Salesforce
Interop Actions
The Salesforce Adapter allows you to create Actions in Salesforce which can invoke Interop methods. This is achieved through the TriggerInteropEvent event that the Salesforce Adapter makes available to all Salesforce Components. The TriggerInteropEvent event accepts two arguments as parameters - an Interop method name and a payload object containing arguments with which to invoke the specified Interop method.
In short, to create an Action, you must create a Salesforce Component and Controller for it that will check the io.Connect connection, set the arguments for the TriggerInteropEvent event and fire it. After that, you must assign this Action to a button of a Salesforce object (e.g., Contact, Account, Lead).
Default Actions
The following default actions are available when the Salesforce Adapter is installed:
"Chat" - opens a chat with the currently selected
Contact;"Sync Account" - triggers synchronization between io.Connect apps when an
Accountis selected in Salesforce and when the "Enable Auto Sync" setting is disabled;"Sync Contact" - triggers synchronization between io.Connect apps when a
Contactis selected in Salesforce and when the "Enable Auto Sync" setting is disabled;"Update Contact" - sends an update request to the io.Connect apps when the information for a
Contactin Salesforce is updated;
To add a one any of these default buttons to a page layout in Salesforce, follow steps 2 and 3 from the Example > Assigning the Action section.
Example
The Action example below demonstrates outbound interoperability from Salesforce to other interop-enabled apps. The Action is attached to a button of the Contact Salesforce object and invokes an Interop method registered by an interop-enabled app. The example also shows how to check for the io.Connect connection status using the ConnectionStatusRequest and ConnectionStatusResponse events.
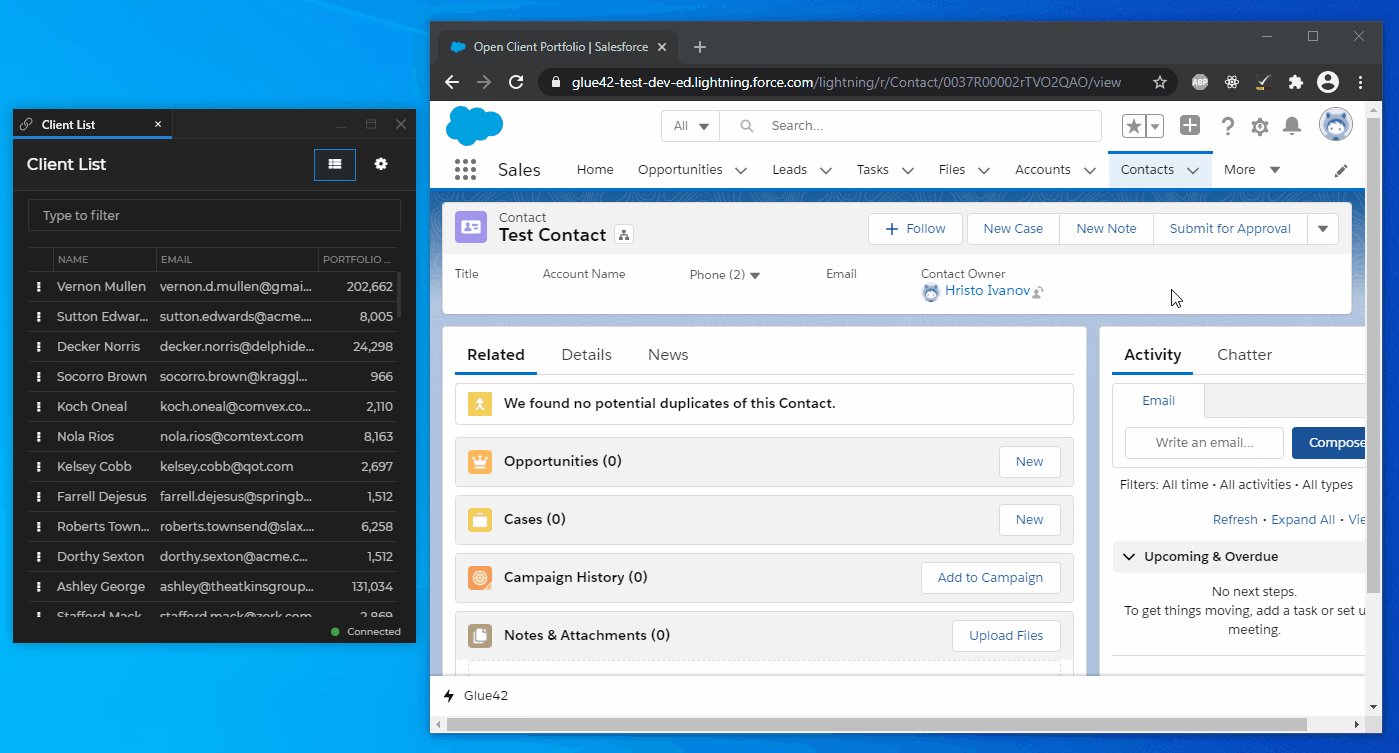
The registered Interop method will open a "Client List" app when invoked:
const name = "OpenClientList";
const handler = () => {
// Start the Client List app.
io.appManager.application("channelsclientlist").start();
};
io.interop.register(name, handler);Component
To create a custom Component, open the Salesforce Developer Console:

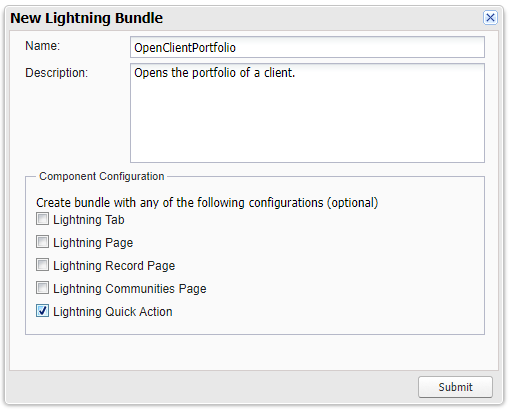
Go to File > New > Lightning Component and add a name ("OpenClientList") and a description for the Component. Select "Lightning Quick Action" for "Component Configuration":

Click "Submit", paste the following code in the newly opened CMP file and save it to create the Component:
<aura:component implements="force:lightningQuickAction,force:hasRecordID">
<aura:handler name="init" value="{!this}" action="{!c.init}"/>
<aura:registerEvent name="ConnectionStatusRequest" type="Tick42:ConnectionStatusRequest"/>
<aura:handler event="Tick42:ConnectionStatusResponse" action="{!c.openClientList}"/>
</aura:component>The init handler will be triggered when the user clicks the button and will fire the ConnectionStatusRequest event which in turn will fire the ConnectionStatusResponse event. The openClientList handler will be triggered when the ConnectionStatusResponse event fires.
Controller
To create the Controller, select "CONTROLLER" from the right menu of the Developer Console and paste the following code in the newly opened JavaScript file and save it:
({
// Triggered on button click.
init: function (component, event, helper) {
const connectionStatusEvent = $A.get("e.Tick42:ConnectionStatusRequest");
// Fire the `ConnectionStatusRequest` event.
connectionStatusEvent.fire();
},
// Triggered when the `ConnectionStatusResponse` event fires.
openClientList: function (component, event, helper) {
// Check the connection status.
const status = event.getParam("status");
if (!status) {
// Display a toast if there is no established connection.
const toastEvent = $A.get("e.force:showToast");
toastEvent.setParams({
title: "No connection to io.Connect.",
message: "Please, connect to io.Connect to continue.",
type: "error"
});
toastEvent.fire();
} else {
// No arguments are necessary for this example invocation.
const payload = {};
// Get the `TriggerInteropEvent` event.
const appEvent = $A.get("e.Tick42:TriggerInteropEvent");
// Set the event parameters (`method` and `payload`) by passing
// the name and arguments for the Interop method you want to invoke.
// It's assumed that the method you want to invoke has already been
// registered by another interop-enabled app.
appEvent.setParams({ "method": "OpenClientList", "payload": JSON.stringify(payload) });
// Fire the event.
appEvent.fire();
// Close the quick action.
const dismissAction = $A.get("e.force:closeQuickAction");
dismissAction.fire();
};
}
})Keep in mind that the Interop method you want to invoke must be registered first by an interop-enabled app.
Assigning the Action
To assign the created Action to a button of a Salesforce object (e.g., Contact):
- Go to
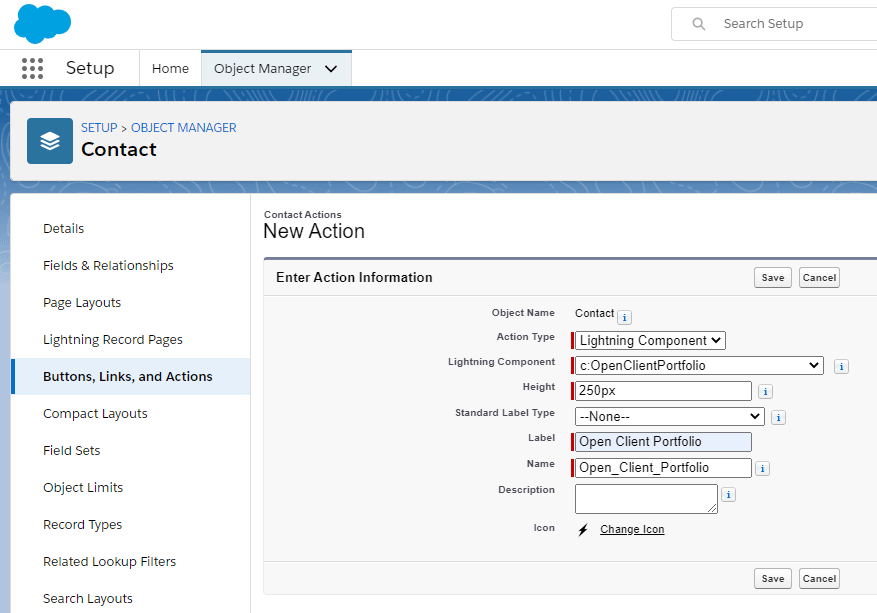
Setup > Objects & Fields > Object Managerand click on "Contact". Click on "Buttons, Links, and Actions" in the left menu and then click the "New Action" button. Enter the settings for the new action - choose "Lightning Component" for the "Action Type" and choose the created Component from the "Lightning Component" dropdown menu. Specify a label and a name for the Action and save the action:

- Go to
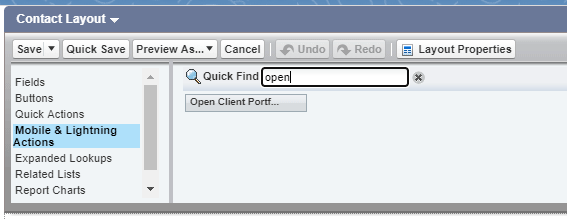
Setup > Objects & Fields > Object Managerand click on "Contact". Click on "Page Layouts" in the left menu and then click on "Contact Layout". Select the "Mobile and Lightning Actions" item in the "Contact Layout" section. Find the created Action among the available Actions, or use the search box:

- Drag and drop the Action in the "Salesforce Mobile and Lightning Experience Actions" section and click the "Save" button in the "Contact Layout" section.
⚠️ Note that if the "Salesforce Mobile and Lightning Experience Actions" section doesn't show a list of buttons when you open a layout, but instead shows a message that the actions in this section are predefined by Salesforce, click on the "Override the predefined actions" link to view all available action buttons.
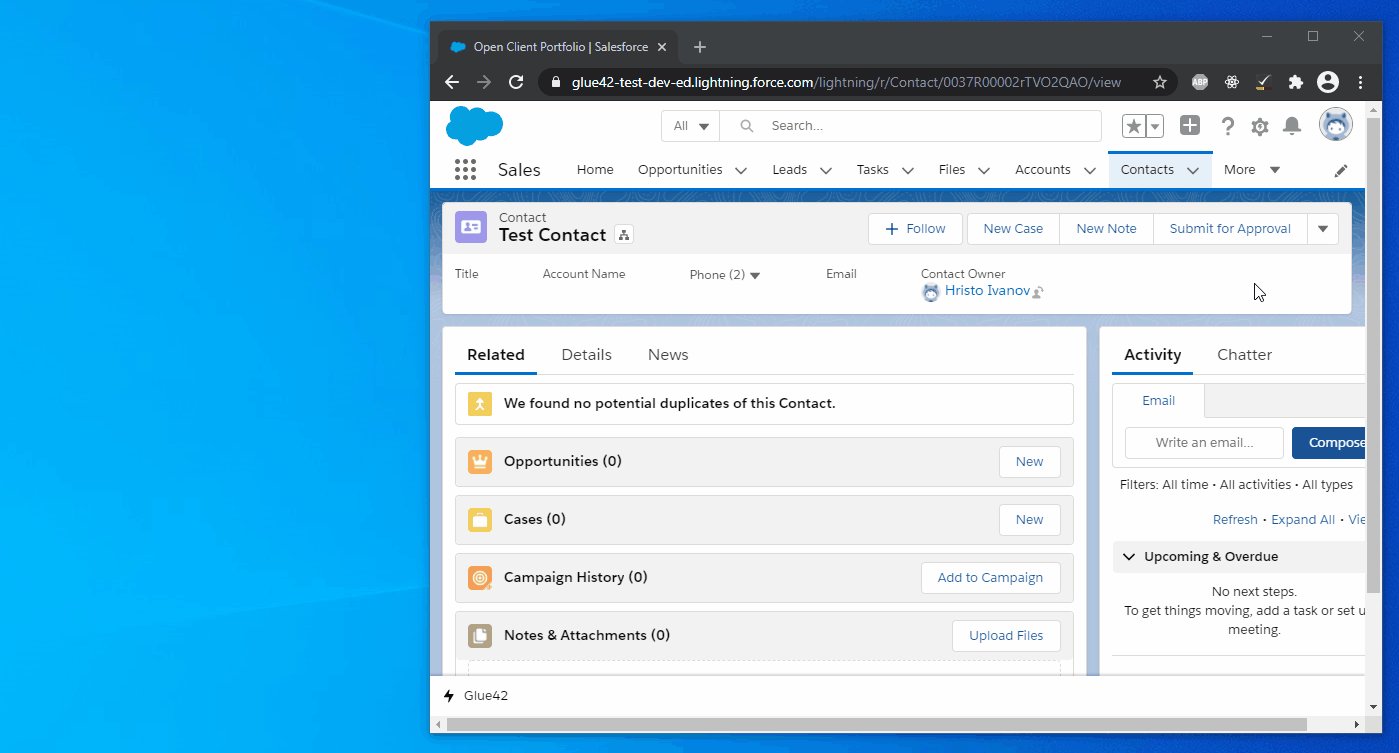
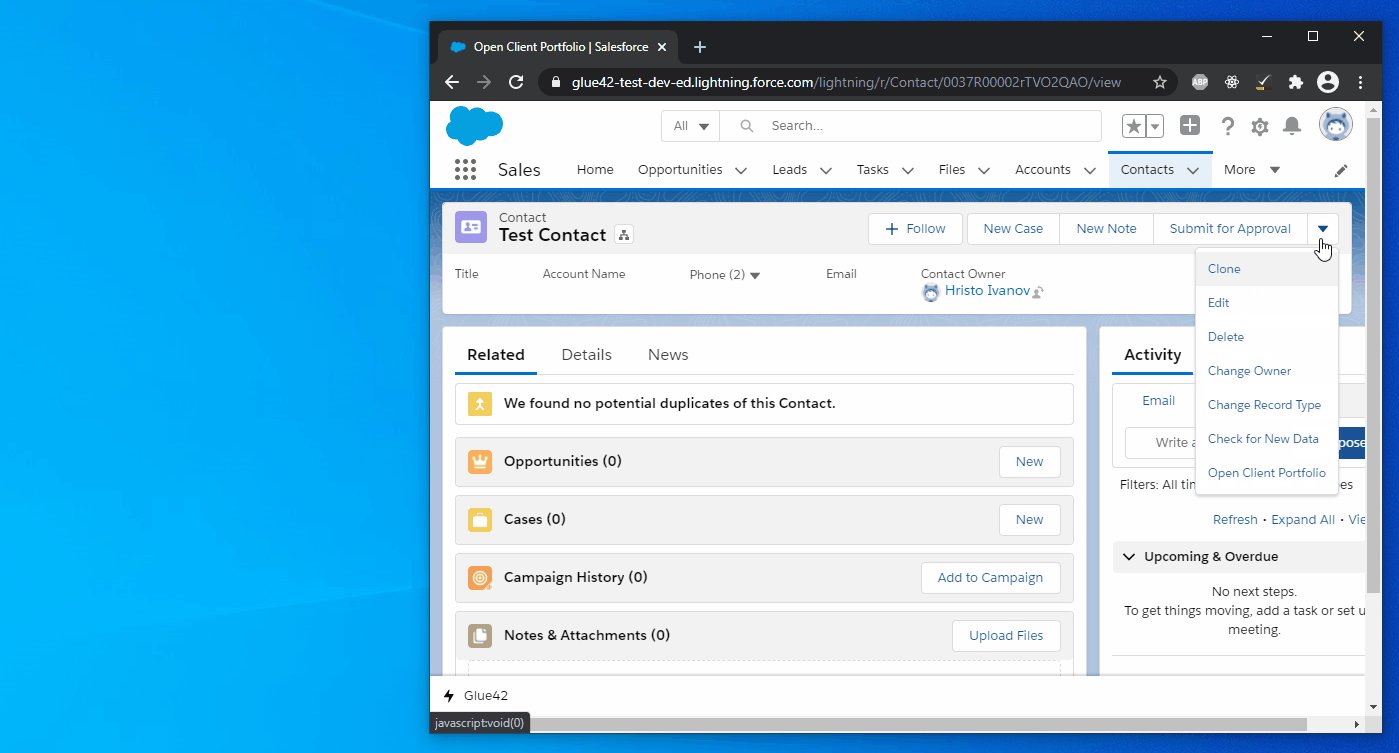
The Action will now be available when you navigate to the "Sales" Lightning app and open a contact: