Data Sharing
Overview
The io.Connect Channels are globally accessed named contexts that allow users to dynamically group apps via the UI, instructing them to work over the same shared data object. Your apps can join, leave, subscribe and publish to Channels programmatically. Channels are also represented visually via the configurable Channel Selector app shown in the header area of an io.Connect Window. The Channel Selector allows users to join, leave or switch between Channels manually from the UI. Apps on the same Channel share a context data object which they can monitor and update.
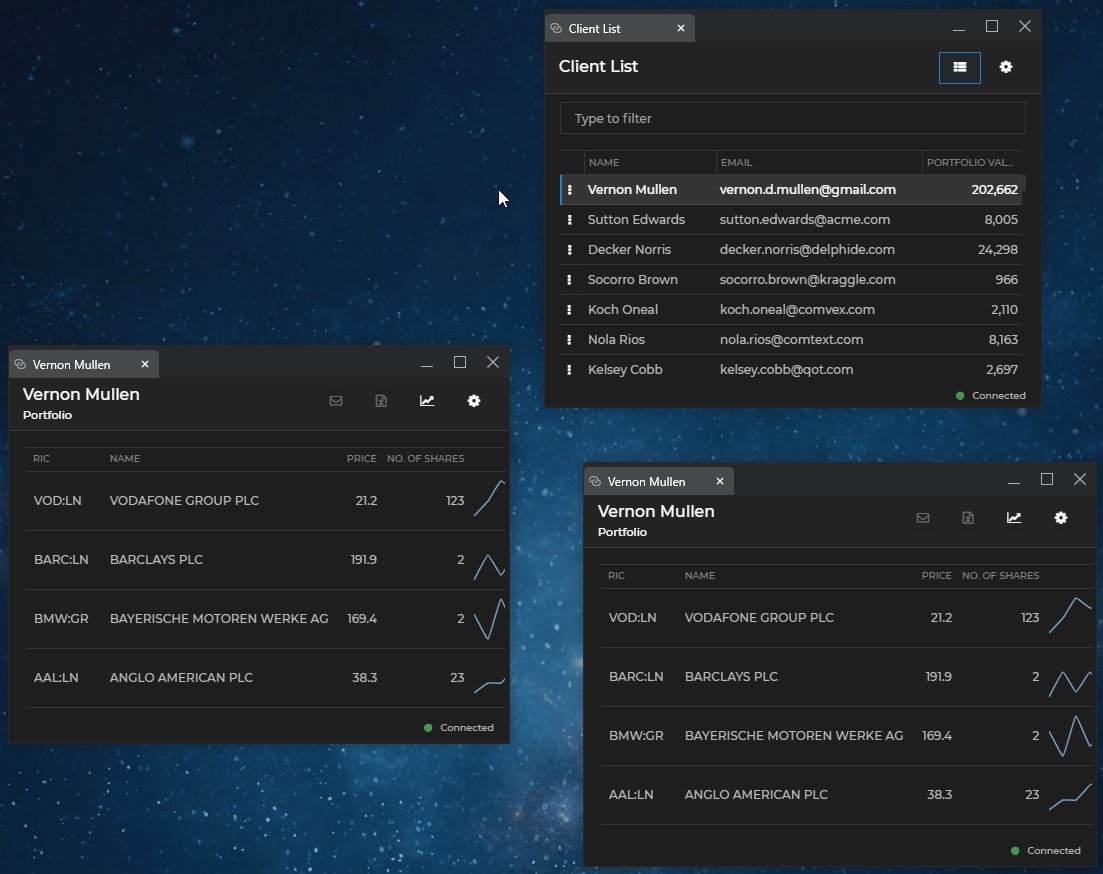
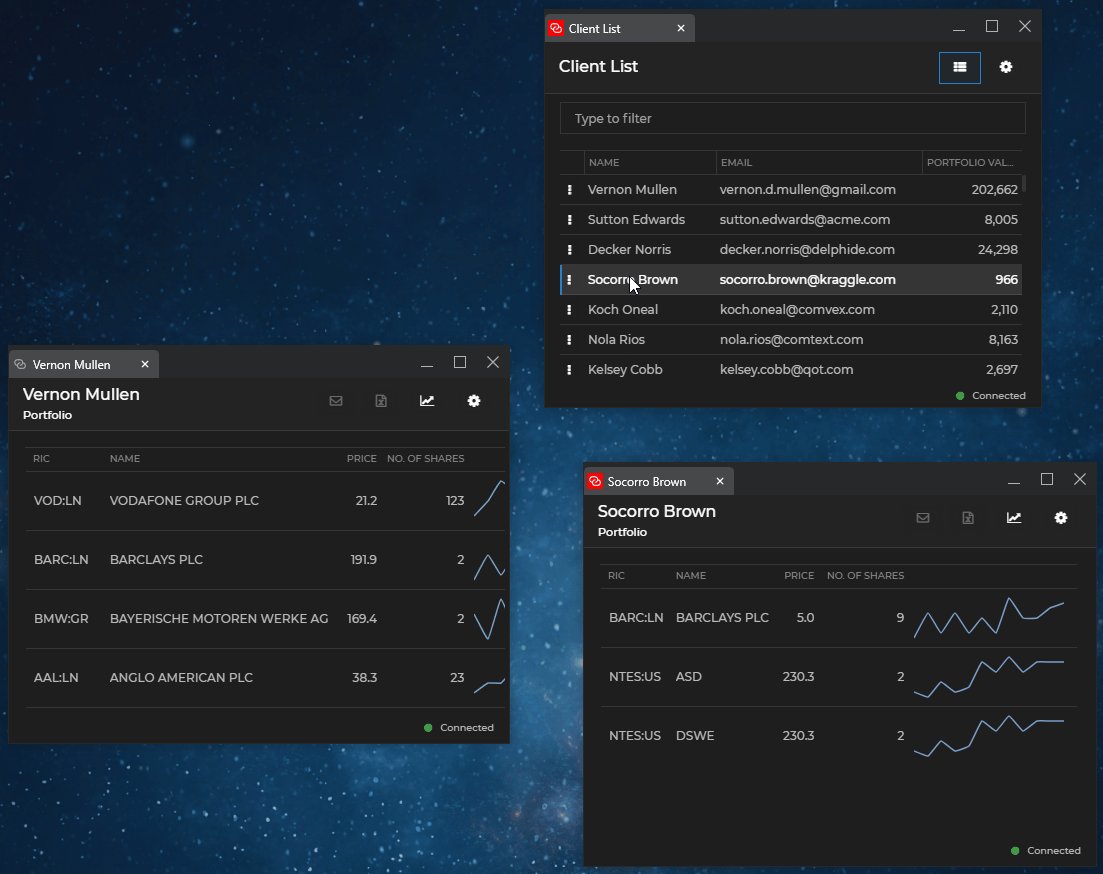
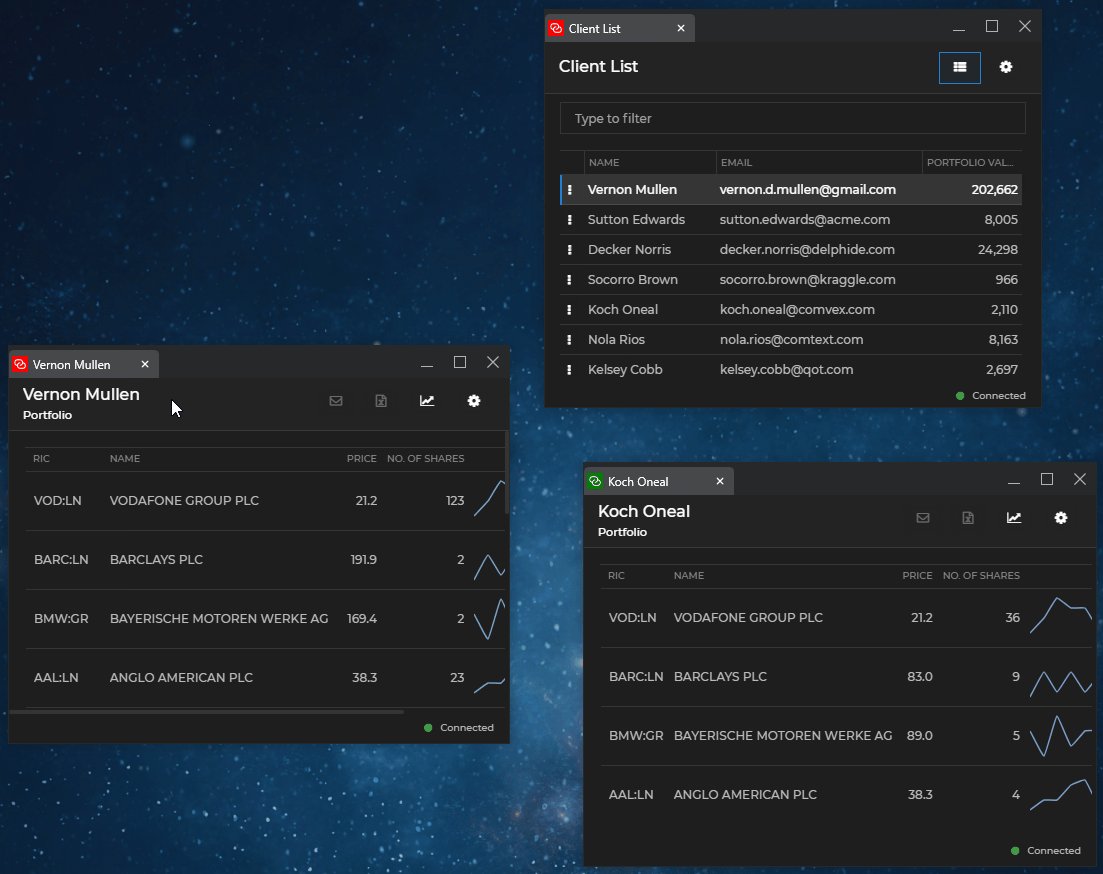
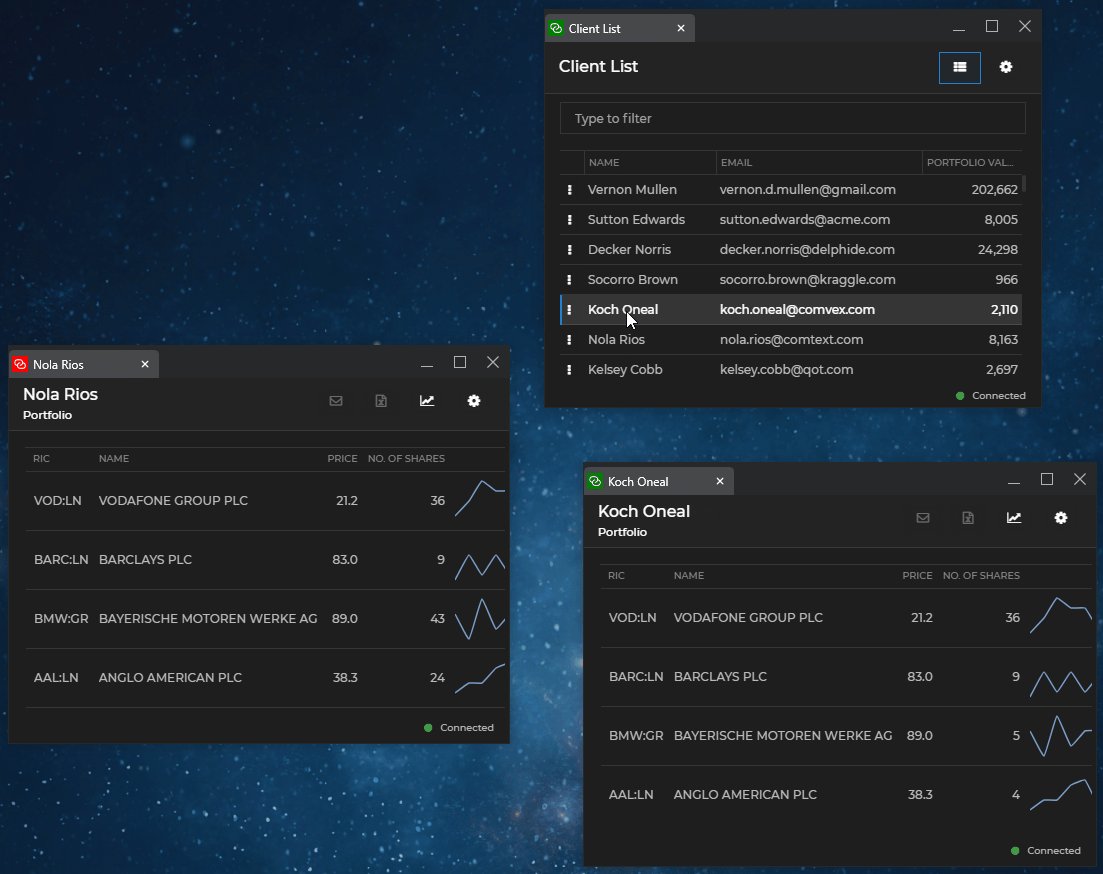
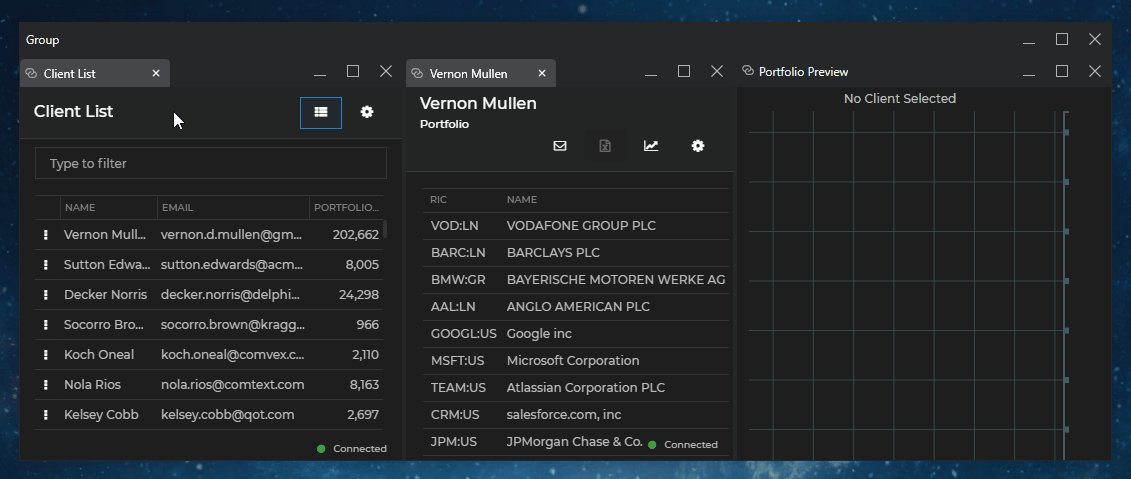
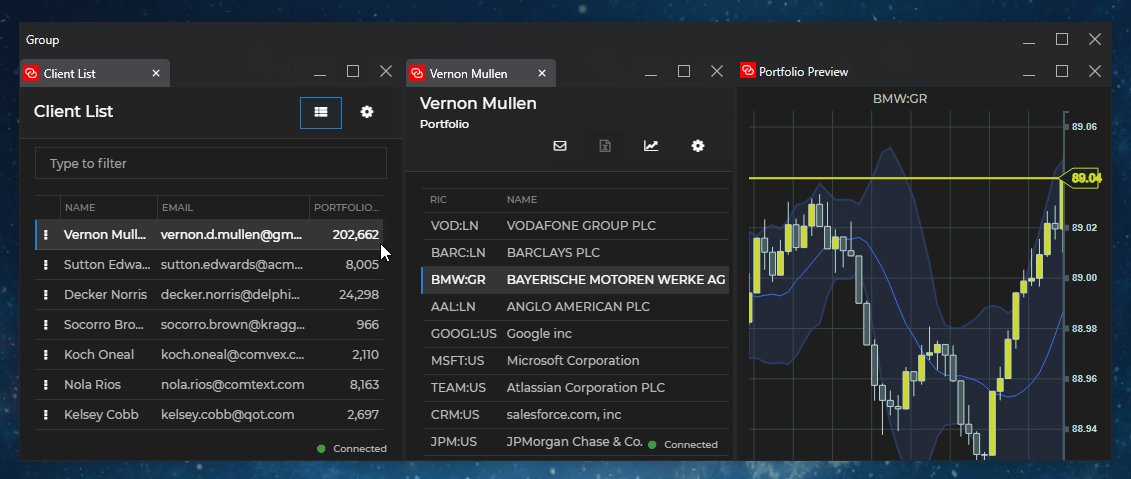
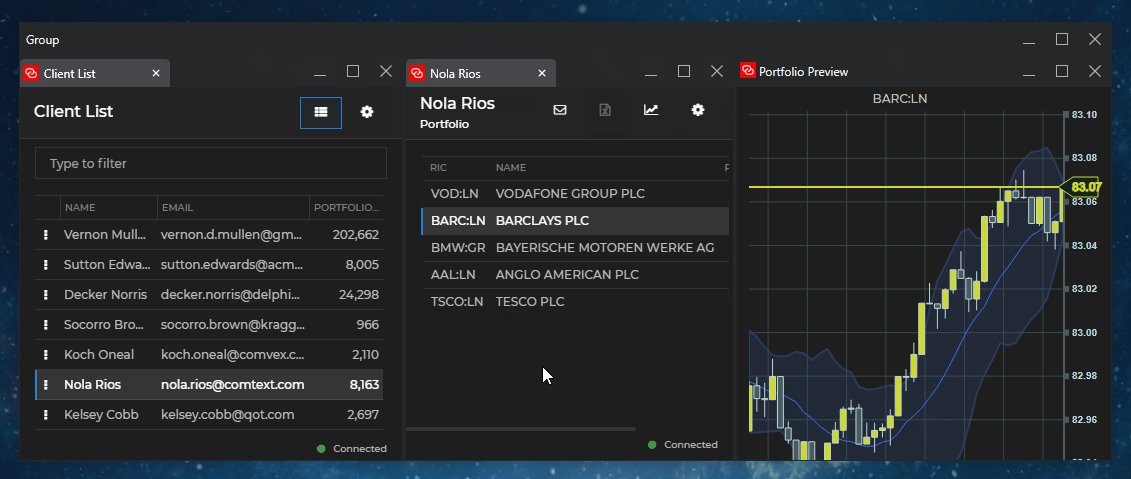
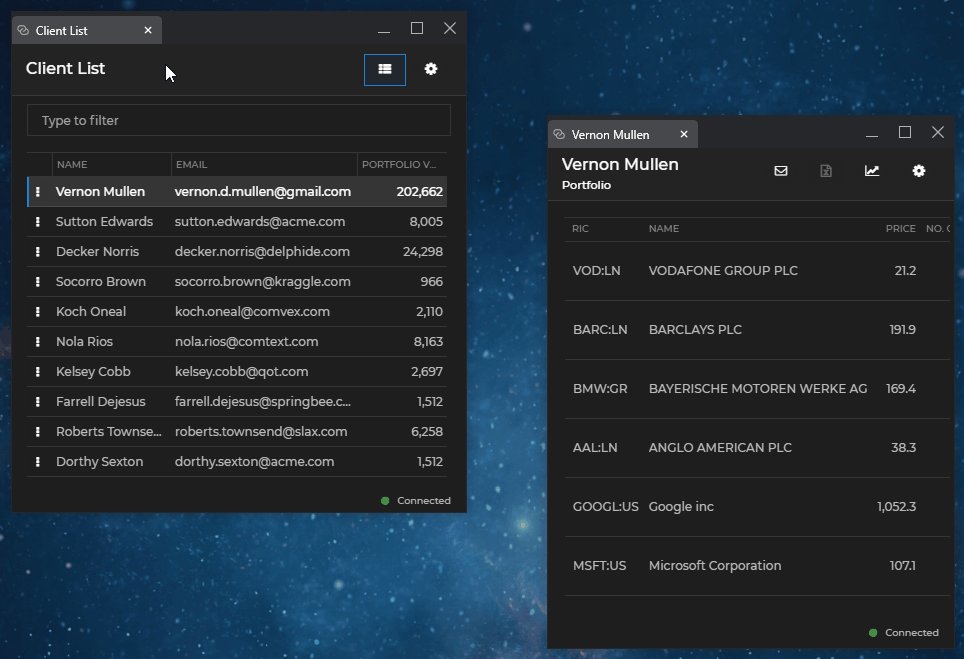
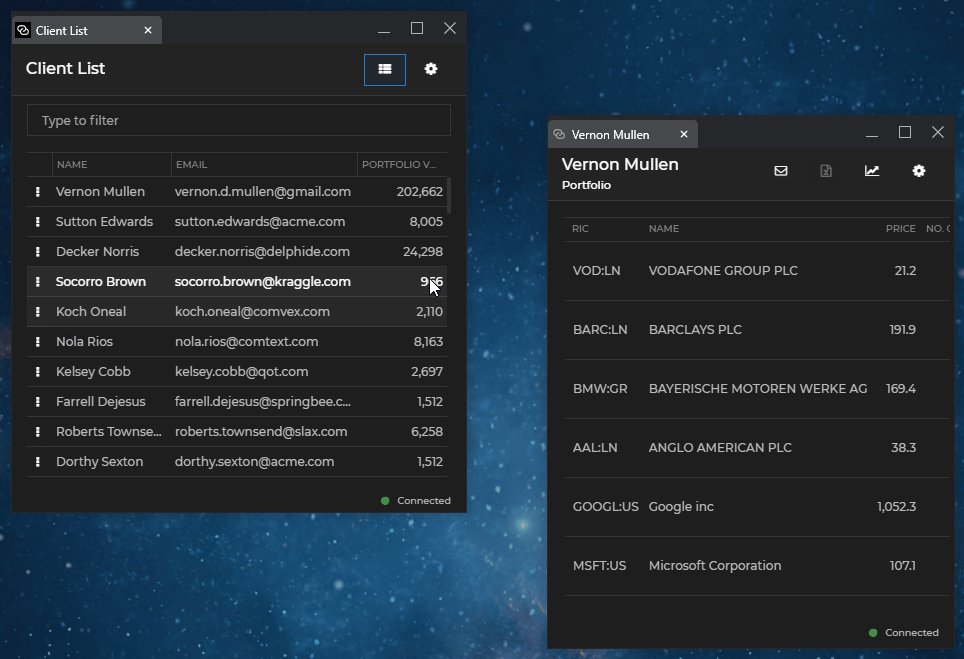
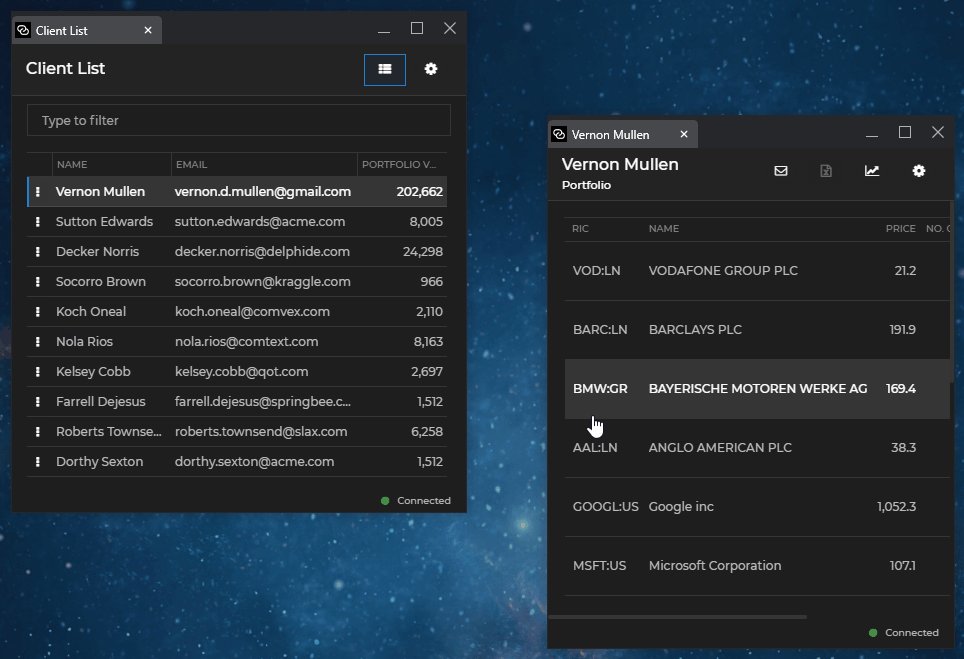
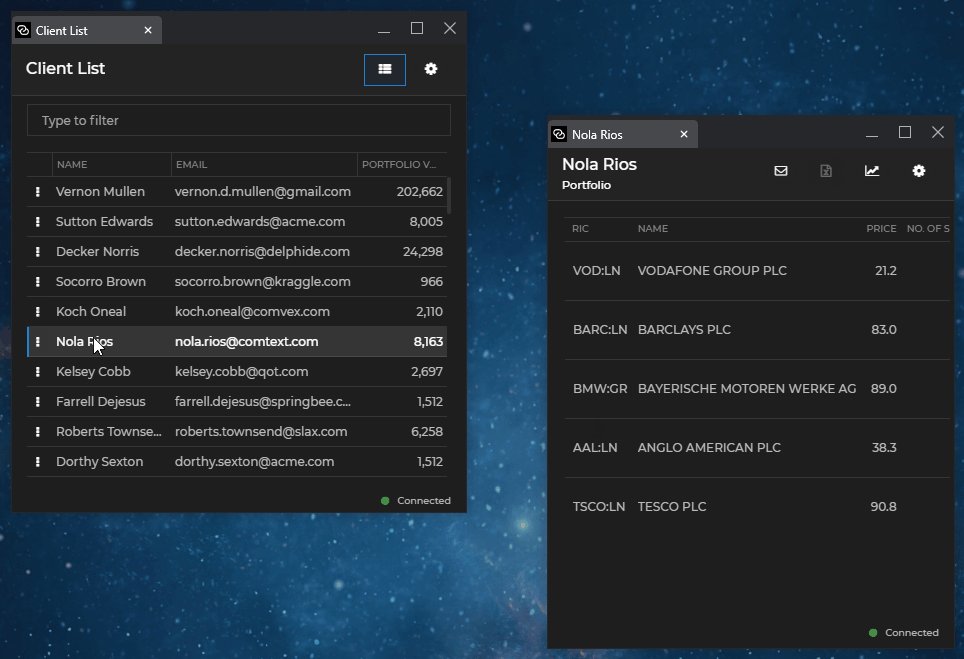
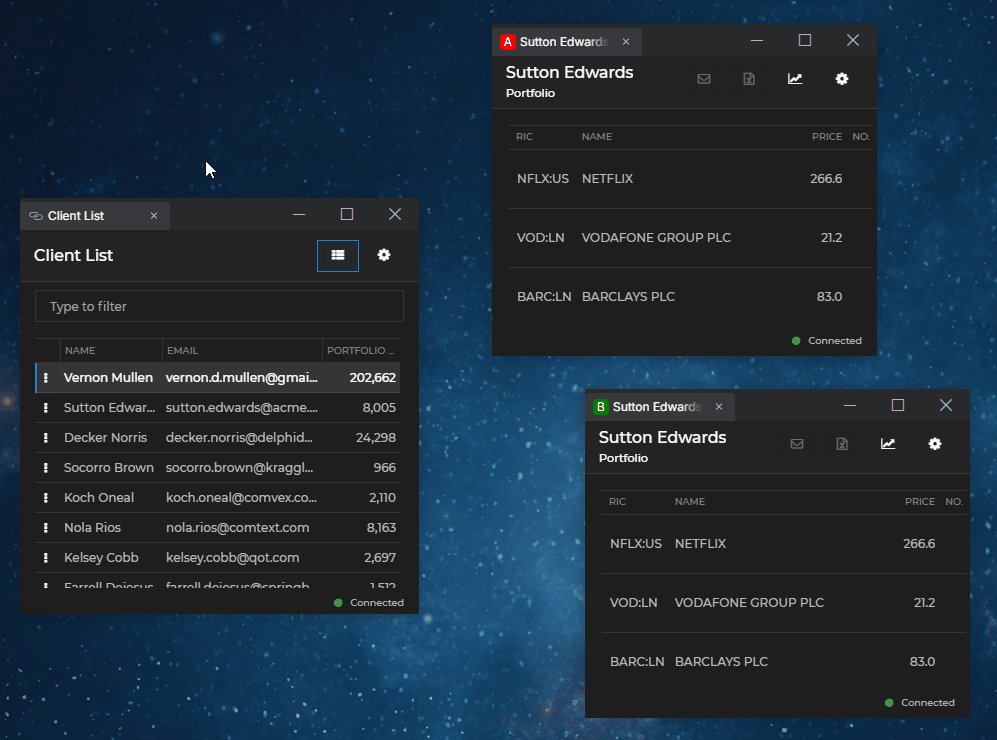
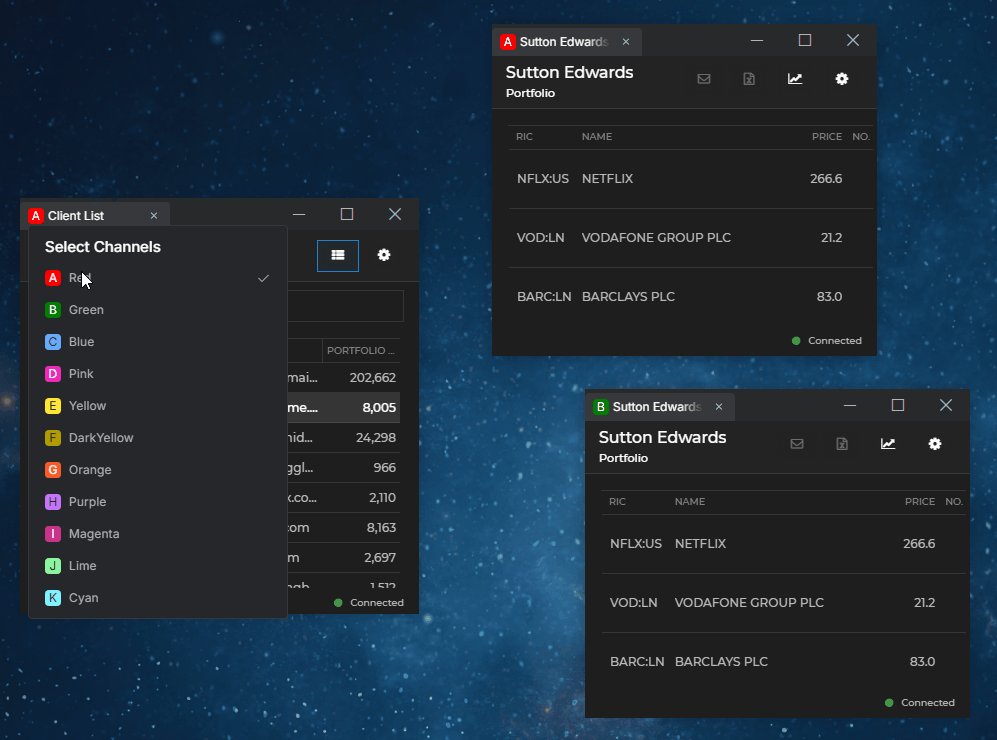
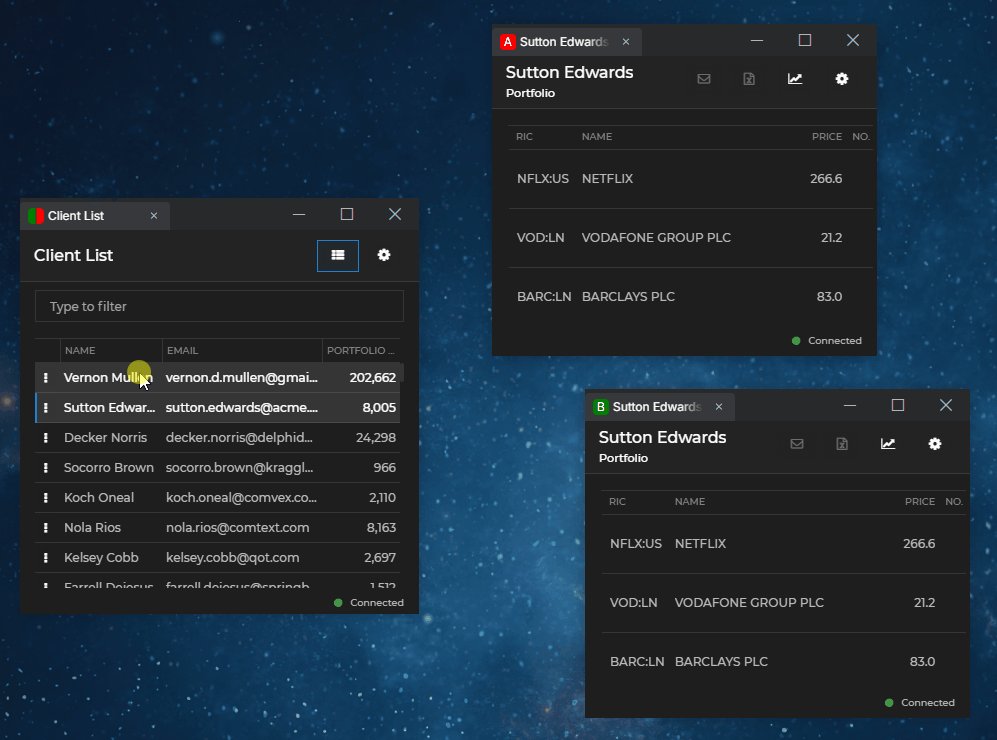
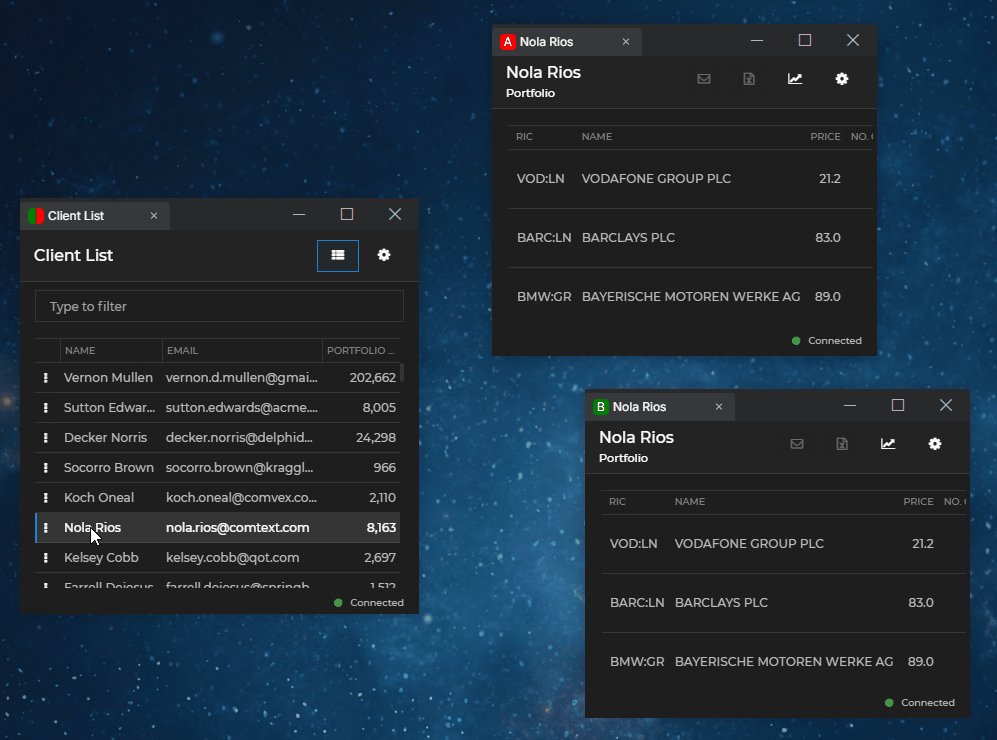
The following demonstrates how apps interact with each other using the io.Connect Channels:

io.Connect Desktop supports two Channel modes - single and multi. The single Channel mode is the default one and allows windows to join a single Channel at a time. The multi Channel mode allows windows to join multiple Channels simultaneously. Both modes support directional Channels which allow for finer user control over whether an app should publish or subscribe to a Channel:

Channels are based on Shared Contexts. A context object may contain various types of data such as ids, displayName, and more:
{
"contact": {
"ids": [
{
"systemName": "sfId",
"nativeId": "0031r00002IukOxAAJ"
},
{
"systemName": "rest.id",
"nativeId": "0e23375b-dd4f-456a-b034-98ee879f0eff"
}
],
"displayName": "Nola Rios",
"name": {
"lastName": "Rios",
"firstName": "Nola",
"otherNames": null,
"honorific": "Ms.",
"postNominalLetters": null
}
}
}Different apps on the same Channel may use different parts of the data:
- A "Client List" app may update the context object fields with data for the selected user.
- A "Client Portfolio" app may use the
idsproperty to load the portfolio of the client selected by the user in the "Client List" app.
Defining Channels
Available since io.Connect Desktop 10.0
To define any number of default system Channels in io.Connect Desktop to be used by your apps, use the "channels" top-level key in the system.json system configuration file of io.Connect Desktop.
The following example demonstrates adding a custom black Channel to the already existing default list of Channels:
{
"channels": {
"definitions": [
// Other default Channel definitions.
{...}, {...},
// Custom Channel definition.
{
"name": "Black",
"meta": {
"color": "black"
}
}
]
}
}
The "channels" object has the following properties:
| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
If true (default), the io.Connect Channels defined here will be available as system Channels to all interop-enabled apps. |
"definitions" |
object[] |
Array of Channel definition objects describing the default system Channels. You can define as many Channels as you need. |
Each object in the "definitions" array has the following properties:
| Property | Type | Description |
|---|---|---|
"meta" |
object |
Required. Metadata associated with the Channel. This object may contain any data related to the respective Channel. |
"name" |
object |
Required. Unique name for the io.Connect Channel. |
The "meta" object has the following properties:
| Property | Type | Description |
|---|---|---|
"color" |
string |
Required. The Channel color displayed on the Channel Selector UI and on each app using that Channel. Can be either an HTML color name or a hexadecimal color code. |
ℹ️ For details on using Channels in FDC3 apps, see the FDC3 Compliance > Channels section.
9.0 Version Stream
If you are still using the io.Connect Desktop 9.0 version stream, you can define io.Connect Channels in the channels.json file located in the <installation_location>/interop.io/io.Connect Desktop/Desktop/config folder. It contains an array of objects, each one defining a different Channel.
The following example demonstrates adding a custom black Channel to the already existing default list of Channels:
[
// Other default Channel definitions.
{...}, {...},
// Custom Channel definition.
{
"name": "Black",
"meta": {
"color": "black"
}
}
]Channel Selector
The Channel Selector enables users to manually assign Channels to their apps and also control the flow of data when using directional Channels. io.Connect Desktop supports different types of Channel Selectors with standard and directional Channels. Standard Channels allow apps to publish and subscribe for Channel data unrestrictedly. Directional Channels offer finer user control - besides selecting a Channel for the app, the user can restrict the app from publishing or subscribing to that Channel, depending on the desired direction of the data flow. The Channel Selector is configurable on a global level and per app.
Types
Available since io.Connect Desktop 9.3
The type of the Channel Selector to be used by the io.Connect Windows can be configured globally and per app.
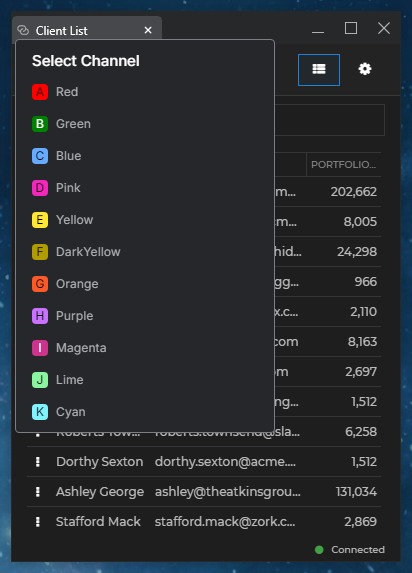
Single
The single Channel Selector is the default one and it allows users to select a single Channel for the window. The window will be able to subscribe and publish to that Channel unrestrictedly:

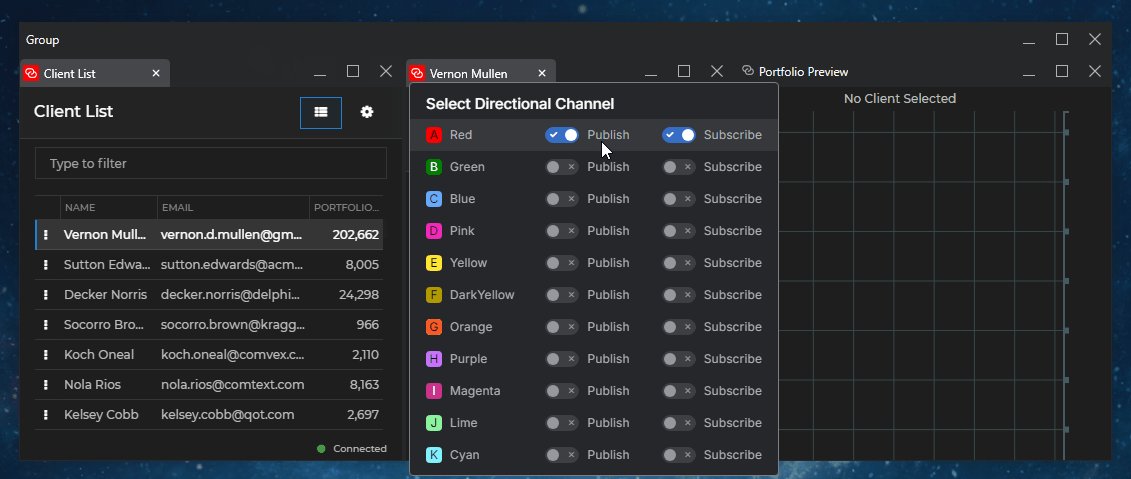
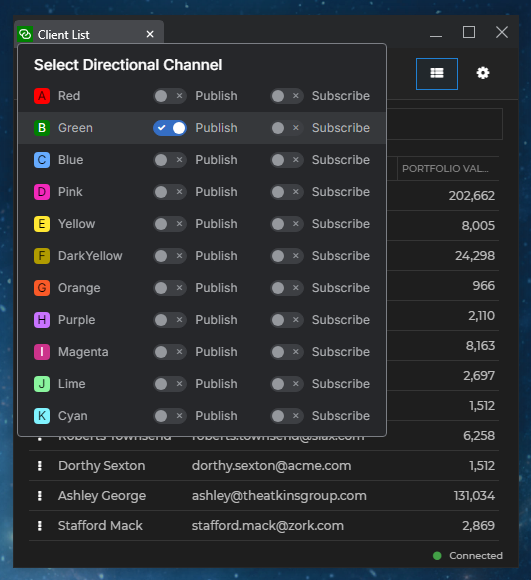
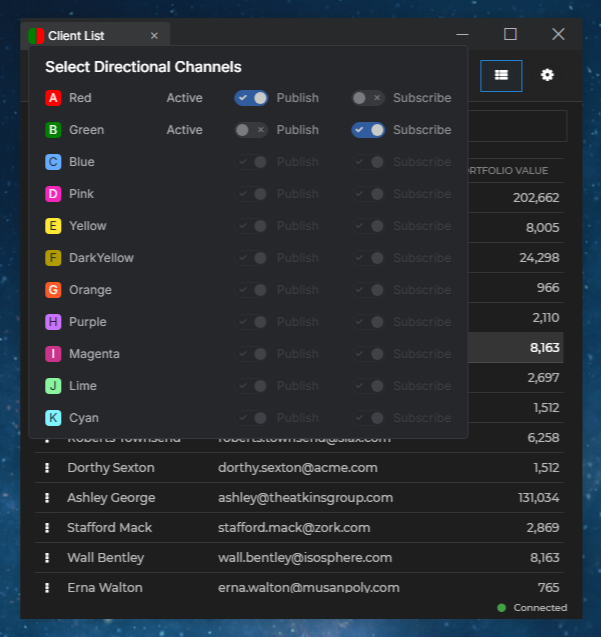
Directional Single
The directional single Channel Selector allows users to select a single Channel for the window, but also enables them to instruct the window only to publish or subscribe to the selected Channel:

Multi
Available since io.Connect Desktop 9.7
The multi Channel Selector allows users to select multiple Channels for the window. The window will be able to subscribe and publish to the selected Channels simultaneously and unrestrictedly:

⚠️ Note that this functionality is still experimental and you should take into consideration the following:
- There may be hidden bugs.
- Currently, there is only a JavaScript API for working with multiple Channels.
- Using multiple Channels is available only for web groups.
- Currently, the Channel mode (single or multi) can be controlled only on system level and can't be overridden per app (i.e., all your apps will use either only single or only multiple Channels - it isn't possible to mix single with multiple Channels). Directional Channels can still be controlled per app per Channel mode (e.g., if the multi Channel Selector is enabled on system level, you can enable the directional multi Channel Selector per app and vice versa).
- There isn't backwards compatibility between the versions of the
@interopio/desktoplibrary that support only single Channels and the ones that support both single and multiple Channels. If you want to use multiple Channels, all apps using Channels must be upgraded to the latest version of the@interopio/desktoplibrary.- Supplementary methods for working with multiple Channels have been added to the io.Connect JavaScript FDC3 implementation. These methods are specific io.Connect implementations and are outside the scope of the FDC3 standard. Their purpose is to enable working with multiple Channels in FDC3 apps.
Directional Multi
Available since io.Connect Desktop 9.8
The directional multi Channel Selector allows users to select multiple Channels for the window, but also enables them to instruct the window only to publish or subscribe to the selected Channels:

⚠️ Note that all considerations for working with the multi Channel Selector apply to the directional multi Channel Selector as well.
Configuration
You can configure the Channel Selector globally via the system.json system configuration file of io.Connect Desktop, and per app via the app definition. The settings in the app definition will override the global system settings except for the Channel mode.
⚠️ Note that the Channel mode (whether to use single or multiple Channels) can be defined only via system configuration and attempting to change it per app won't have any effect. This means that all your apps can use only single or only multiple Channels - it isn't possible to mix single with multiple Channels. Directional Channels can still be controlled per app per Channel mode (e.g., if the multi Channel Selector is enabled on system level, you can enable the directional multi Channel Selector per app and vice versa).
System Level
Available since io.Connect Desktop 9.3
To configure the Channel Selector globally, use the "channelSelector" property of the "windows" top-level key in the system.json file:
{
"windows": {
"channelSelector": {
"enabled": true,
"type": "directionalSingle"
}
}
}The "channelSelector" object has the following properties:
| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
If true, will allow showing the Channel Selector. Defaults to false. |
"channelId" |
string |
Name of the Channel to which the window will be joined by default when it's started. |
"readOnly" |
boolean |
If true, the Channel Selector will be visible, but the user won't be able to switch between Channels from it. Defaults to false. |
"type" |
"single" | "directionalSingle" | "multi" | "directionalMulti" |
Type of the Channel Selector to show on the io.Connect Windows. Using multiple Channels is available only for web groups. - "single" (default) - allows the window to join a single Channel to which it can subscribe and publish data unrestrictedly; - "directionalSingle" - allows the window to join a single Channel, but also enables the user to restrict the window from publishing or from subscribing to the current Channel; - "multi" - allows the window to join multiple Channels simultaneously to which it can subscribe and publish data unrestrictedly. Available since io.Connect Desktop 9.7. - "directionalMulti" - allows the window to join multiple Channels, but also enables the user to restrict the window from publishing or from subscribing to the selected Channels. Available since io.Connect Desktop 9.8. |
App Level
Available since io.Connect Desktop 9.3
To configure the Channel Selector per app, use the "channelSelector" property of the "details" top-level key in the app definition:
{
"details": {
"channelSelector": {
"enabled": true,
"type": "single",
"channelId": "Black"
}
}
}The "channelSelector" object has the following properties:
| Property | Type | Description |
|---|---|---|
"enabled" |
boolean |
If true, will allow showing the Channel Selector. Defaults to false. |
"channelId" |
string |
Name of the Channel to which the window will be joined by default when it's started. |
"preventModifyingRestrictionsFor" |
object[] |
Array of objects describing the Channels and the Channel restrictions the window won't be able to modify. Available since io.Connect Desktop 9.6. ⚠️ Note that it isn't possible to control the behavior for modifying the Channel restrictions for apps started outside the io.Connect platform. Such apps will always be able to modify the Channel restrictions. |
"readOnly" |
boolean |
If true, the Channel Selector will be visible, but the user won't be able to switch between Channels from it. Defaults to false. |
"type" |
"single" | "directionalSingle" | "multi" | "directionalMulti" |
Type of the Channel Selector to show on the io.Connect Windows. Using multiple Channels is available only for web groups. - "single" (default) - allows the window to join a single Channel to which it can subscribe and publish data unrestrictedly; - "directionalSingle" - allows the window to join a single Channel, but also enables the user to restrict the window from publishing or from subscribing to the current Channel; - "multi" - allows the window to join multiple Channels simultaneously to which it can subscribe and publish data unrestrictedly. Available since io.Connect Desktop 9.7. - "directionalMulti" - allows the window to join multiple Channels, but also enables the user to restrict the window from publishing or from subscribing to the selected Channels. Available since io.Connect Desktop 9.8. ⚠️ Note that using this property in an app definition specifies only whether your app will use standard or directional Channels within the current Channel mode defined in the system configuration (e.g., if the multi Channel Selector is enabled on system level, you can enable the directional multi Channel Selector per app and vice versa). It isn't possible to switch the Channel mode from single Channels to multiple Channels or vice versa per app. |
Available since io.Connect Desktop 9.6
Each object in the "preventModifyingRestrictionsFor" array has the following properties:
| Property | Type | Description |
|---|---|---|
"name" |
string |
Name of the Channel. |
"read" |
boolean |
If true, the users and the app won't be able to modify the Channel restriction for subscribing for data (manually from the Channel Selector or programmatically via the Channels API). |
"write" |
boolean |
If true, the users and the app won't be able to modify the Channel restriction for publishing data (manually from the Channel Selector or programmatically via the Channels API). |
Inheriting Channels
Available since io.Connect Desktop 9.3
To make apps opened from your app inherit its current Channel, use the "childrenInheritChannel" top-level property in the app definition. It accepts a Boolean value or a list of app names specifying the child apps that will inherit the current Channel:
{
"childrenInheritChannel": true
}
// Or:
{
"childrenInheritChannel": ["my-app", "my-other-app"]
}⚠️ Note that if the definition of the child app contains a
"channelId"property, it will be joined to the Channel specified in its definition and not to the current Channel of the parent.
Channel Mapping
The default io.Connect Channels are mapped to Channels (or other similar implementations) that other third-party apps may use, like the Bloomberg Groups used by the Bloomberg Adapter, or the default FDC3 User Channels.
The following example demonstrates how an io.Connect Channel is mapped to a Bloomberg Group and to an FDC3 User Channel by using the "meta" object in its definition:
{
"channels": {
"definitions": [
{
"name": "Red",
"meta": {
"color": "red",
// Mapping to a Bloomberg Group.
"blpGroup": {
"name": "Group-G",
"readDataFieldPath": "data.partyPortfolio.ric",
"writeDataFieldPath": "data.partyPortfolio.ric",
"read": "ric",
"write": "ric"
},
// Mapping to an FDC3 User Channel.
"fdc3": {
"id": "fdc3.channel.1",
"displayMetadata": {
"name": "Channel 1",
"glyph": "1"
}
}
}
}
]
}
}