Microsoft Office
Overview
The io.Connect Application Adapters for Excel, Outlook, Word, and Teams enable you to interoperate with these Microsoft Office apps by establishing a bridge for transferring data securely from the Microsoft Office apps to your interop-enabled apps and vice versa. This allows enterprise users to continue using all these well-established office apps and at the same time benefit from the vast interoperability capabilities provided by the io.Connect platform.
The Microsoft Office Adapters enable you to:
Use Excel functionality, such as macros and pivot tables, to create sophisticated calculations, or continue using those that may have accumulated over the years, while being able to save all data edits to your web apps in real time.
Send and receive emails and manage tasks from web apps using all the familiar capabilities of Outlook.
Edit and format a document in Word, including WordArt, tables and drawings, making use of the powerful capabilities of the most popular text processing tool in the world.
Share data and create custom actions in Teams enabling the users to perform tasks from Teams by a click of a button. Open teams chats, send messages and interactive cards in Teams chats and channels from your web apps.
The Microsoft Office Adapters are complemented by client APIs that enable your web apps to send data to the Microsoft Office apps and interact with their functionalities. The @glue42/office library allows your web apps to interoperate with the Outlook, Word, and the legacy Excel V1 Adapters.
The Excel V2 Adapter comes with a dedicated JavaScript (TypeScript) API.
The Teams Adapter is primarily configuration-driven, but also provides default implementations of Interop methods and Intents which your interop-enabled apps can use to interact with Teams.
Enabling the Adapters Manually
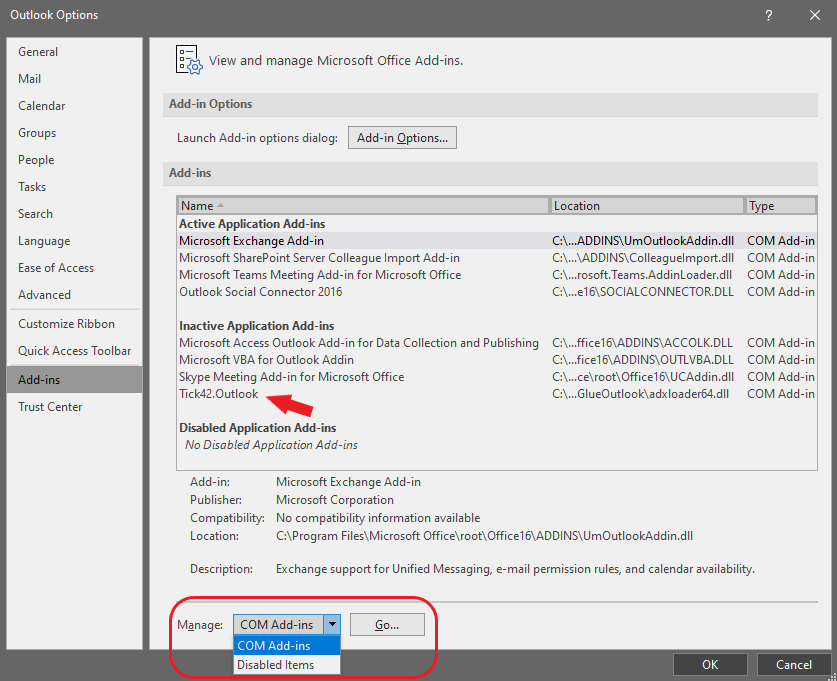
Generally, all Application Adapters for Microsoft Office that are shipped with io.Connect Desktop are automatically enabled. In some cases, however, a Microsoft Office app may disable or deactivate the respective Application Adapter due to internal settings, policies, and more. To manually enable or activate the Application Adapter, open the app, go to File/Options/Add-ins, and check whether the Application Adapter is among the inactive or disabled add-ins. If so, enable it or activate it manually by selecting COM Add-ins (if the Adapter is inactive) or Disabled Items (if the Adapter is disabled) from the Manage dropdown menu: