Dev Tools
Overview
The io.Connect Dev Tools are meant to help both developers and non-technical users to better understand the processes taking place inside the interop-enabled apps. They deliver useful internal framework information in an intuitive and user-friendly UI.
This information is useful when testing app integration, app performance, or app interaction with other apps or contexts within the io.Connect environment. Testing your app behavior doesn't require the use of mock apps for the debugging process - you can directly see and interfere with the processes taking place between real apps, in real time. Whether you are a single developer working on the compatibility of an app with io.Connect, or you collaborate with other dev teams and want to ensure cross-team method implementation consistency, the Dev Tools provide powerful means to extract and monitor the necessary information.
Launch each Dev Tool from the Dev Tools launcher app accessible from the io.Connect launcher.
Available apps:
In addition, the following tools are also available for debugging:
- Applications View - a tool that provides general overview of all running hidden or visible apps.
- Press
F12on a focused io.Connect Window to open the built-in browser developer console. - Add Chrome DevTools extensions supported by Electron.
ℹ️ For more details on using browser extensions in io.Connect Desktop, see the Capabilities > More > Features > Browser Extensions section.
Context Viewer
Many apps use some type of io.Connect context to interact with other apps in the io.Connect environment. The Context Viewer provides a convenient way for a developer to edit and track the changes of a context object - an io.Connect Window context, a shared context or a Channel context.
Editing and tracking context updates is useful if you want to ensure that your app interacts with context objects as intended. The visual aid and action options provided by the Context Viewer enable you to check whether your app updates the context correctly and whether it reacts to context updates as expected. In some cases, context updates may be happening very frequently rendering the task of retracing the process very difficult. In other cases, an app may be breaking the accepted context data format which in turn causes all other apps interacting with that context object to break. In such situations, the Context Viewer tool greatly simplifies the debugging process.
Using the Context Viewer
The Context Viewer tracks the following types of contexts in the io.Connect framework:
- Global/Shared Contexts - named objects used for sharing data between apps. Shared contexts are also used by the io.Connect color Channels as dedicated Channel context.
- Window Context - dedicated io.Connect Window context;
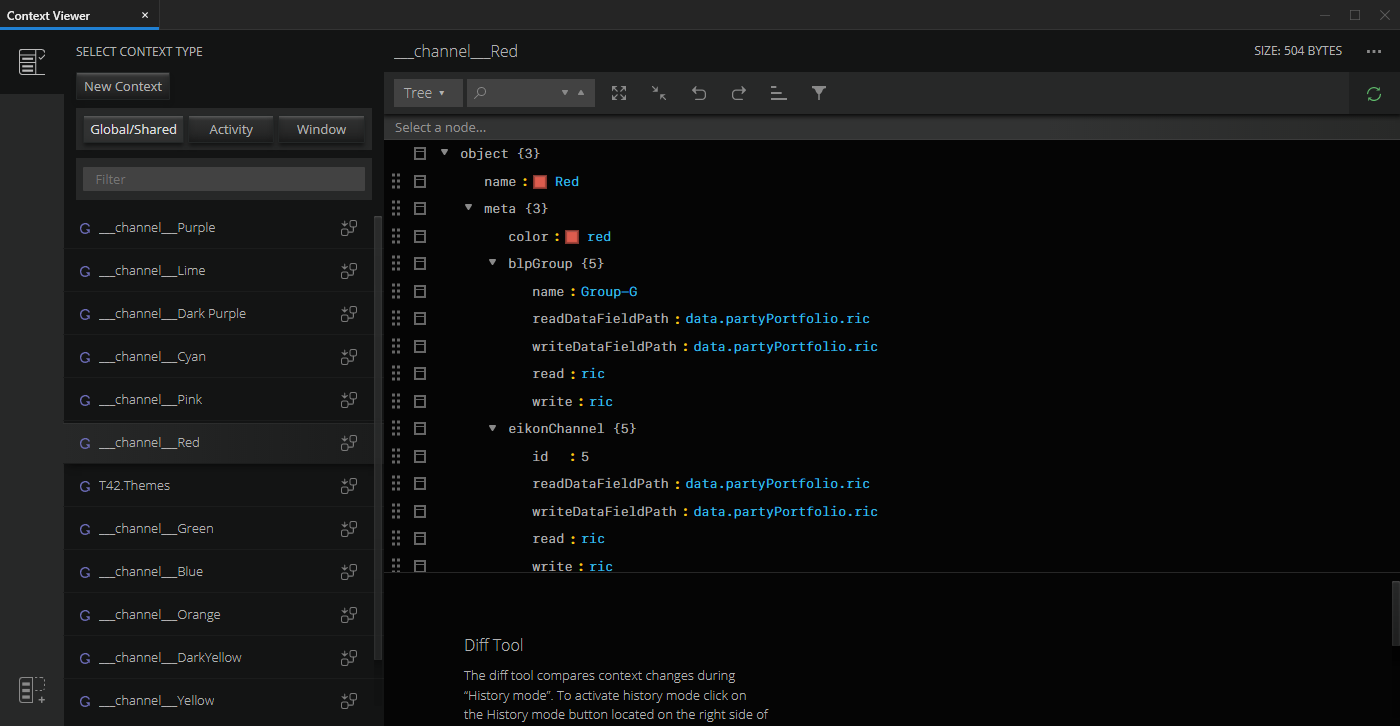
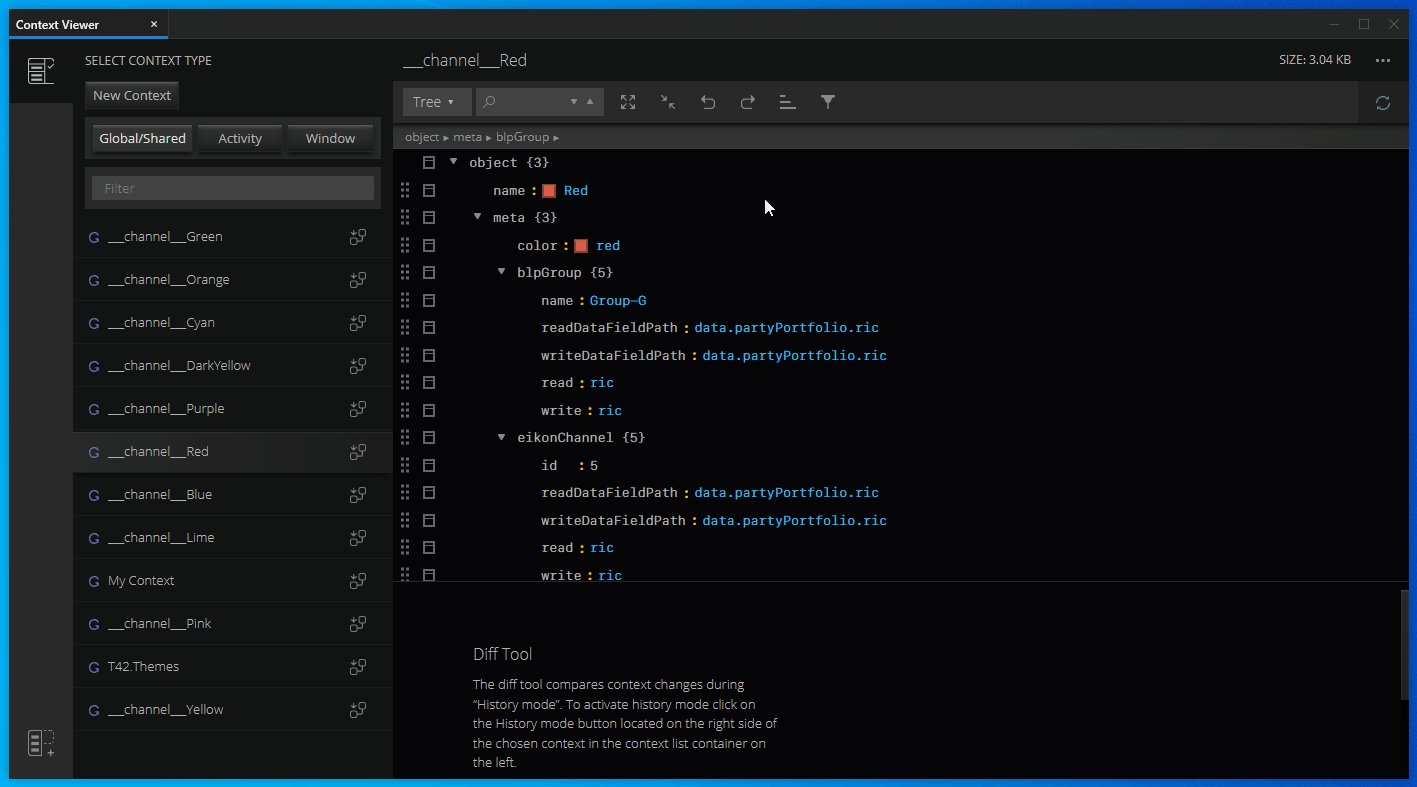
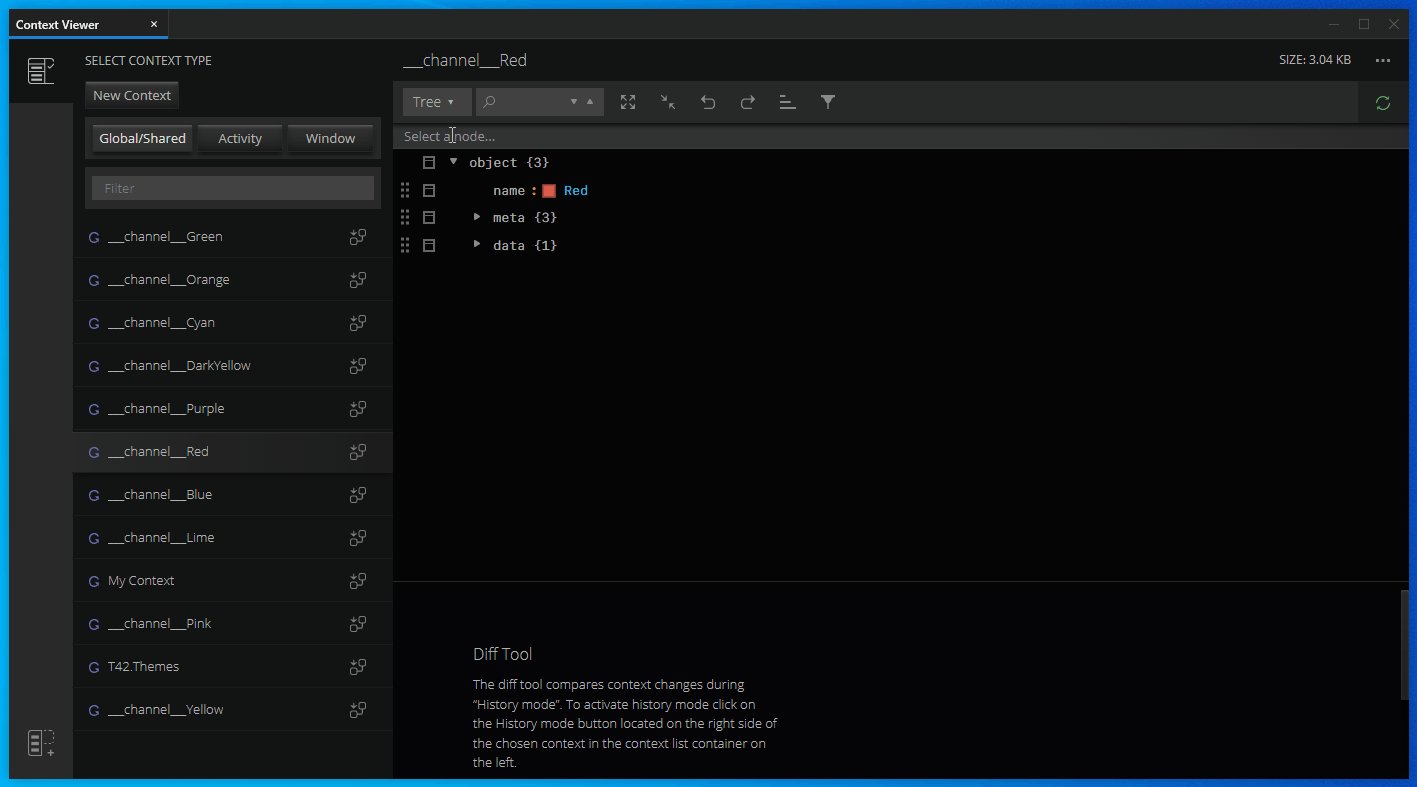
From the left menu, choose a context type and click on a specific context to display it in the Main Editor page.

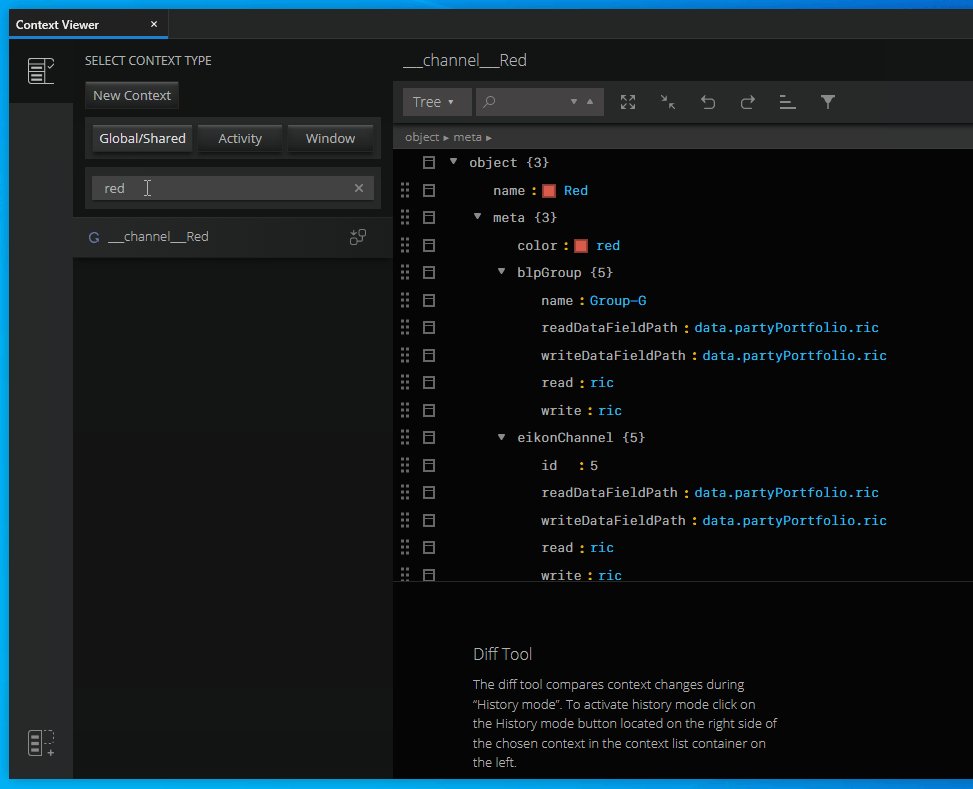
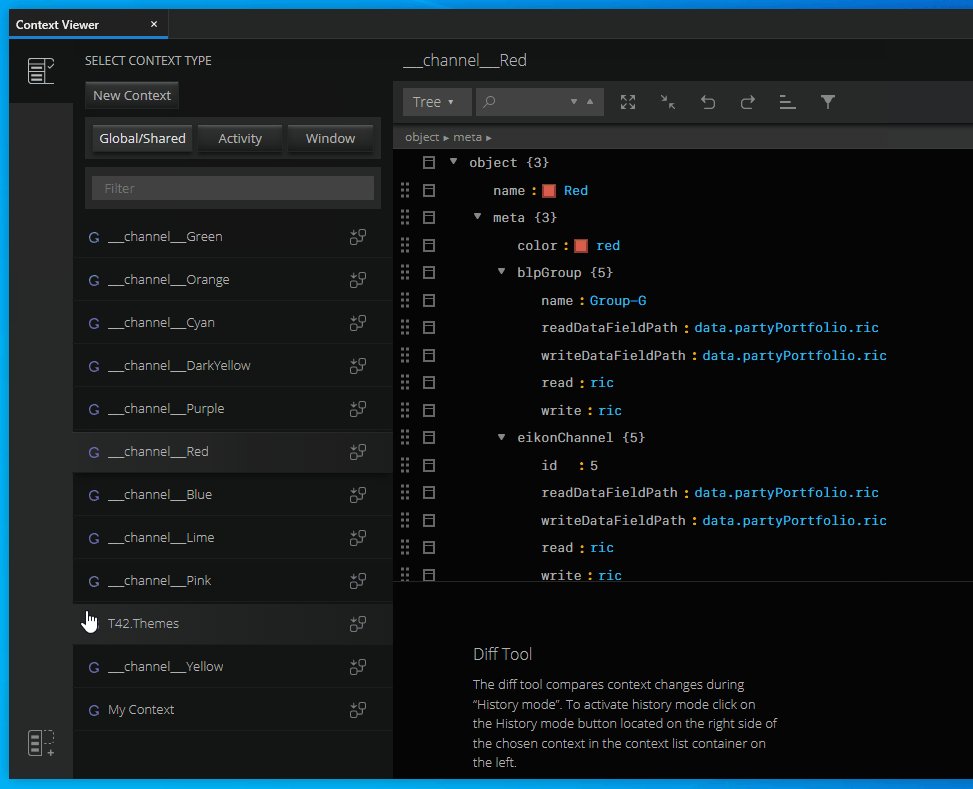
Filter contexts by name, hide and show the Sidebar, create a new context, start "History Mode" for one or more contexts:

Manipulate a context directly in the Editor. Choose how to view the JSON data, search for properties in the context and more:

The following buttons may appear in the Editor toolbar:
| Button | Description |
|---|---|
 |
Saves the current context. |
 |
indicates that the context displayed in the editor isn't the latest one. This button will appear only if the "Auto Update" button is turned off. Click on it to update the context. |
 |
when turned on, the Context Viewer will always display the latest context in the editor. If the context changes, the content in the editor will be automatically updated. |
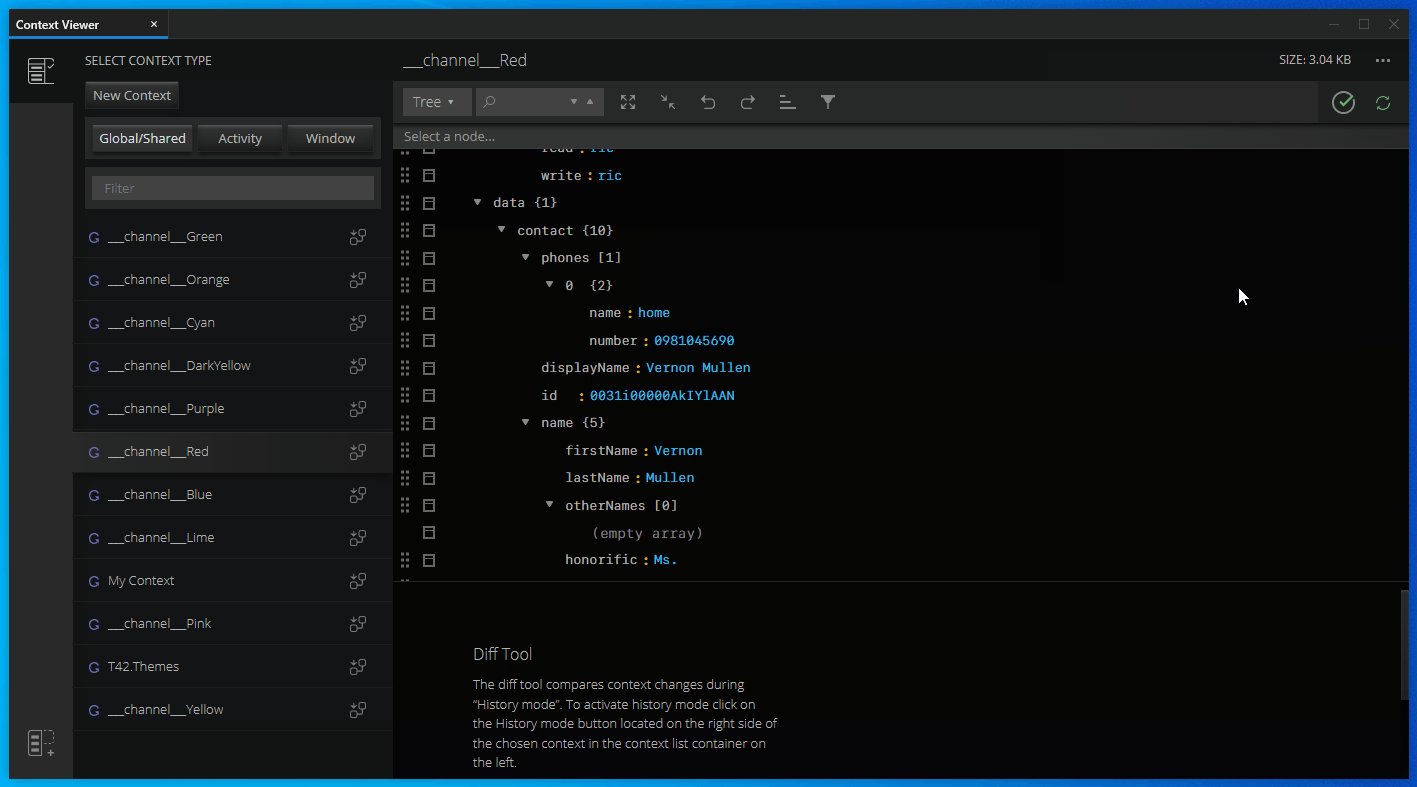
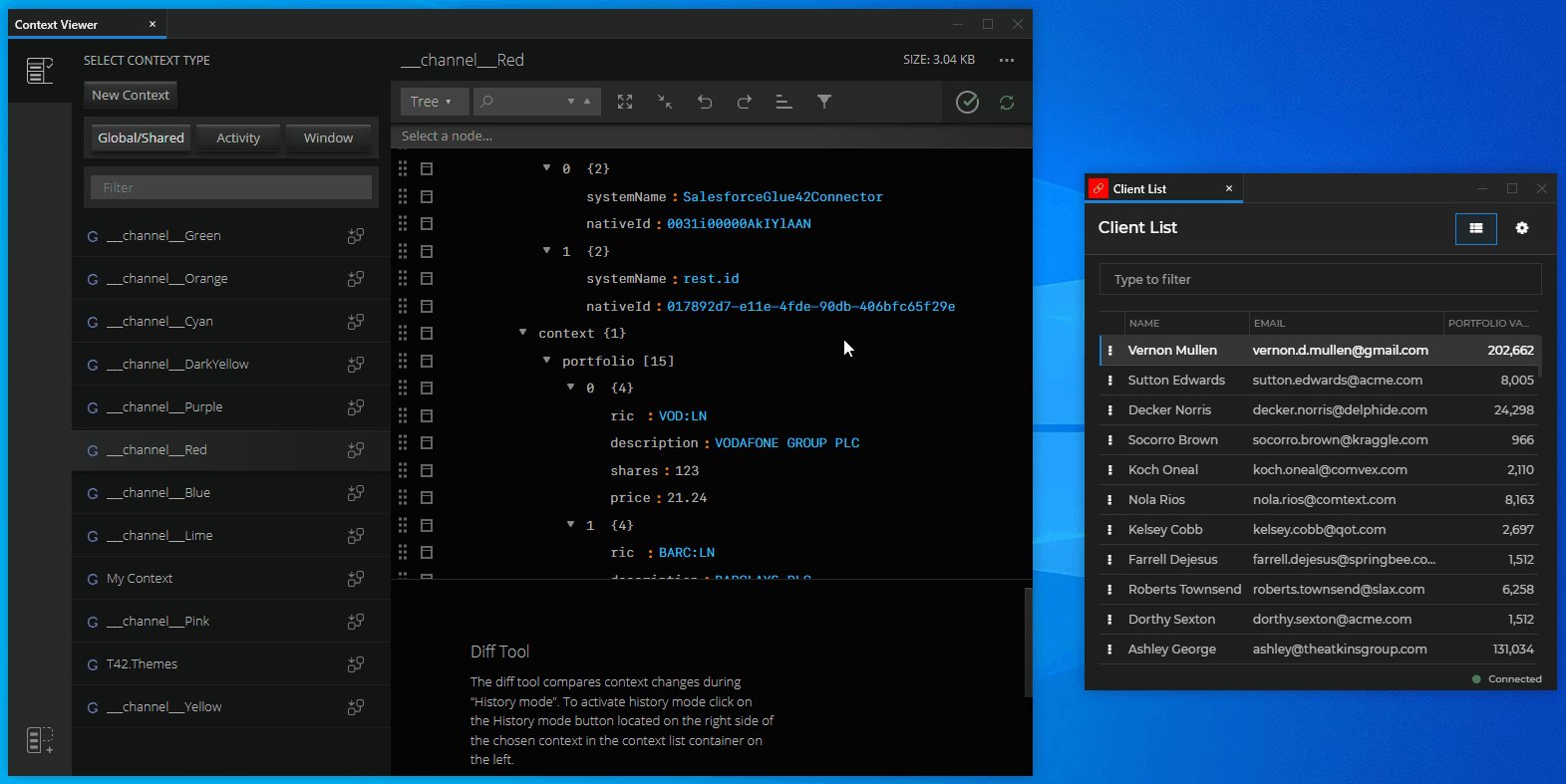
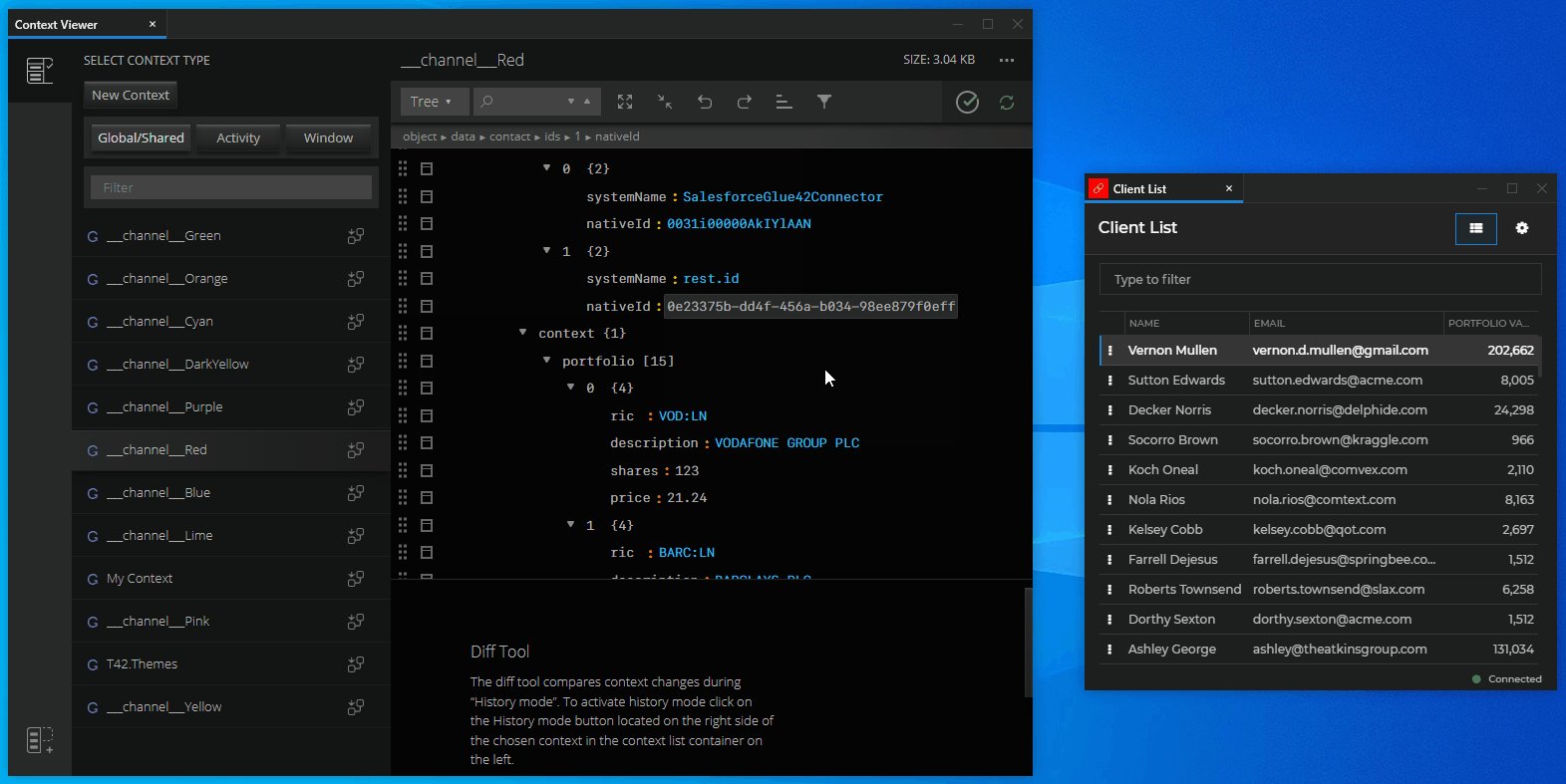
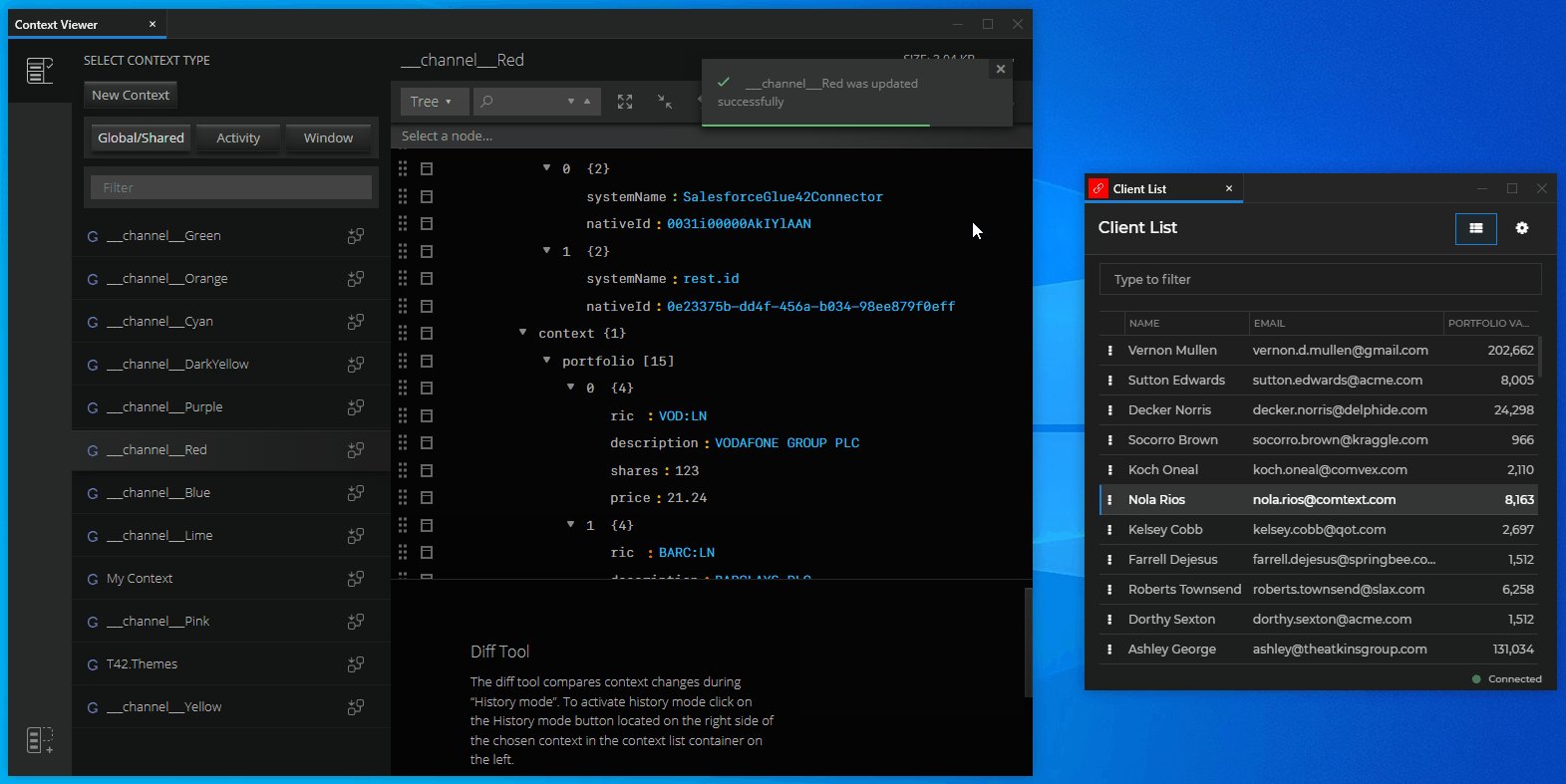
Context Manipulation
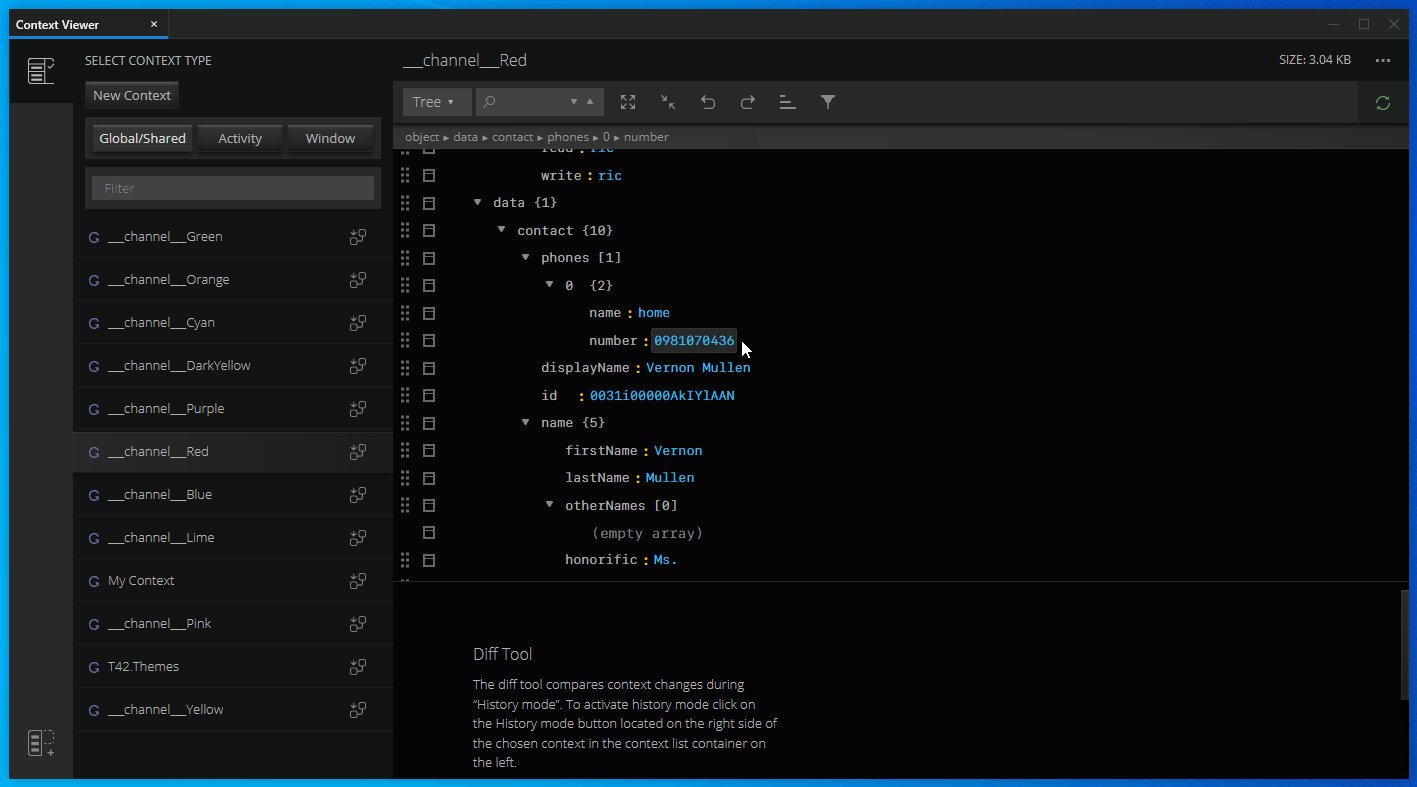
Edit the selected context in the Main Editor of the Context Viewer by directly overwriting context values or property names. Save the context from the "Save" button of the editor to see the changes.
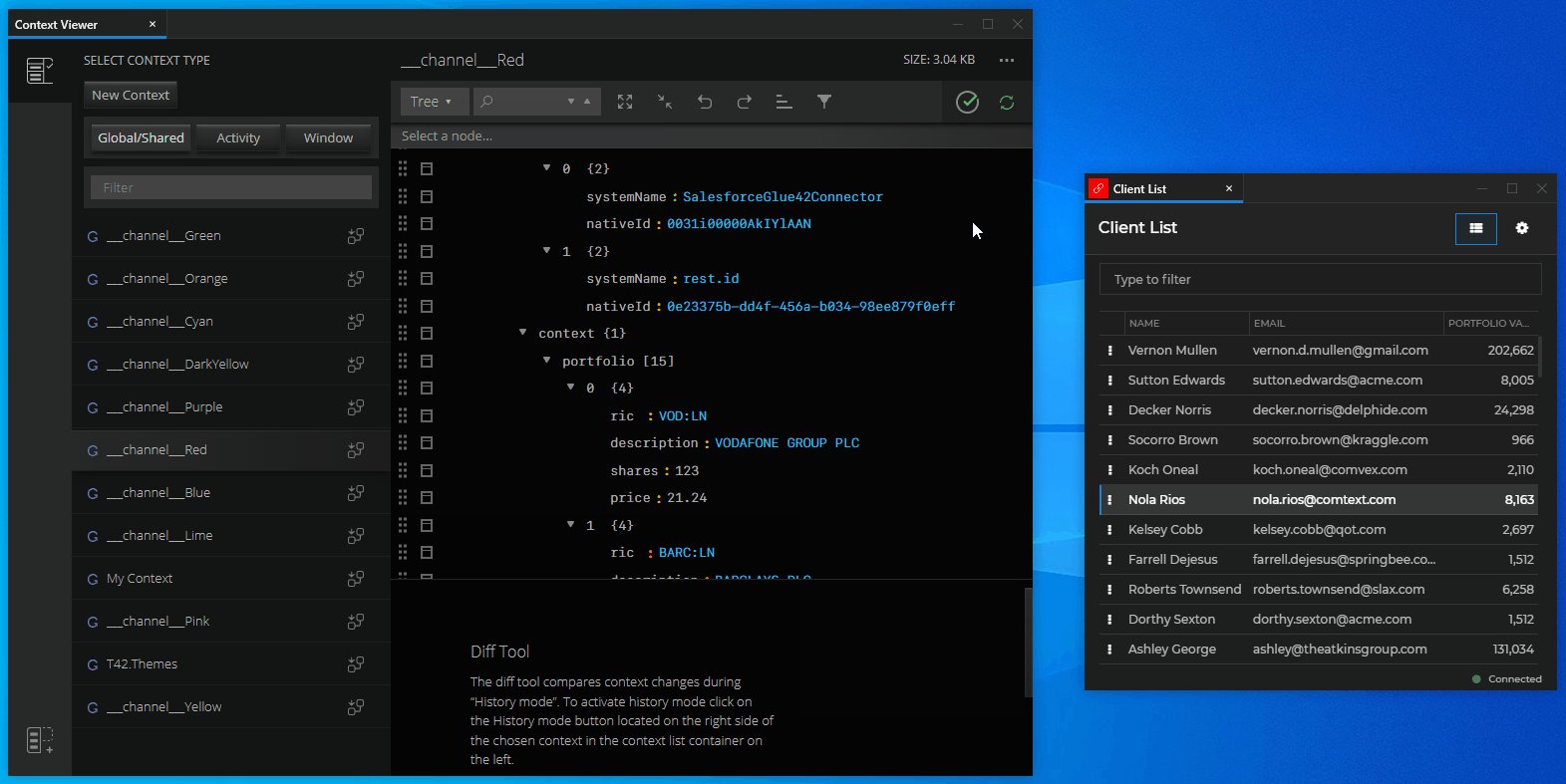
In the following example the "Client List" app is listening for context updates on the "Red" io.Connect Channel. The context of the "Red" Channel is opened in the Main Editor of the Context Viewer. See how when the ID of a client is updated, the "Client List" app responds automatically by selecting the respective client:

Tracking Context Change
The Context Viewer allows you to track how contexts change and to compare different context states.
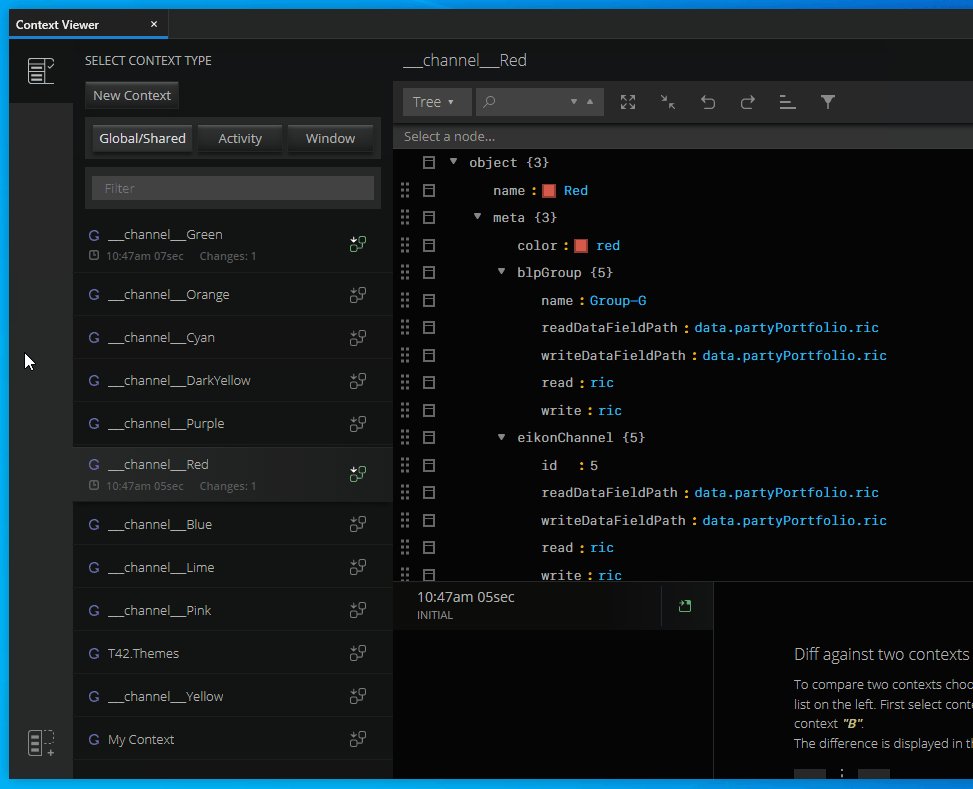
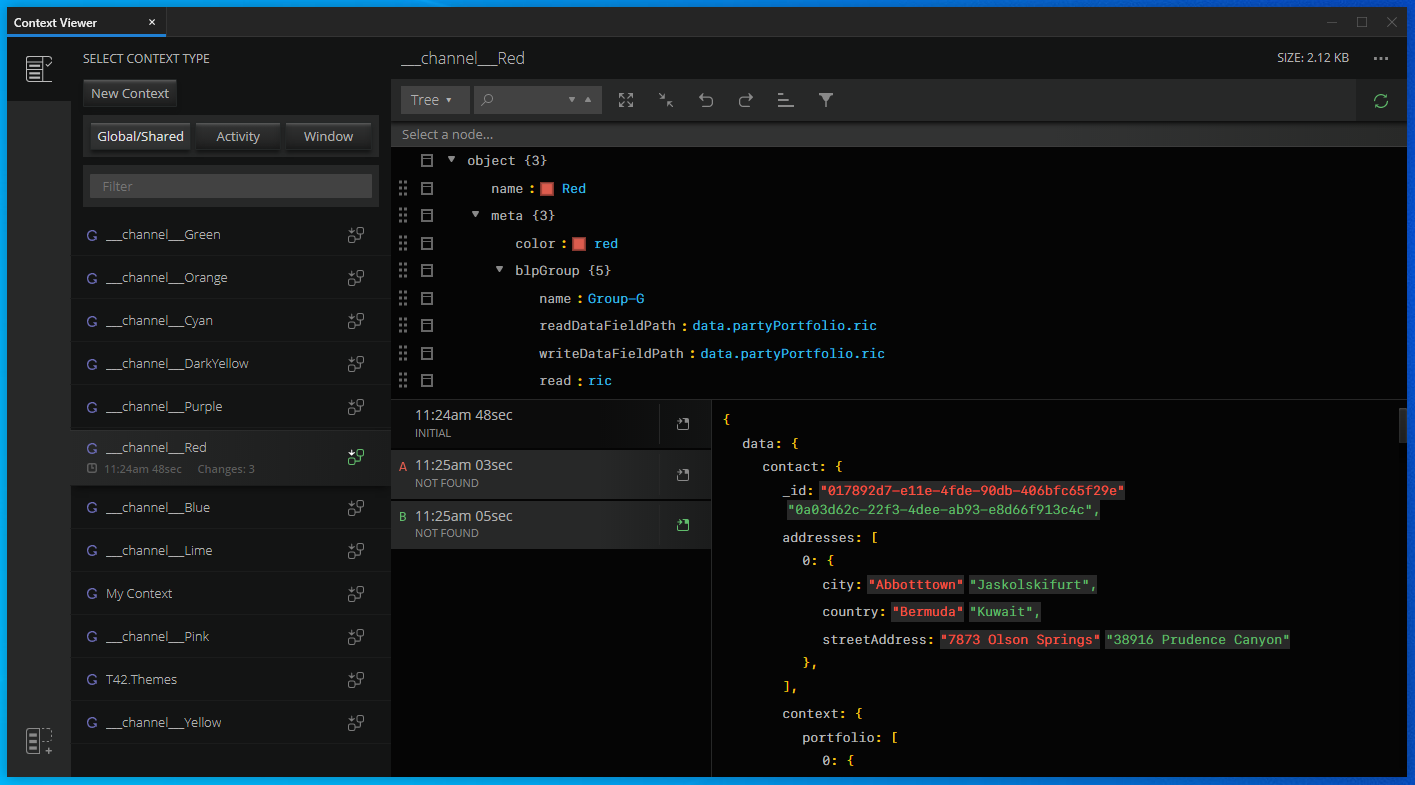
In the following example, "History Mode" for the "Red" Channel is enabled, meaning that each update of the "Red" Channel context will be recorded as a context state. The Diff Tool displays a list of the context states (to the left) and the difference between two context states selected by the user (to the right):

Click the "Start History Mode" button for the selected context to enable tracking context changes. Track multiple contexts simultaneously by enabling their "History Mode". To see the list of context states for a specific context, select the respective context from the Sidebar.
The Diff Tool displays a list of the states of the selected context and each state has a timestamp. Select two states ("A" and "B") to see the differences between them in the Diff Tool. The values in red are for state "A" and the values in green are for state "B".
To show a context state in the Main Editor, click the button to the right of the respective context state.
![]()
Interop Viewer
The Interop Viewer allows you to discover all Interop methods and streams registered by io.Connect Desktop and by your interop-enabled apps. Use custom arguments to invoke any Interop method or subscribe to any Interop stream through the Interop Viewer to monitor the results in real time without the need for mock apps.
The Interop Viewer enables you to test all registered Interop methods and streams to check whether they behave correctly or whether they have been registered in the correct format. It's useful when debugging your apps, as well as when working on a multi-team project - inspecting the method names and signatures will quickly let you know whether the generally accepted rules for method naming or method signatures are being followed.
The Interop Viewer has the following functionalities:
Discovering Interop methods and streams.
Invoking Interop methods.
Subscribing to Interop streams.
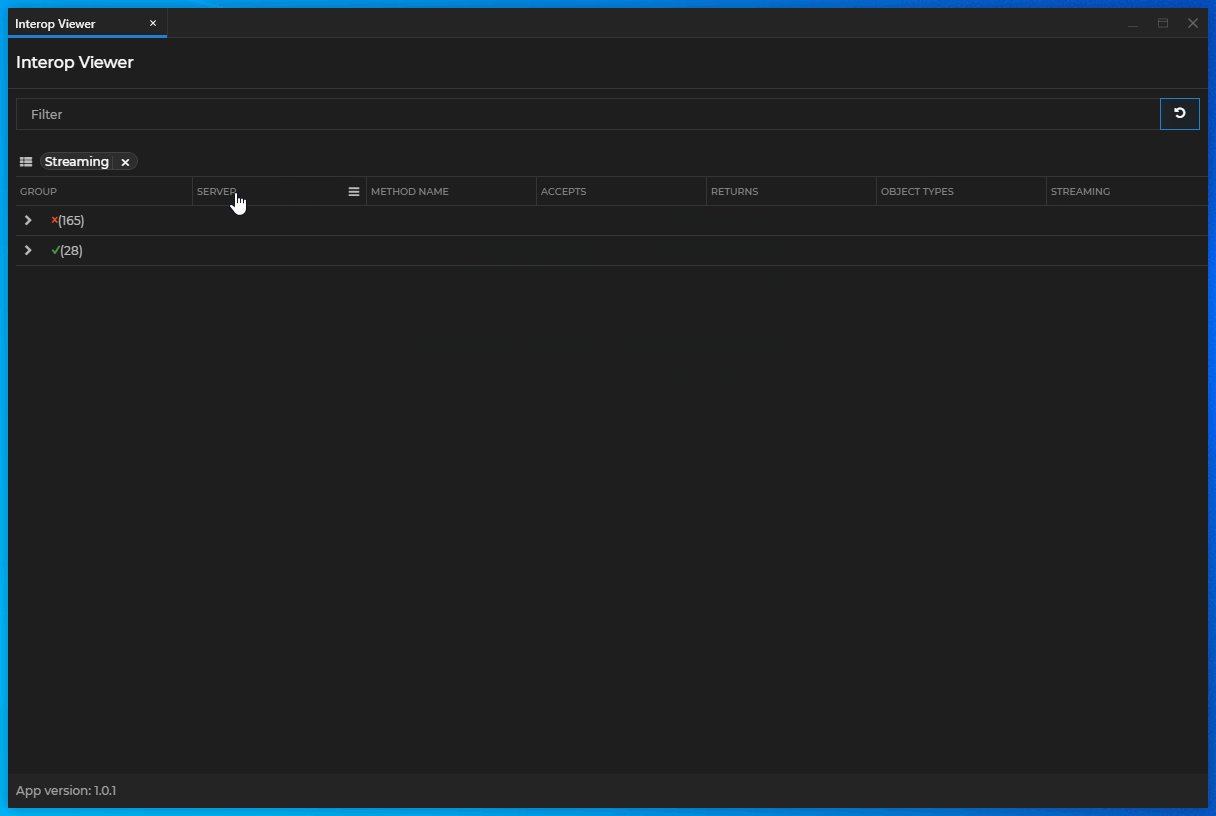
Discovering Methods
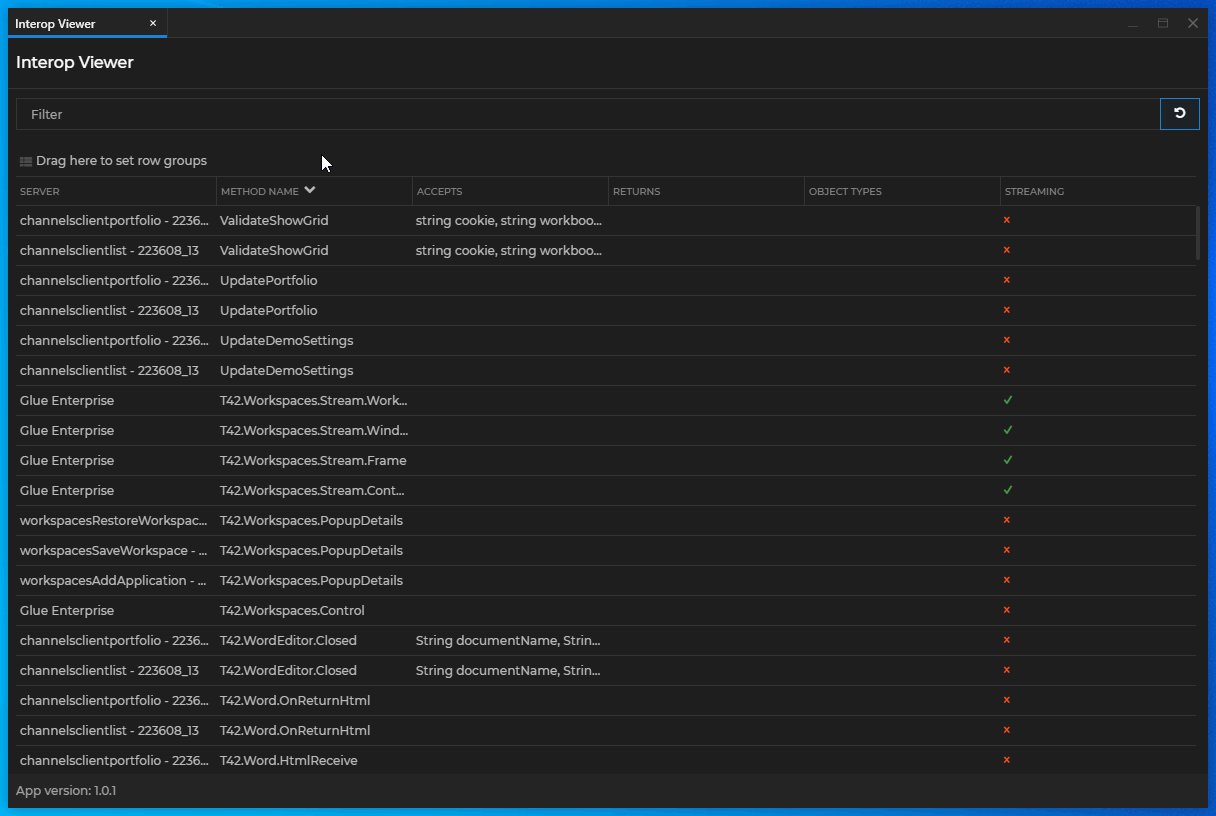
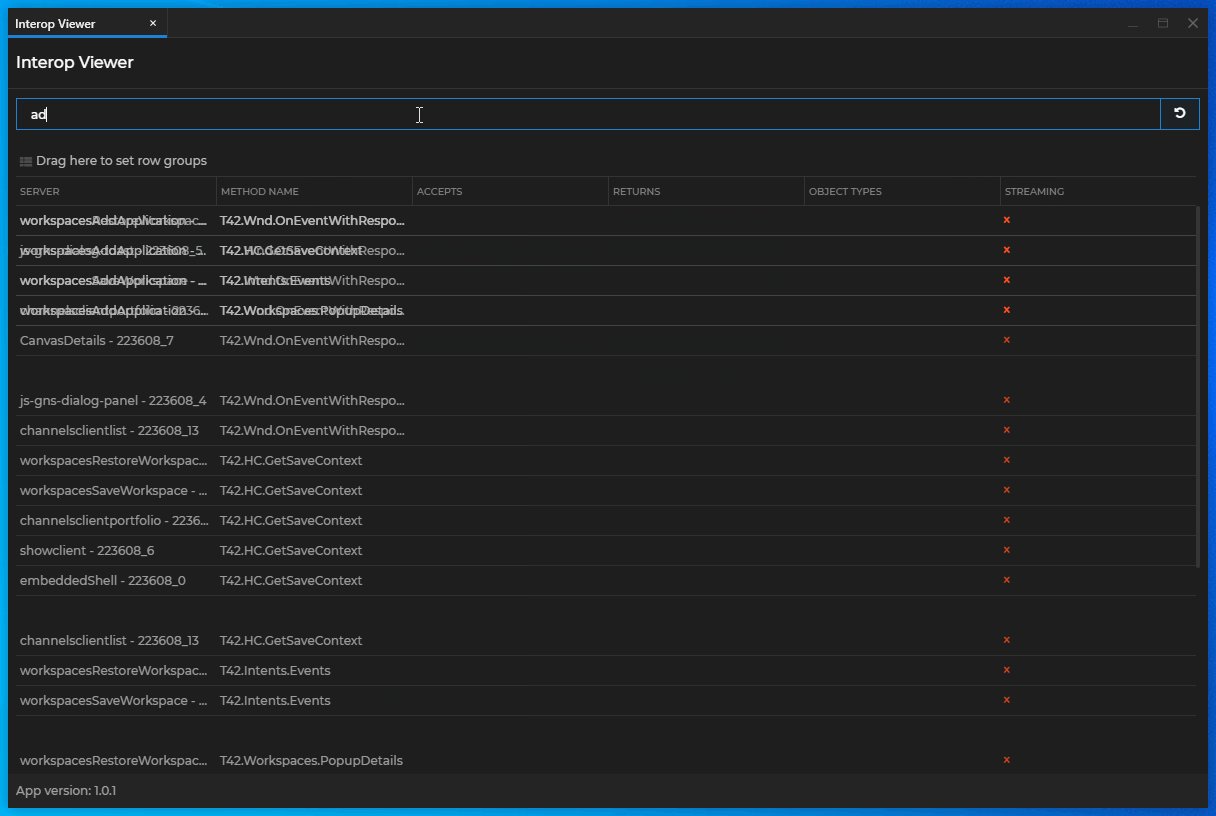
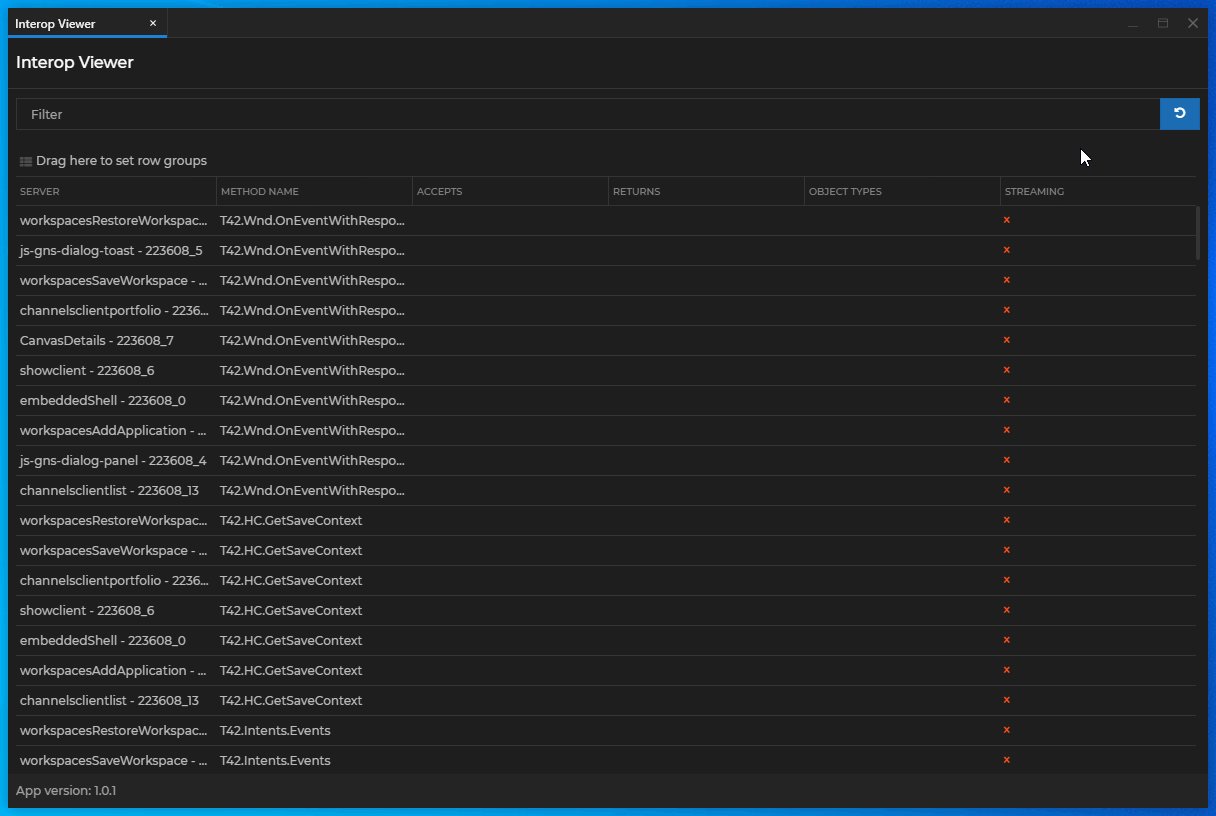
The main view of the Interop Viewer is the browsing section which shows a table with all registered Interop methods and streams. Click on any column header to sort the table by ascending or descending order. Drag and drop columns in the area above the table to group the table entries dynamically by single or multiple columns - e.g., drag the "Streaming" column and then the "Server" column to group the methods/streams first by streaming support and then by the servers offering them. Filter the table entries using the search field. To reset the table view, use the "Reset" button next to the search field.

Browsing section columns:
| Column | Description |
|---|---|
| SERVER | The name (and window ID, if it exists) of the app that has registered the method. |
| METHOD NAME | The name of the Interop method/stream. |
| ACCEPTS | Method parameters signature. |
| RETURNS | Method return value signature. |
| OBJECT TYPES | A list of the composite data structures with which the method operates. |
| STREAMING | Shows whether the method is registered as a stream. |
To invoke an Interop method or subscribe to an Interop stream, click on its row and a new Invocation/Subscription tab will open containing details about the method/stream.
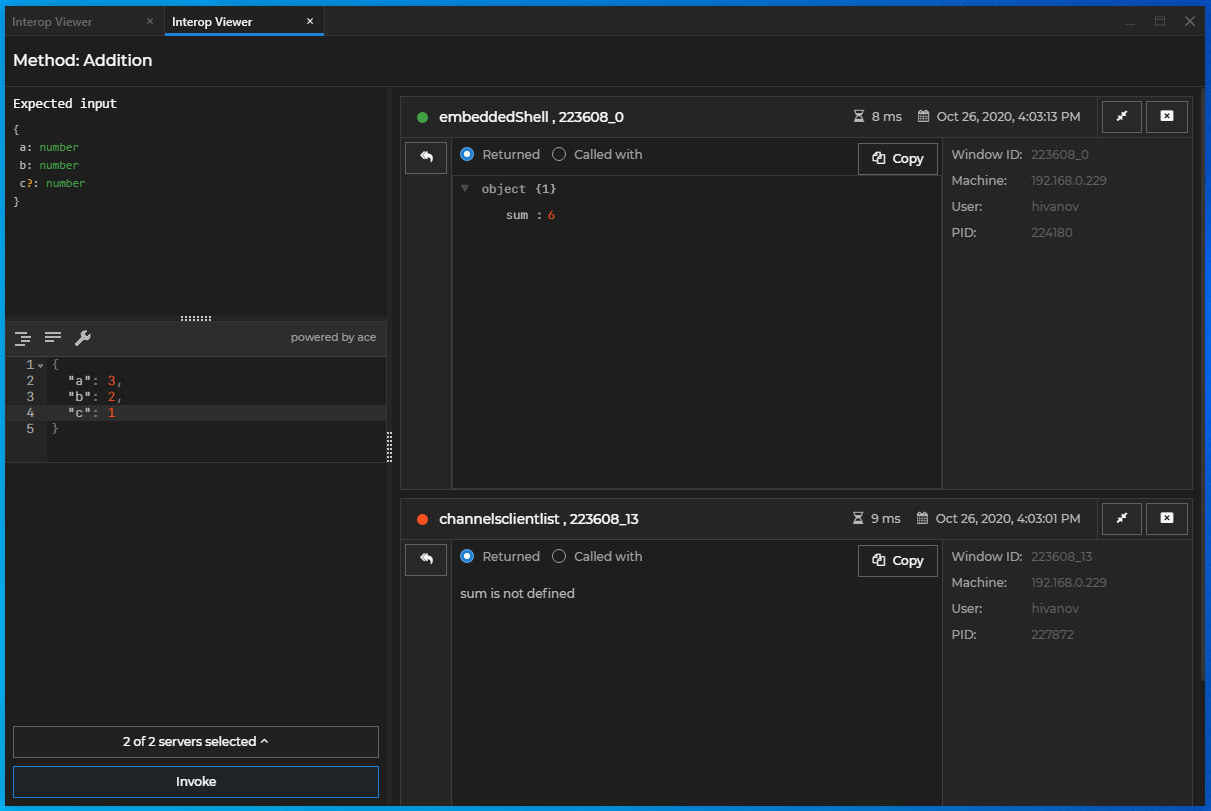
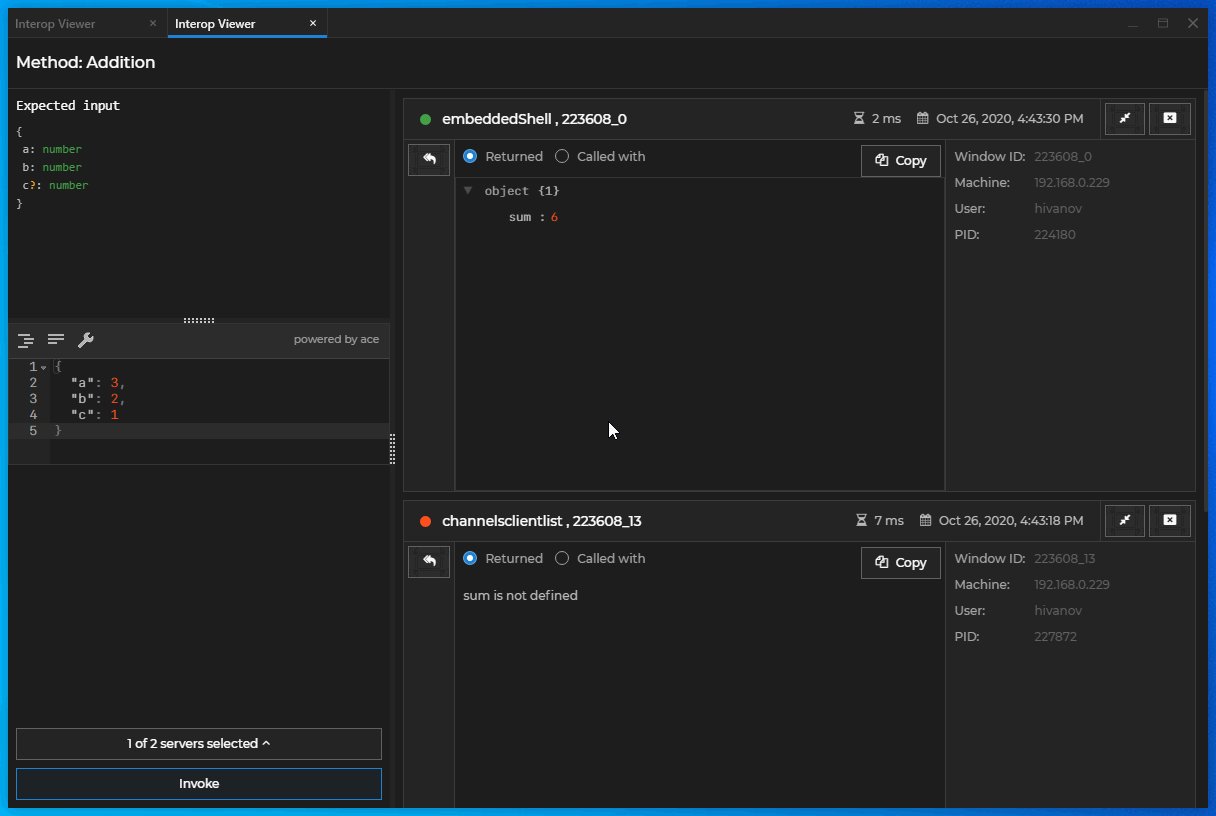
Invoking Methods
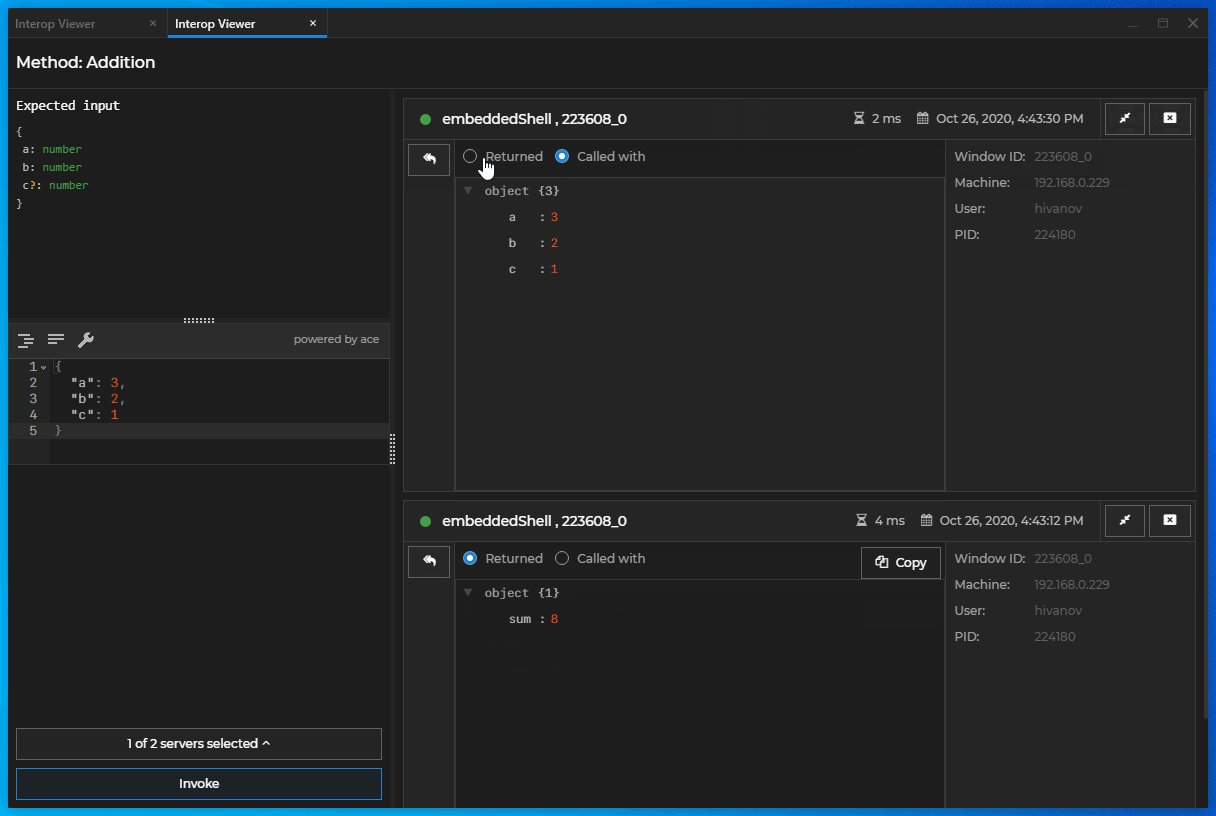
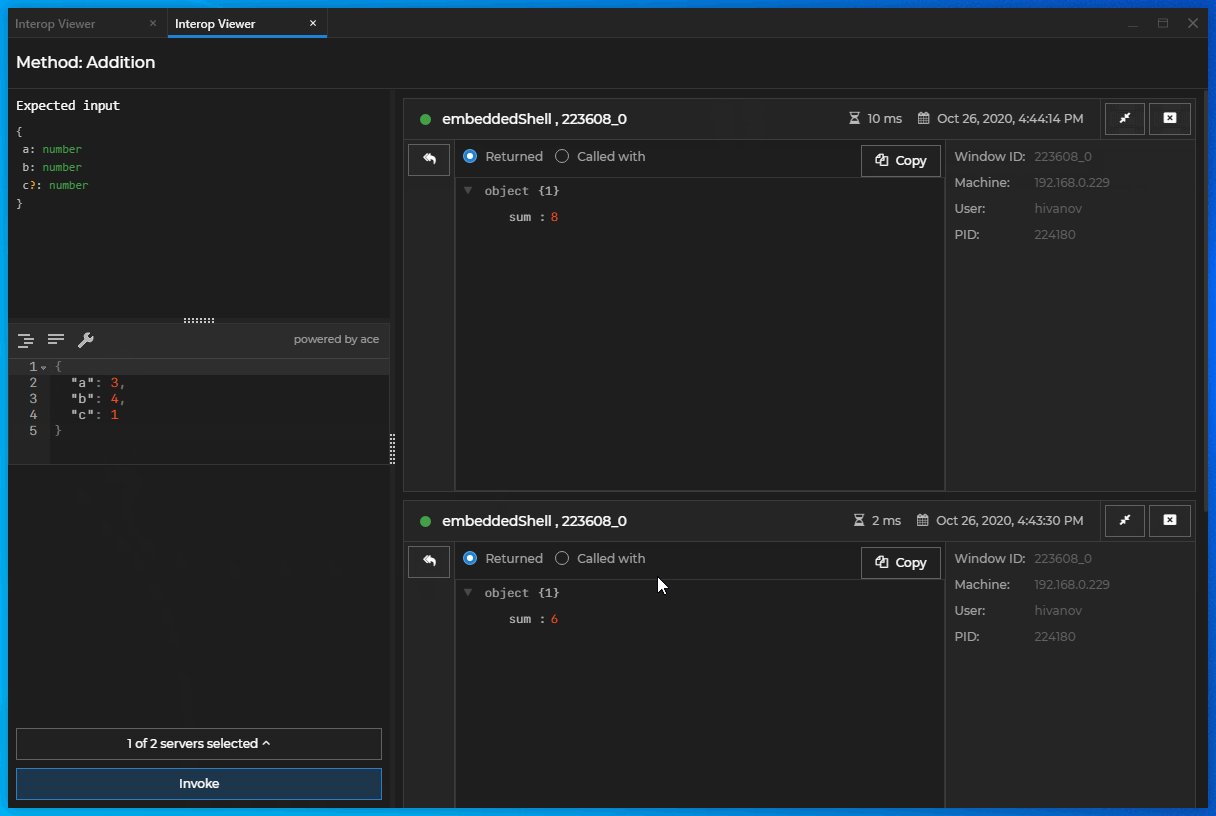
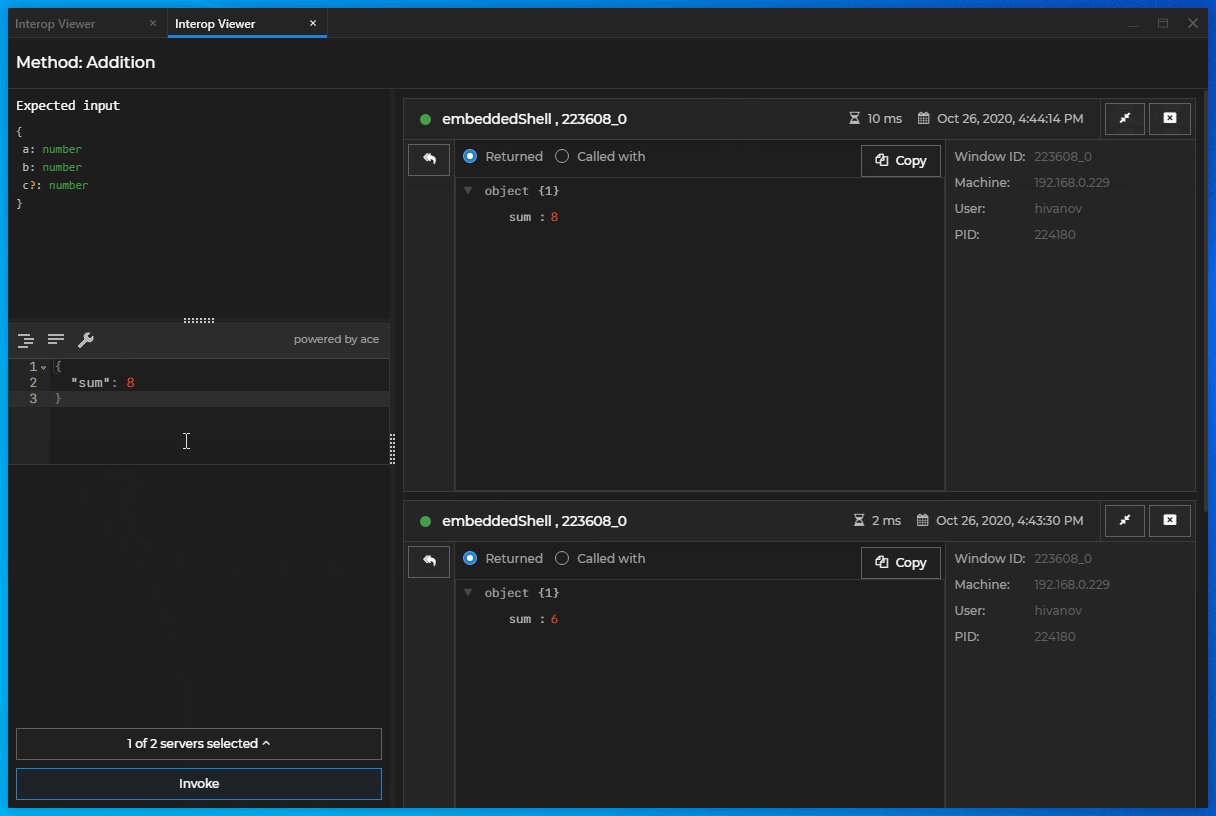
Select a method from the browsing section and click on its row to open it in a new tab:

The method tab has three sections - Expected Input, User Input and Invocation Results:
Expected Input (top-left) - shows the signature of the argument(s) with which the Interop method expects to be invoked. All arguments must be wrapped in an object.
User Input (bottom-left) - allows you to specify arguments in JSON format with which to invoke the Interop method. The JSON object in the User Input will be prefilled with all required arguments and default values for them (zeros, empty strings, arrays or objects). Use the buttons in the User Input toolbar to format the JSON object, to make it compact (remove all whitespaces) or fix mistakes in it. An expandable menu at the bottom of the User Input section shows all Interop server offering this method - select one or more servers for which to invoke the method. Click the "Invoke" button to execute the invocation.
Invocation Results (right) - shows a list of results from all method invocations, successful (marked with a green circle) and unsuccessful (marked with a red circle). The header of each result panel shows the status of the method invocation, the name of the server on which the method was invoked, the invocation time (how long it took for the method to return a result) and an invocation timestamp. Switch between "Returned" and "Called with" to see the result from the invocation or the invocation arguments. Use the "Copy" button to copy the result as an object literal (if the invocation is unsuccessful, the object will be empty) to the clipboard. Click the "Use Call Arguments" button on the left of any result panel to use the same arguments for your next invocation.

Subscribing to Streams
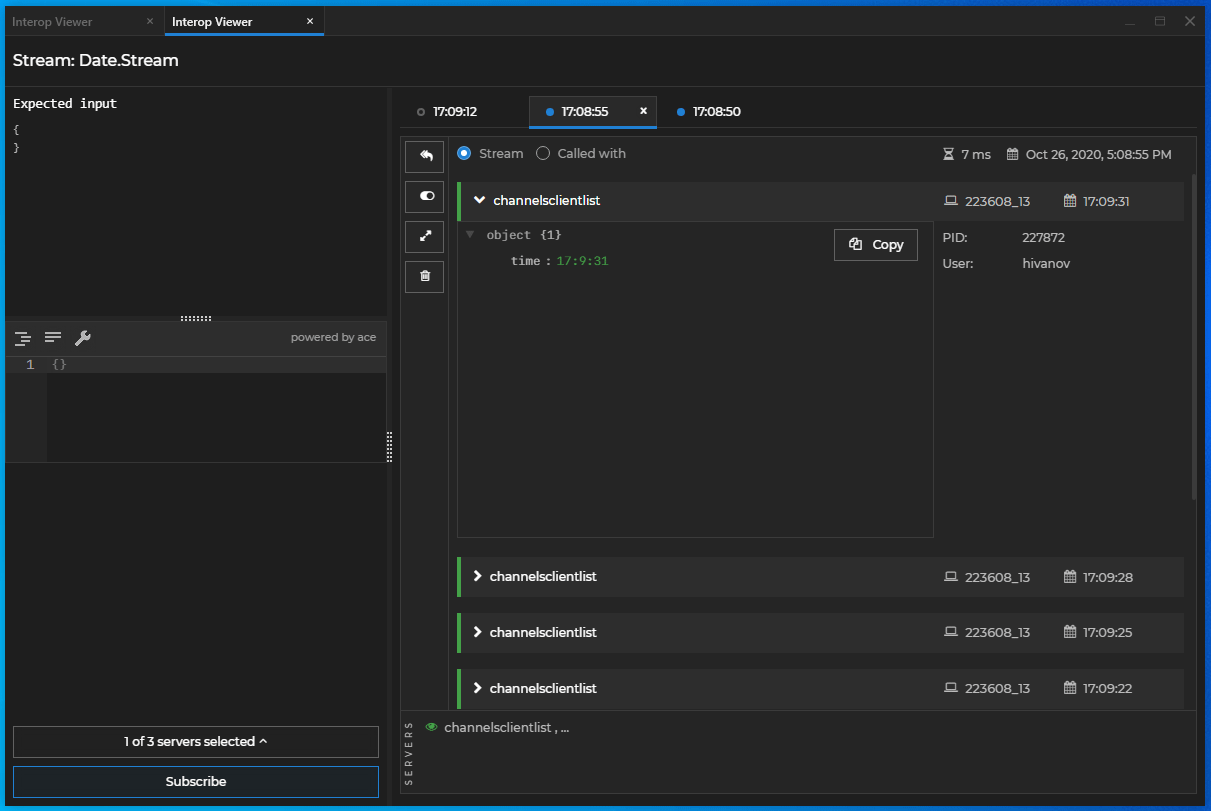
Select a stream from the browsing section and click on its row to open it in a new tab:

The stream tab has three sections - Expected Input, User Input and Subscriptions:
The Expected Input (top-left) and User Input (bottom-left) sections are identical with the ones for invoking an Interop method and are described in the Invoking Methods section.
- Subscriptions (right) - shows all subscriptions as timestamped tabs. The status of the subscription is shown as a colored circle in the tab - a blue circle signifies an active subscription, an empty circle signifies a suspended one, or one with error. Switch between "Stream" and "Called with" to see the data received from the stream or the arguments with which the subscription was made. Each subscription tab contains data entries received from the stream subscription. The subscription may be to one or more servers offering the same stream - the data entries from the different servers are color coded. Select a server from the "SERVERS" panel at the bottom of the Subscriptions section to show/hide the data entries from the respective servers. Click on the header of a data entry to expand or collapse it. Use the buttons in the left vertical panel of the Subscriptions section to control the subscription status and results. The "Use Call Arguments" button will insert the arguments from the currently selected subscription in the User Input section. The "Disconnect/Reconnect" button will stop/resume the subscription. The "Expand/Collapse Results" button will expand or collapse all data entries. The "Clear Results" button will remove all data entries. Expand a data entry to see the data chunk received from the stream. Use the "Copy" button to copy the data chunk as an object literal to the clipboard.
