Data Sharing
Overview
In certain workflow scenarios, your app may need to start (or activate) a specific app. For instance, you may have an app showing client portfolios with financial instruments. When the user clicks on an instrument, you want to start an app which shows a chart for that instrument. In other cases, you may want to present the user with several options for executing an action or handling data from the current app.
The Intents API makes all that possible by enabling apps to register, find and raise Intents.
⚠️ Note that the following sections describe the standalone io.Connect Intents API which, while providing full support for working with FDC3 Intents and contexts, is designed to be used entirely independently of the FDC3 standard. Unlike the FDC3 Intents API, the io.Connect Intents API doesn't impose restrictions on Intent and context naming. This means that in the context of the io.Connect framework, there are no "standard" or "custom" Intents, which allows for complete freedom and flexibility when using Intents. The io.Connect Intents API supports all functionalities described in the FDC3 standard and provides a rich set of additional features.
The case with the "Portfolio" and the "Chart" app above can be implemented in the following way:
The "Chart" app registers an Intent called "ViewChart", specifying the data type (predefined data structure) that it works with - e.g., "Instrument".
When the user clicks on on instrument, the "Portfolio" app raises the "ViewChart" Intent, optionally specifying an Intent target, data type and app start up options.
This way, the "Portfolio" and "Chart" apps can be completely decoupled. If later the "Chart" app needs to be replaced, the new app for showing charts only needs to register the same Intent in order to replace the old one (provided that it works with the "Instrument" data structure as well).
Another case where the Intents API can be useful is if you want to find (and possibly filter) all apps that have registered a certain Intent. This may be because you want to present the user with all available (or appropriate) options for executing an action or handling data - e.g., on hover over an instrument or when clicking an instrument, the user sees a menu with all apps that have registered the Intent "ViewChart" and can work with the "Instrument" data structure:
All apps that can visualize data in charts register an Intent called "ViewChart", specifying the data structure they work with. Some of them work with "Instrument" data type, others work with different data types.
When the user clicks on an instrument in the "Portfolio" app, the "Portfolio" app searches for all registered Intents with a name "ViewChart" and filters them by the data type they work with.
The user sees a menu built on the fly which shows all currently available apps for visualizing charts that work with "Instrument" data type.
Defining Intents
Intents can be defined via the app definition file by using the "intents" top-level key and can also be registered dynamically.
It's possible for different apps to register an Intent with the same name, which is useful when several apps perform the same action or work with the same data structure. This allows for easy replacement of apps. You may have an old app that has registered an Intent called "ViewChart" which you want to replace with a new app. Your new app only needs to register the same Intent (you can either remove the old app or leave it as an additional option for the users who prefer it). No changes to the calling app are necessary - when it raises the "ViewChart" Intent, the new app will be called.
Use the "intents" top-level key in the app definition file to define an Intent:
{
"intents": [
{
"name": "ViewChart",
"displayName": "Instrument Chart",
"contexts": ["Instrument"]
}
]
}| Property | Type | Description |
|---|---|---|
"contexts" |
string[] |
The types of predefined data structures with which the app can work. |
"displayName" |
string |
The display name of the Intent. Can be used in context menus or other UI elements to visualize the Intent. |
"name" |
string |
Required. The name of the Intent. |
Intent Resolver
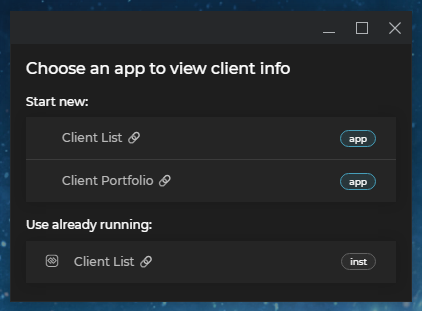
io.Connect Desktop provides a default Intent Resolver UI app that is enabled by default and will be started when there are more than one handlers available for a raised Intent. The Intent Resolver UI allows you to manually select which app to handle the raised Intent and to choose whether to start a new instance of an Intent handler or use an already running instance of it:

The Intent Resolver UI is enabled by default and will be used by all interop-enabled apps that raise an Intent. To disable it for an app, set the enableIntentsResolverUI property of the intents key in the configuration object of the @interopio/desktop library to false:
import IODesktop from "@interopio/desktop";
const config = {
intents: {
enableIntentsResolverUI: false
}
};
const io = await IODesktop(config);| Property | Type | Description |
|---|---|---|
enableIntentsResolverUI |
boolean |
If true (default), will enable using the Intent Resolver UI app for handling Intents. |
intentsResolverAppName |
string |
The name of the Intent Resolver UI app to be used for handling Intents. If not provided, the default app will be used. |
methodResponseTimeoutMs |
number |
Interval in milliseconds to wait for a response from the Intent Resolver UI app. |
If you want to disable the Intent Resolver UI for all apps, you can use the library auto injection and initialization configuration in the system.json configuration file of io.Connect Desktop:
{
"windows": {
"autoInjectAPI": {
"enabled": true,
"version": "5.*",
"autoInit": {
"intents": {
"enableIntentsResolverUI": false
}
}
}
}
}Extending the Intent Resolver
To create a custom Intent Resolver App, you can use the the Intent Resolver UI template and the <IOConnectIntentsResolverUI /> React component exported by the @interopio/intents-resolver-ui-react library. Alternatively, you can implement your own custom Intent Resolver functionalities by using the @interopio/intents-resolver-api library. You must also provide a valid app definition for your custom Intent Resolver App.
Configuration
Your Intent Resolver App, as every interop-enabled app, must have an app definition file. You can either modify the configuration of the default Intent Resolver App located in <installation_location>/interop.io/io.Connect Desktop/Desktop/config/apps, or replace it altogether:
{
"name": "my-custom-intents-resolver",
"type": "window",
"title": "Open with...",
"details": {
"url": "http://localhost:3000"
}
}By default, io.Connect Desktop expects an Intent Resolver App with the "name" property set to "intentsResolver". If you choose another name, you must specify it when initializing the io.Connect library in all apps that should use your custom Intent Resolver App when raising an Intent:
import IODesktop from "@interopio/desktop";
const config = {
intents: {
// Name of your custom Intent Resolver App.
intentsResolverAppName: "my-custom-intents-resolver"
}
};
const io = await IODesktop(config);Intent Resolver Component
Available since io.Connect Desktop 9.6
The @interopio/intents-resolver-ui-react library exports the <IOConnectIntentsResolverUI /> component which you can use to create your custom Intent Resolver app.
To use the library in your project, execute the following command:
npm install @interopio/intents-resolver-ui-reactThe <IOConnectIntentsResolverUI /> component expects a configured and initialized io.Connect API object. You can pass the initialized API object directly to the component via its required config prop, or you can use the @interopio/react-hooks library and wrap the component in the <IOConnectProvider /> component.
The <IOConnectIntentsResolverUI /> component uses internally the functionalities provided by the @interopio/intents-resolver-api library. This requires you to provide the IOConnectIntentsResolver() factory function in the libraries arrays of the configuration object for initializing the io.Connect API.
The default styles for the Intent Resolver App must be imported from the @interopio/intents-resolver-ui-react library. You can override them by providing your own styles.
Initializing the io.Connect API and passing the API object to the <IOConnectIntentsResolverUI /> component as a prop:
import { createRoot } from "react-dom/client";
import IODesktop from "@interopio/desktop";
import IOConnectIntentsResolver from "@interopio/intents-resolver-api";
import IOConnectIntentsResolverUI from "@interopio/intents-resolver-ui-react";
// The default styles for the Intent Resolver App must be imported.
import "@interopio/intents-resolver-ui-react/styles";
// Provide the factory function for the `@interopio/intents-resolver-api` library.
const config = {
libraries: [IOConnectIntentsResolver],
// This is necessary for listening for app and instance events.
appManager: "full"
};
// Initialize the io.Connect API.
const io = await IODesktop(config);
const domElement = document.getElementById("root");
const root = createRoot(domElement);
root.render(
// Provide the initialized io.Connect API object to the component.
<IOConnectIntentsResolverUI config={{ io }}/>
);You can also use the <IOConnectProvider /> component from the @interopio/react-hooks library to wrap the <IOConnectIntentsResolverUI /> component. This will automatically provide the initialized io.Connect API object to the <IOConnectIntentsResolverUI /> component:
import { createRoot } from "react-dom/client";
import { IOConnectProvider } from "@interopio/react-hooks";
import IODesktop from "@interopio/desktop";
import IOConnectIntentsResolver from "@interopio/intents-resolver-api";
import IOConnectIntentsResolverUI from "@interopio/intents-resolver-ui-react";
// The default styles for the Intent Resolver App must be imported.
import "@interopio/intents-resolver-ui-react/styles";
// Provide the factory function for the `@interopio/intents-resolver-api` library.
const config = {
desktop: {
factory: IODesktop,
config: {
libraries: [IOConnectIntentsResolver],
// This is necessary for listening for app and instance events.
appManager: "full"
}
}
};
const domElement = document.getElementById("root");
const root = createRoot(domElement);
root.render(
// The initialized io.Connect API object will be provided automatically
// to the `<IOConnectIntentsResolverUI />` component.
<IOConnectProvider settings={config}>
<IOConnectIntentsResolverUI config={{}} />
</IOConnectProvider>
);The @interopio/intents-resolver-ui-react library injects an ioResolver object in the global window object. You can use it to retrieve the versions of the @interopio/intents-resolver-ui-react and the @interopio/intents-resolver-api libraries:
const { uiVersion, apiVersion } = ioResolver;
console.log(`UI version: ${uiVersion}, API version: ${apiVersion}`);Intent Resolver API
The @interopio/intents-resolver-api library offers out-of-the-box functionalities that facilitate the implementation of a custom Intent Resolver App.
Initialization
To use the library in your project, execute the following command:
npm install @interopio/intents-resolver-apiTo initialize the @interopio/intents-resolver-api library, pass its factory function to the libraries array of the configuration object when initializing the io.Connect library. Also, set the appManager property of the configuration object to "full", so that app and instance events are available:
import IODesktop from "@interopio/desktop";
import IOConnectIntentsResolver from "@interopio/intents-resolver-api";
const config = {
libraries: [IOConnectIntentsResolver],
// This is necessary for listening for app and instance events.
appManager: "full"
};
const io = await IODesktop(config);Usage
The Intent Resolver API is accessible via the io.intents.resolver object. It offers methods for listening for events fired when a new Intent handler has been added, or when an Intent handler has been removed. A method for sending the selected Intent handler to the app that has raised the Intent is also available.
To check the name of the Intent that has been raised, use the intent property:
const intentName = io.intents.resolver.intent;To listen for events fired when a new Intent handler app has been added or removed, use the onHandlerAdded() and onHandlerRemoved() methods respectively. Both methods receive as an argument a callback that will be invoked when the respective event is fired, and return an unsubscribe function. The callback receives as an argument a ResolverIntentHandler object describing an Intent handler:
const callback = handler => console.log(`App name: ${handler.applicationName}, instance ID: ${handler.instanceId}`);
const unsubscribe = io.intents.resolver.onHandlerAdded(callback);
const unsubscribe = io.intents.resolver.onHandlerRemoved(callback);The ResolverIntentHandler object has the following properties:
| Property | Type | Description |
|---|---|---|
applicationIcon |
string |
Base64 string of the app icon. |
applicationName |
string |
Name of the handler app as defined within the io.Connect framework. |
instanceId |
string |
Unique ID of the app instance within the io.Connect framework. |
The onHandlerAdded() and onHandlerRemoved() methods allow you to keep an up-to-date list of the available Intent handlers. After the user selects from the UI which app to start or which already running instance to use, you can find the selected handler from the list and send it to the app that has raised the Intent. Use the sendResponse() method and pass a ResolverIntentHandler object as an argument:
await io.intents.resolver.sendResponse(selectedIntentHandler);Saving Intent Handlers
Available since io.Connect Desktop 9.6
To save a chosen Intent handler as a handler for the raised Intent, pass a SendResolverResponseOptions object as a second optional argument to the sendResponse() method.
If the Intent Resolver UI was opened via the filterHandlers() method instead of the raise() method, you also have to specify the name of the Intent for which the handler will be saved:
const options = {
saveHandler: true,
// Providing the Intent name is necessary only when the Intent Resolver UI
// was opened via the `filterHandlers()` method instead of the `raise()` method.
name: "ViewChart"
};
await io.intents.resolver.sendResponse(selectedIntentHandler, options);