only for apps of type
"window","workspaces", and"webGroup".
io.Connect Desktop allows injecting CSS files in your web apps, the Workspaces App and the Web Group App. Styles will be injected after the DOM content has been loaded. You can choose whether to merge the injected styles with the already existing ones, or to replace them entirely.
To define CSS files to inject in your app, use the "injectedStyles" property of the "details" top-level key:
{
"details": {
"injectedStyles": {
"replace": false,
"styles": [
{
"url": "https://my-org.com/my-styles.css",
"fallback": "https://my-org.com/my-fallback-styles.css",
"timeout": 20000
},
{
"url": "https://my-org.com/my-other-styles.css",
}
]
}
}
}The "injectedStyles" object has the following properties:
| Property | Type | Description |
|---|---|---|
"replace" |
boolean |
If true, will replace the existing styles of the web app with the injected ones. This won't affect styles added dynamically after the initial page load. If false, the existing styles will be merged with the injected ones. |
"styles" |
object |
List of objects describing CSS files that will be injected in the specified order. |
Each object in the "styles" array has the following properties:
| Property | Type | Description |
|---|---|---|
"fallback" |
string |
URL pointing to a local or a remote CSS file that will be used as a fallback in case the one specified in the "url" property doesn't load. io.Connect Desktop will reuse the cached fallback CSS file and won't attempt to load again the one specified in the "url" property, unless the platform is shutdown or restarted. |
"timeout" |
number |
Interval in milliseconds to wait for the CSS file to load. |
"url" |
string |
Required. URL pointing to a local or a remote CSS file. |
ℹ️ For details on how to configure injecting styles globally, see the Configuration > System > Window Settings > Injecting Styles section.
Persisting Data in Layouts
Data for both web and native apps can be persisted when the app is saved in a Layout. For web apps, this includes the current URL and title, and for native apps - the command and the parameters with which the app was started.
Web Apps
Available since io.Connect Desktop 9.2
⚠️ Note that this property is valid only for apps of type
"window".
To persist data for web apps in Layouts, use the "saveInLayout" property of the "details" top-level key.
The following example demonstrates how to persist the current URL of the web app only when it participates in Global Layouts and Workspaces, and how to persist its current window title in all types of Layouts:
{
"details": {
"saveInLayout": {
"url": ["Global", "Workspace"],
"title": true
}
}
}The "saveInLayout" object has the following properties:
| Property | Type | Description |
|---|---|---|
"title" |
boolean | string[] |
If true, the current window title will be saved for all Layout types. Alternatively, you can provide a list of Layout types for which the window title is to be saved. The possible string values are "Global", "Workspace", and "ApplicationDefault". |
"url" |
boolean | string[] |
If true, the current window URL will be saved for all Layout types. Alternatively, you can provide a list of Layout types for which the window URL is to be saved. The possible string values are "Global", "Workspace", and "ApplicationDefault". |
ℹ️ For details on how to control saving web app data in Layouts globally, see the Configuration > System > Window Settings > Persisting Data in Layouts > Web Apps section.
Native Apps
Available since io.Connect Desktop 9.2
⚠️ Note that this property is valid only for apps of type
"exe","clickonce", and"citrix".
To persist data for native apps in Layouts, use the "saveInLayout" property of the "details" top-level key.
The following example demonstrates how to persist the command and the parameters with which the app was started when it's saved in a Layout:
{
"details": {
"saveInLayout": {
"command": true,
"parameters": true
}
}
}The "saveInLayout" object has the following properties:
| Property | Type | Description |
|---|---|---|
"command" |
boolean |
If true, when the app is saved in a Layout, the command with which it was started will be persisted. If the value of the "command" property in the app definition is changed, when the Layout is restored, the app will be started with the previously persisted command, and not the one in the current app definition. |
"env" |
boolean |
Valid only for native apps. If true, when the app is saved in a Layout, the environment variables with which it was started will be persisted. If the value of the "env" property in the app definition is changed, when the Layout is restored, the app will be started with the previously persisted environment variables, and not the ones in the current app definition. Available since io.Connect Desktop 9.3. |
"parameters" |
boolean |
If true, when the app is saved in a Layout, the parameters with which it was started will be persisted. If the value of the "parameters" property in the app definition is changed, when the Layout is restored, the app will be started with the previously persisted parameters, and not the ones in the current app definition. |
ℹ️ For details on how to control saving native app data in Layouts globally, see the Configuration > System > Window Settings > Persisting Data in Layouts > Native Apps section.
Synchronizing App Titles
⚠️ Note that this property is valid only for apps of type
"window"and"workspaces".
Titles of web app instances and Workspaces App instances can be synchronized with the document title whenever the document title changes. To specify settings per app, use the "syncTitleWithDocumentTitle" property of the "details" top-level key:
{
"details": {
"syncTitleWithDocumentTitle": false
}
}Available since io.Connect Desktop 9.4
The "syncTitleWithDocumentTitle" property also accepts a "preserveCustomTitle" string as a value. If set to "preserveCustomTitle", the window title will be synchronized with the document title until the moment the user or the API sets a custom title for the window. After that, the custom title will be preserved and the window title won't be synchronized with the document title.
{
"details": {
"syncTitleWithDocumentTitle": "preserveCustomTitle"
}
}ℹ️ For details on how to control the synchronizing behavior for app titles globally, see the Configuration > System > Window Settings > Synchronizing App Titles section.
Handling the Browser window.open()
⚠️ Note that this property is valid only for apps of type
"window".
To control the behavior of the browser window.open() method when opening child windows, use the "nativeWindowOpen" property of the "details" top-level key:
The following example demonstrates how to configure an app to open windows created with window.open() in the default browser:
{
"details": {
"nativeWindowOpen": "browser"
}
}The "nativeWindowOpen" property accepts either a string or an object as a value.
The possible string values for the "nativeWindowOpen" property are:
| Value | Description |
|---|---|
"browser" |
Windows created with window.open() will be opened in the default browser. |
"off" |
Opening windows with window.open() is disabled. |
"window" |
Default. Windows created with window.open() will be opened as io.Connect Windows. |
The "nativeWindowOpen" object has the following properties:
| Property | Type | Description |
|---|---|---|
"mode" |
string |
Must be set to "window". |
"outlivesOpener" |
boolean |
If true, will prevent child windows from being closed when their parent is closed. |
Window Options
Available since io.Connect Desktop 9.2
⚠️ Note that this property is valid only for apps of type
"window".
To provide options for windows opened as io.Connect Windows via the browser window.open() method (i.e., when "nativeWindowOpen" is set to "window"), use the "nativeWindowOpenOptions" property of the "details" top-level key:
{
"details": {
"nativeWindowOpenOptions": {
"maxHeight": 500,
"hasSizeAreas": true
}
}
}ℹ️ For a list of the supported options, see the Capabilities > Windows > Window Management section.
ℹ️ For details on how to control the behavior for handling the browser
window.open()globally, see the Configuration > System > Window Settings > Handling the Browser window.open() section.
Reload Options
Available since io.Connect Desktop 9.2
⚠️ Note that this property is valid only for apps of type
"window".
io.Connect Desktop can try to reload web apps in case of load failure. To specify options for reloading an app, use the "reloadOptions" property of the "details" top-level key:
{
"details": {
"reloadOptions": {
"maxAttempts": 5,
"timeout": 2000
}
}
}The "reloadOptions" object has the following properties:
| Property | Type | Description |
|---|---|---|
"maxAttempts" |
number |
Maximum number of times to attempt reloading the window. |
"timeout" |
number |
Interval in milliseconds at which to attempt to reload the window. |
Frameless Window Options
Transparency
Available since io.Connect Desktop 9.4
⚠️ Note that this property is valid only for apps of type
"window".
⚠️ Note that this property is valid only for frameless windows.
To specify that a frameless window should be transparent, use the "transparent" property of the "details" top-level key:
{
"details": {
"transparent": true
}
}⚠️ Note that as of io.Connect Desktop 9.10.1, due to limitations related to the underlying Electron framework, frameless transparent windows can't have resizing areas.
Rounded Corners
Available since io.Connect Desktop 9.9
⚠️ Note that this feature is available only in the default platform mode.
⚠️ Note that this property is valid only for apps of type
"window".
⚠️ Note that this property is valid only for frameless windows.
To specify that a frameless window should have rounded corners, use the "roundedCorners" property of the "details" top-level key:
{
"details": {
"roundedCorners": true
}
}⚠️ Note that in Windows versions older than Windows 11 build 22000, this property won't have any effect and frameless windows won't have rounded corners.
Navigation
Available since io.Connect Desktop 9.2
⚠️ Note that this property is valid only for apps of type
"window".
To specify navigation settings for the current window, use the "navigation" property of the "details" top-level key:
{
"details": {
"navigation": {
"allowed": "^https:\/\/(www\\.)?my-org\\.com\\/"
}
}
}The "navigation" object has the following properties:
| Property | Type | Description |
|---|---|---|
"allowed" |
string |
Regular expression that will be matched against the URL when the window navigates. If the new URL doesn't match the expression, navigation will be blocked. |
"trackInPageNavigation" |
boolean |
If true, the current URL will be updated when the user navigates within the current page. Defaults to false. Available since io.Connect Desktop 10.0. |
Opening New Windows
Available since io.Connect Desktop 9.2
⚠️ Note that this property is valid only for apps of type
"window".
To specify settings for for opening new windows from the current window, use the "windowOpen" property of the "details" top-level key:
{
"details": {
"windowOpen": {
"allowed": "^https:\/\/(www\\.)?my-org\\.com\\/"
}
}
}The "windowOpen" object has the following properties:
| Property | Type | Description |
|---|---|---|
"allowed" |
string |
Regular expression that will be matched against the URL when opening a new window from the current app. If the URL doesn't match the expression, opening the new window will be blocked. |
Background Throttling
Available since io.Connect Desktop 9.2
⚠️ Note that this property is valid only for apps of type
"window".
Animations and timers for web apps running in the background can be throttled. Background throttling is enabled by default. To disable it, use the "backgroundThrottling" property of the "details" top-level key:
{
"details": {
"backgroundThrottling": false
}
}Snapping to Screen Edges
Available since io.Connect Desktop 9.3
⚠️ Note that this property is valid only for apps of type
"window".
To configure whether the app window should snap to the edges of the screen when the user moves it within a specified distance from a screen edge, use the "snapToScreenEdges" property of the "details" top-level key:
{
"details": {
"snapToScreenEdges": {
"enabled": true,
"distance": 30
}
}
}
The "snapToScreenEdges" object has the following properties:
| Property | Type | Description |
|---|---|---|
"distance" |
number |
Distance in pixels from the screen edge at which the window will snap to it. The minimum is 5, the maximum is 30. Defaults to 20. |
"enabled" |
boolean |
If true, will enable snapping windows to the screen edges when the user moves them within the specified distance from the screen edge. Defaults to false. |
ℹ️ For details on how to configure snapping to screen edges globally, see the Configuration > System > Window Management > Snapping to Screen Edges section.
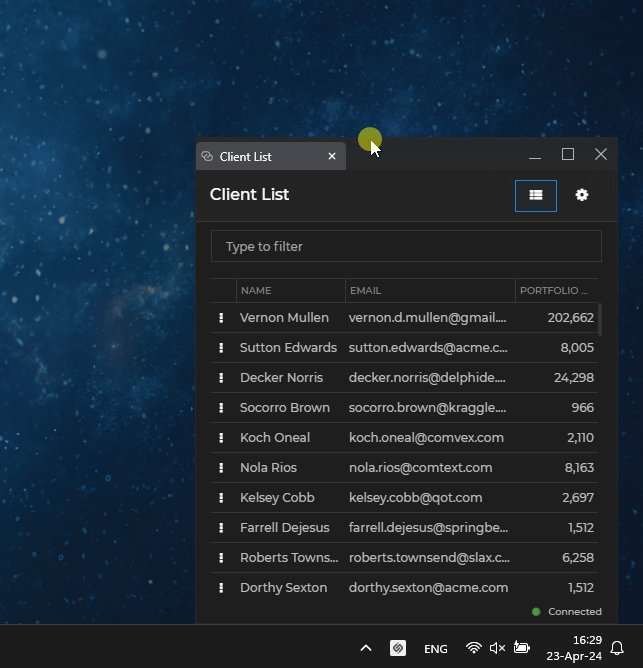
Cascading Windows
⚠️ Note that this property is valid only for apps of type
"window","exe","clickonce","childWindow", and"citrix".
io.Connect Windows that are instances of the same app can be opened in a cascade. Each new window is offset from the previously opened window by a specified distance:

Cascading windows is enabled by default. To specify offset for the cascaded windows, use the "cascade" property of the "details" top-level key:
{
"details": {
"cascade": {
"offset": 30
}
}
}The "cascade" object has the following properties:
| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
If true (default), will enable cascading windows. |
"offset" |
number |
Offset in pixels for the cascaded window. |
ℹ️ For details on how to configure window cascading globally, see the Configuration > System > Window Settings > Cascading Windows section.
Placement
⚠️ Note that this property is valid only for apps of type
"window"and"exe".
The placement settings allow an io.Connect Window to occupy a specific position on the screen. This position can be set only once - initially, on window creation, or can be kept throughout the entire lifetime of the window. The placement feature solves the problem of reacting adequately to changes of the screen resolution or the size of the app virtualization window hosting the io.Connect Window, ensuring that the io.Connect Window always stays at the desired screen position and with the desired dimensions. This is especially useful if you are developing a toolbar or a notifications panel that shouldn't be resized by the users and must always stay at the same position on the screen.
To specify window placement settings, use the "placement" property of the "details" top-level key. The following example demonstrates how to place a window at the top center of the screen. The window will be 50 pixels high, its width will be 30% of the screen width, and there will be a 10 pixel margin between the top edge of the screen and the top of the window:
{
"details": {
"placement": {
"snapped": true,
"verticalAlignment": "top",
"horizontalAlignment": "center",
"height": 50,
"width": "30%",
"top": 10
}
}
}The "placement" object has the following properties:
| Property | Type | Description |
|---|---|---|
"bottom" |
number | string |
Bottom margin for the placed window. Use a number to define the value in pixels, or use a string to define the value in pixels or in percentage of the screen - e.g., "10px" or "10%". |
"display" |
string |
The identifying number of the monitor (e.g., "1", "2", "3" or "main"). |
"height" |
number | string |
Defines the window height. Use a number to define the value in pixels, or use a string to define the value in pixels or in percentage of the screen - e.g., "10px" or "10%". |
"horizontalAlignment" |
"left" | "right" | "center" | "stretch" |
Defines a horizontal alignment configuration. If "verticalAlignment" is set, then "horizontalAlignment" will default to "stretch". |
"left" |
number | string |
Left margin for the placed window. Use a number to define the value in pixels, or use a string to define the value in pixels or in percentage of the screen - e.g., "10px" or "10%". |
"right" |
number | string |
Right margin for the placed window. Use a number to define the value in pixels, or use a string to define the value in pixels or in percentage of the screen - e.g., "10px" or "10%". |
"snapped" |
boolean |
Required. If true, the io.Connect Window will remain snapped to the specified screen position even in cases of resolution changes, window visibility changes or when the app virtualization window hosting the io.Connect Window has been resized. However, this doesn't include any API calls or manual user interaction which affect the window placement or bounds. If false, the window will be positioned at the specified screen location only once when created. |
"top" |
number | string |
Top margin for the placed window. Use a number to define the value in pixels, or use a string to define the value in pixels or in percentage of the screen - e.g., "10px" or "10%". |
"verticalAlignment" |
"top" | "bottom" | "center" | "stretch" |
Defines a vertical alignment configuration. If "horizontalAlignment" is set, then "verticalAlignment" will default to "stretch". |
"width" |
number | string |
Defines the window width. Use a number to define the value in pixels, or use a string to define the value in pixels or in percentage of the screen - e.g., "10px" or "10%". |
⚠️ Note that in order for the bounds specified in the placement settings to be respected when the app is restarted, you must set the
"ignoreSavedLayout"top-level key totrue, otherwise the App Default Layout, in which the last known bounds of the window are recorded, will take precedence when restoring the window.
ℹ️ For details on how to specify placement settings programmatically, see the Capabilities > Windows > Window Management section.
Docking
Available since io.Connect Desktop 9.1
⚠️ Note that this property is valid only for apps of type
"window".
io.Connect Windows can be docked to a specified edge on the screen. Docking is supported only for HTML and frameless windows.
⚠️ Note that if you want to dock your window, it's strongly recommended to define it as a frameless window instead of an HTML one. The implementation for supporting frameless windows is much more lightweight and is less likely to cause issues with special window functionalities like docking.
⚠️ Note that by design docked windows don't participate in Global Layouts.
Docking is disabled by default. To enable it and to specify docking placement settings, use the "docking" property of the "details" top-level key. The following example demonstrates how to allow docking for a frameless window at the top and the left of the screen. It will have an initial docking position, specific height when docked at the top and width when docked at the left, and will claim the screen area it occupies:
{
"details": {
"mode": "frameless",
"docking": {
"enabled": true,
"claimScreenArea": true,
"initialPosition": "top",
"allowedPositions": [ "top", "left"],
"height": 80,
"width": 80
}
}
}The "docking" object has the following properties:
| Property | Type | Description |
|---|---|---|
"allowedPositions" |
string[] |
Allowed positions for docking the app. Available positions are "top", "bottom", "left", and "right". Defaults to ["top"] |
"claimScreenArea" |
boolean |
If true, the app will claim the area it occupies on the screen when docked, in effect, reducing the working area of the screen. |
"enabled" |
boolean |
If true, docking will be enabled for the app. |
"height" |
number |
Height in pixels for the app when docked at the top or the bottom screen edge. |
"initialPosition" |
"top" | "bottom" | "left" | "right" |
Initial docking position for the app. |
"width" |
number |
Width in pixels for the app when docked at the left or the right screen edge. |
ℹ️ For details on how to specify docking placement settings programmatically, see the Capabilities > Windows > Window Management section.
Pinning Tab Windows
Available since io.Connect Desktop 9.5
⚠️ Note that this property is valid only for apps of type
"window".
⚠️ Note that this feature is available only for web groups.
To make your tab window pinned, use the "isPinned" property of the "details" top-level key:
{
"details": {
"isPinned": true
}
}ℹ️ For details on how to pin and unpin tab windows programmatically, see the Capabilities > Windows > Window Management section.
Group Header
⚠️ Note that this property is valid only for apps of type
"window".
To hide the group header of apps when they form a window group, use the "hideGroupHeader" property of the "details" top-level key:
{
"details": {
"hideGroupHeader": true
}
}⚠️ Note that this property is valid only for web apps (apps of type
"window"). If a web app with a"hideGroupHeader"property set totrueforms a window group with one or more web apps with a"hideGroupHeader"property set tofalse, or with one or more native apps (apps of type"exe"), the group header will be hidden. For details on how to hide the group header globally for web apps, see the Configuration > System > Window Settings > Group Header section. For details on how to hide the group header globally for all types of apps, see the Configuration > io.Connect Windows > io.Connect Window Properties > Group Header section.
ℹ️ For details on how to control the group header visibility programmatically, see the Capabilities > Windows > Window Management section.
Sticky Group
⚠️ Note that this property is valid only for apps of type
"window".
To create groups of windows that will stick only to each other, but not to other windows that don't have the same sticky group, use the "stickyGroup" property of the "details" top-level key:
{
"details": {
"stickyGroup": "my-sticky-group"
}
}System Buttons
⚠️ Note that this property is valid only for apps of type
"window","exe","clickonce","childWindow", and"citrix".
⚠️ Note that the standard system buttons aren't available for frameless windows.
The standard system buttons "Minimize", "Maximize", and "Close" are enabled by default for all for io.Connect Windows. To disable any of the standard system buttons, use the "allowMinimize", "allowMaximize", and "allowClose" properties of the "details" top-level key:
{
"details": {
"allowClose": false
}
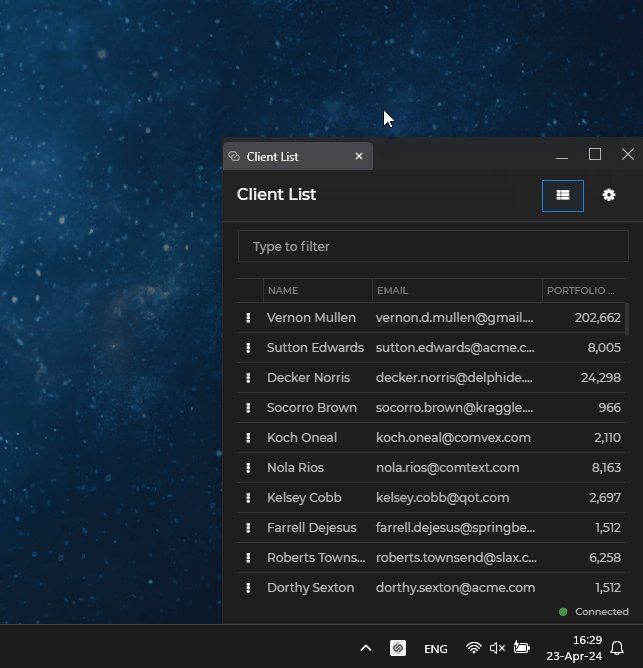
}Collapse & Expand
⚠️ Note that this property is valid only for apps of type
"window","exe","clickonce","childWindow", and"citrix".
⚠️ Note that this feature is available only for classic groups.
⚠️ Note that the "Collapse & Expand" button isn't available for frameless windows.
io.Connect Windows can be collapsed and expanded, including when in a window group:

By default, the button for collapsing and expanding windows is disabled. To enable it, use the "allowCollapse" property of the "details" top-level key:
{
"details": {
"allowCollapse": true
}
}Tab Close
⚠️ Note that this property is valid only for apps of type
"window","exe","clickonce","childWindow", and"citrix".
⚠️ Note that this feature is available only for classic groups.
To hide the "Close" button displayed on the window tab, use the "allowTabClose" property of the "details" top-level key:
{
"details": {
"mode": "tab",
"allowTabClose": false
}
}Sticky Button
⚠️ Note that this property is valid only for apps of type
"window","exe","clickonce","childWindow", and"citrix".
⚠️ Note that the "Sticky" button isn't available for frameless windows.
To enable the "Sticky" button for an app, set the "showStickyButton" property of the "details" top-level key to true:
{
"details": {
"showStickyButton": true
}
}
ℹ️ For details on how to enable or disable the "Sticky" button globally, see the Configuration > System > Window Settings > Sticky Button section.
ℹ️ For details on how to use stickiness programmatically, see the Capabilities > Windows > Window Management section.
Feedback Button
⚠️ Note that this property is valid only for apps of type
"window","exe","clickonce","childWindow", and"citrix".
⚠️ Note that the "Feedback" button isn't available for frameless windows.
To enable the "Feedback" button for an app, set the "showFeedbackButton" property of the "details" top-level key to true:
{
"details": {
"showFeedbackButton": true
}
}
Use the "supportEmails" top-level key to specify the emails of the app owners. The email addresses defined in this property will be added to the Feedback Form if it has been triggered from that app:
{
"supportEmails": ["app.owner1@example.com", "app.owner2@example.com"]
}ℹ️ For details on how to enable or disable the "Feedback" button globally, see the Configuration > System > Window Settings > Feedback Button section.
Clone Button
Available since io.Connect Desktop 9.2
⚠️ Note that this property is valid only for apps of type
"window","exe","clickonce","childWindow", and"citrix".
⚠️ Note that this feature is available only for web groups.
⚠️ Note that the "Clone" button isn't available for frameless windows.
To enable the "Clone" button for an app, set the "showCloneButton" property of the "details" top-level key to true:
{
"details": {
"showCloneButton": true
}
}
ℹ️ For details on how to enable or disable the "Clone" button globally, see the Configuration > System > Window Settings > Clone Button section.
ℹ️ For details on how to clone windows programmatically, see the Capabilities > Windows > Window Management section.
Windows Taskbar
⚠️ Note that this property is valid only for apps of type
"window".
Combining Icons
To specify how the Windows taskbar icons of your apps will be combined when the Windows taskbar is set to combine icons, use the "combineIcons" property of the "taskbar" object under the "details" top-level key:
{
"details": {
"taskbar": {
"combineIcons": "sameApp"
}
}
}The "combineIcons" property accepts as a value "sameIcon" (default), "sameApp", or "never". If set to "sameIcon", will combine the icons of all instance of all apps that use the same Windows taskbar icon. If set to "sameApp", will combine only the icons of instances of the same app. If set to "never", the icons of io.Connect apps won't be combined in the Windows taskbar.
Pinning Shell Apps
To allow a shell app to be pinned to the Windows taskbar, use the "allowPin" property of the "taskbar" object under the "details" top-level key:
{
"details": {
"taskbar": {
"allowPin": true
}
}
}Context Menu
⚠️ Note that this property is valid only for apps of type
"window","workspaces", and"webGroup".
io.Connect Desktop provides a native right-click context menu available in all io.Connect web apps for which it has been enabled. It provides standard editing actions (select, cut, copy, paste, undo, redo), zoom and spelling options.
Available since io.Connect Desktop 9.4
The native context menu supports three different modes: "Edit" mode, "Edit with Suggestions" mode, and "Selection" mode. Each mode is automatically applied based on whether the text can be edited or only selected. The following demonstrates each of the context modes:

To configure the context menu per app, use the "contextMenu" property of the "details" top-level key:
{
"details": {
"contextMenu": {
"enabled": false
}
}
}ℹ️ For details on how to configure the context menu globally, see the Configuration > System > Window Settings > Context Menu section.
Jump List
⚠️ Note that this property is valid only for apps of type
"window","exe","clickonce","childWindow", and"workspaces".
To configure the jump list for an app, use the "jumpList" property of the "details" top-level key:
{
"details": {
"jumpList": {
"enabled": true,
"categories": [
{
"title": "Tasks",
"actions": [
{
"icon": "%IO_CD_ROOT_DIR%/assets/images/center.ico",
"type": "centerScreen",
"singleInstanceTitle": "Center on Primary Screen",
"multiInstanceTitle": "Center all on Primary Screen"
}
]
}
]
}
}
}The "jumpList" object has the following properties:
| Property | Type | Description |
|---|---|---|
"categories" |
object[] |
Categorized lists with actions to execute when the user clicks on them. |
"enabled" |
boolean |
If true (default), will enable the jump list. |
Each object in the "categories" array has the following properties:
| Property | Type | Description |
|---|---|---|
"actions" |
object[] |
List of actions contained in the category. |
"title" |
string |
Title of the category to be displayed in the context menu. |
Each object in the "actions" array has the following properties:
| Property | Type | Description |
|---|---|---|
"icon" |
string |
Icon for the action to be displayed in the context menu. Must point to a local file. |
"multiInstanceTitle" |
string |
Title of the action to be displayed in the context menu when there are multiple instances with grouped Windows taskbar icons. |
"singleInstanceTitle" |
string |
Title of the action to be displayed in the context menu when there is a single instance with a single Windows taskbar icon. |
"type" |
string |
Type of the predefined action to execute. |
ℹ️ For details on how to configure jump lists globally, see the Configuration > System > Window Settings > Jump List section.
ℹ️ For details on using jump lists programmatically, see the Capabilities > More > APIs > Jump List section.
Downloads
⚠️ Note that this property is valid only for apps of type
"window".
To configure the behavior of an app when downloading files, use the "downloadSettings" property of the "details" top-level key:
{
"details": {
"downloadSettings": {
"autoSave": true,
"autoOpenPath": false,
"autoOpenDownload": false,
"enable": true,
"enableDownloadBar": true,
"path": "%DownloadsFolder%"
}
}
}The "downloadSettings" object has the following properties:
| Property | Type | Description |
|---|---|---|
"autoOpenDownload" |
boolean |
If true, will open the download file after the download is completed. Defaults to false. |
"autoOpenPath" |
boolean |
If true, will open the folder that contains the downloaded file after the download is completed. Defaults to false. |
"autoSave" |
boolean |
If true (default), will auto save the file (without asking the user where to save it). If false, a system save dialog will appear. |
"enable" |
boolean |
If true (default), will enable the window to download files. |
"enableDownloadBar" |
boolean |
If true (default), a download bar tracking the download progress will appear at the bottom of the window. If false, the download process will be invisible. |
"path" |
string |
Location where the downloaded file will be saved. Due to security reasons, there are only two possible locations for downloads: the Windows "Temp" or "Downloads" folder. Defaults to "%DownloadsFolder%". |
ℹ️ For details on how to specify download settings globally, see the Configuration > System > Window Settings > Downloads section.
ℹ️ For details on using downloads programmatically, see the Capabilities > More > APIs > Downloads and the Capabilities > Windows > Window Management sections.
Zooming
⚠️ Note that this property is valid only for apps of type
"window","workspaces", and"webGroup".
To set the zoom behavior of an app, use the "zoom" property of the "details" top-level key:
{
"details": {
"zoom": {
"enabled": true,
"mouseWheelZoom": false,
"factors": [25, 33, 50, 67, 75, 80, 90, 100, 110, 125, 150, 175, 200, 250, 300, 400, 500],
"defaultFactor": 100
}
}
}The "zoom" object has the following properties:
| Property | Type | Description |
|---|---|---|
"defaultFactor" |
number |
Default zoom factor within the range of 25 to 500. Avoid negative values. Defaults to 100. |
"enabled" |
boolean |
If true (default), will enable zooming. |
"factors" |
number[] |
List of zoom factors to be used when the user zooms in or out of the window. The factors must be in ascending order and may have integer or floating point values. Zooming will only work with factor values within the range of 25 to 500. Avoid passing negative values when setting the zoom factor (via configuration or programmatically), as this will cause unexpected behavior. Defaults to [25, 33, 50, 67, 75, 80, 90, 100, 110, 125, 150, 175, 200, 250, 300, 400, 500]. |
"mode" |
"domain" | "window" |
Determines the default zoom behavior for web apps. If set to "domain" (default), changes in the zoom factor will be applied to the current window, as well as to all other windows within the same domain (default web browser behavior). If set to "window", changes in the zoom factor will be applied only to the current window and won't affect other windows within the domain. Available since io.Connect Desktop 9.10. |
"mouseWheelZoom" |
boolean |
If true, will enable zooming with CTRL + mouse scroll. Defaults to false. |
ℹ️ For details on how to specify zoom settings globally, see the Configuration > System > Window Settings > Zooming section.
ℹ️ For details on zooming windows programmatically, see the Capabilities > More > APIs > Zooming section.
Printing
⚠️ Note that this property is valid only for apps of type
"window".
Use the CTRL + P key combination to print a web page opened in an io.Connect Window. To enable or disable printing, or to configure the default print settings for an app, use the "print" property of the "details" top-level key.
The following is an example configuration for printing:
{
"details": {
"print": {
"enabled": true,
"silent": true,
"color": false,
"copies": 1,
"footer": "https://my-domain.com/",
"pageSize": "A4",
"duplexMode": "longEdge"
}
}
}| Property | Type | Description |
|---|---|---|
"color" |
boolean |
If true (default), will print the page in color. Otherwise, in grayscale. |
"copies" |
number |
The number of copies to print. |
"duplexMode" |
string |
Setting for duplex printing. |
"enabled" |
boolean |
If true (default), will enable printing. |
"footer" |
string |
String that will be printed as a footer on each page. |
"pageSize" |
string |
The size of the printed page. |
"silent" |
boolean |
If true, won't ask the user for print settings. Defaults to false. |
ℹ️ For more details on all available properties for printing, see the
"print"key in thesystem.jsonschema.
To enable or disable printing a web page as a PDF file, or to configure the default settings for printing to PDF for an app, use the "printToPdfSettings" property of the "details" top-level key.
The following is an example configuration for printing to a PDF file:
{
"details": {
"printToPdfSettings": {
"enabled": true,
"autoSave": true,
"autoOpenPath": true,
"fullPath": "C:/Users/%USERNAME%/Documents/PDF",
"usePrintShortcutKey": true,
"pageSize": "A4",
"printBackground": true,
"printSelectionOnly": true
}
}
}| Property | Type | Description |
|---|---|---|
"autoOpenPath" |
boolean |
If true, will open automatically the directory where the file was saved. Defaults to false. |
"autoSave" |
boolean |
If true, will auto save the PDF file. If false, a system dialog will appear asking the user where to save the file. Defaults to false. |
"enabled" |
boolean |
If true (default), will enable printing to a PDF file. |
"fullPath" |
string |
The default directory where PDF files will be saved. Defaults to "%DownloadsFolder%". |
"pageSize" |
string |
The size of the printed page. |
"printBackground" |
boolean |
If true, will print the page background. |
"printSelectionOnly" |
boolean |
If true, will print only the currently selected section of the page. |
"usePrintShortcutKey" |
boolean |
If true, will use CTRL + P by default to print to a PDF file. |
ℹ️ For more details on all available properties for printing to a PDF file, see the
"printToPdfSettings"key in thesystem.jsonschema.
ℹ️ For details on how to specify print settings globally, see the Configuration > System > Window Settings > Printing section.
ℹ️ For details on how to print web pages programmatically, see the Capabilities > Windows > Window Management section.
Z-Order
⚠️ Note that this property is valid only for apps of type
"window","exe","clickonce", and"childWindow".
To set a window on top of the z-order, use the "onTop" property of the "details" top-level key:
{
"details": {
"onTop": "always"
}
}The "onTop" property accepts a Boolean value or "always" as a value and is set to false by default.
⚠️ Note that using using
trueas a value will allow the io.Connect Window to be on top only until the window is visible and not joined to an io.Connect Window group. If the window is hidden programmatically or the user snaps it to another io.Connect Window or window group, it will no longer be on top of the z-order when it becomes visible or when the user tears it off from the group. Using"always"as a value will instruct the window to remain permanently on top of the z-order, regardless of changes to its visibility or whether it joins or leaves an io.Connect Window group.
ℹ️ For details on how to set a window on top of the z-order programmatically, see the Capabilities > Windows > Window Management section.
Modifying Response Headers
Available since io.Connect Desktop 9.8
⚠️ Note that this property is valid only for apps of type
"window".
To configure the behavior for handling the response headers per app, use the "responseHeaders" property of the "details" top-level key. It accepts as a value an object holding combinations of string keys and object values describing the response headers to modify or to remove. Each key in the "responseHeaders" object must correspond to an HTTP header name. Each object value has the following properties:
| Property | Type | Description |
|---|---|---|
"directives" |
object[] |
List of response header directives to be modified. It's possible to remove a directive, to replace its value, or to append a value to its current value. |
"remove" |
boolean |
If true, the entire response header will be removed. |
Each object in the "directives" array has the following properties:
| Property | Type | Description |
|---|---|---|
"action" |
"append" | "remove" | "replace" |
Action to be performed on the directive. Set to "remove" to remove the directive. Set to "replace" to replace the current value. Set to "append" to append a value to the current directive value. When replacing or appending a value, it's required to specify a new value. |
"name" |
string |
Name of the directive to modify. |
"value" |
string |
New value for the directive. Required when replacing or appending a directive value. |
The following example demonstrates how to modify the Content-Security-Policy response header by removing a directive from it:
{
"details": {
"responseHeaders": {
"Content-Security-Policy": {
"directives": [
{
"name": "frame-ancestors",
"action": "remove"
}
]
}
}
}
}ℹ️ For details on how to configure the behavior for handling response headers globally, see the Configuration > System > Window Settings > Modifying Response Headers section.
User Agent
⚠️ Note that this property is valid only for apps of type
"window".
To specify on app level a custom User-Agent request header to be sent when connecting to a server, use the "userAgent" property of the "details" top-level key:
{
"details": {
"userAgent": "custom-user-agent-string"
}
}ℹ️ For details on how to control the custom
User-Agentrequest header globally, see the Configuration > System > Window Settings > User Agent section.
Resizing Areas
⚠️ Note that this property is valid only for apps of type
"window","exe","clickonce","childWindow", and"citrix".
⚠️ Note that the
"hasSizeAreas"property is valid only for single windows (unless the window is in a tab group in which all windows have"hasSizeAreas"set tofalse). Setting"hasSizeAreas"tofalsewill remove the drop shadows of flat, tab, and HTML windows.
Resizing io.Connect Windows in HTML mode can be enabled or disabled by using the "hasSizeAreas" property of the "details" top-level key:
{
"name": "My App",
"type": "window",
"details": {
"url": "https://my-app.com",
"mode": "html",
"hasSizeAreas": false
}
}Available since io.Connect Desktop 9.1
The "hasSizeAreas" property can be used for all io.Connect Window modes. This allows you to add resizing areas even to the io.Connect frameless windows so that the user can resize them manually:
{
"name": "My App",
"type": "window",
"details": {
"url": "https://my-app.com",
"mode": "frameless",
"hasSizeAreas": true
}
}⚠️ Note that, by default,
"hasSizeAreas"is set totruefor flat, tab and HTML windows, and tofalsefor frameless windows.
⚠️ Note that as of io.Connect Desktop 9.10.1, due to limitations related to the underlying Electron framework, frameless transparent windows can't have resizing areas.
Available since io.Connect Desktop 9.10
The "hasSizeAreas" property can also be applied to native apps for removing their resizing areas:
{
"name": "my-exe-app",
"title": "My EXE App",
"type": "exe",
"details": {
"path": "%IO_CD_ROOT_DIR%/../PathToWPFApplication/",
"command": "WPFApplication.exe",
"hasSizeAreas": false
}
}URL Load Options
⚠️ Note that this property is valid only for apps of type
"window".
To upload files, send POST data from web apps, or specify other options for loading the app URL, use the "urlLoadOptions" property of the "details" top-level key:
{
"details": {
"urlLoadOptions": {
"extraHeaders": "Content-Type: application/x-www-form-urlencoded",
"postData": [
{
"type": "base64",
"data": "base64-encoded-string"
}
]
}
}
}The "urlLoadOptions" object has the following properties:
| Property | Type | Description |
|---|---|---|
"baseURLForDataURL" |
string |
Base URL for files loaded by a data URL. Must end with a trailing path separator. This property is necessary only when the loaded URL is a data URL. |
"extraHeaders" |
string |
A string with extra headers for the request. Separate the headers with a \\n. |
"httpReferrer" |
string | object |
URL for the Referer request header or a Referrer object specifying a URL and a policy for the Referrer-Policy request header. |
"postData" |
object[] |
Data for the POST request. The list can contain both UploadFile objects (describing the location and other properties of the file to upload) and UploadBase64Data objects (containing data encoded as a Base64 string). |
"queryString" |
string |
Query string that will be appended to the URL when starting the app. If the string doesn't start with a ?, one will be prepended to it. Note that the query string must be URL encoded. Available since io.Connect Desktop 9.3. |
"userAgent" |
string |
Value for the User-Agent request header, describing the user agent originating the request. |
Tracking Type
⚠️ Note that this property is valid only for apps of type
"exe","clickonce", and"citrix".
By default, io.Connect Desktop tracks native apps by their respective processes. This, however, isn't always possible as your app may be started indirectly by invoking a script or by starting another app that in turn starts your app. You may have also instructed the platform to start your EXE app via the OS shell by setting the "useShellExecute" property of the "details" top-level key to true.
In these scenarios, your apps won't be able to receive certain io.Connect events (e.g., platform shutdown requests) unless you modify the tracking type for your app by using the "trackingType" property of the "details" top-level key. By default, it's set to "Process", which means that the platform will attempt to track your app by its respective process. To instruct io.Connect Desktop to track your app by its Interop connection to the platform instead, set the "trackingType" property to "AGM". This will ensure that your app will receive all io.Connect events and will enable you to react accordingly to them:
{
"name": "my-exe-app",
"title": "My EXE App",
"type": "exe",
"details": {
"useShellExecute": true,
"command": "%IO_CD_ROOT_DIR%/../PathToWPFApplication/WPFApplication.exe",
"trackingType": "AGM"
}
}Configuration Validator
A free io.Connect Configuration Validator tool is available and you can install it as a Visual Studio Code extension. The validator tool has several functionalities:
- Performs real time validation of JSON files on save or change of the active editor.
- Can generate template configurations for different types of io.Connect apps -
"window","exe","node", and Service Windows. - Can deploy (copy) the created configuration to a specified app definition folder.
ℹ️ For more detailed information, see the README file of the io.Connect Configuration Validator.
