Intents
Overview
In certain workflow scenarios, your app may need to start (or activate) a specific app. For instance, you may have an app showing client portfolios with financial instruments. When the user clicks on an instrument, you want to start an app which shows a chart for that instrument. In other cases, you may want to present the user with several options for executing an action or handling data from the current app.
The Intents API makes all that possible by enabling apps to register, find and raise Intents.
The case with the "Portfolio" and the "Chart" app above can be implemented in the following way:
The "Chart" apps registers an Intent called "ShowChart", specifying the data type (predefined data structure) that it works with - e.g., "Instrument".
When the user clicks on on instrument, the "Portfolio" app raises the "ShowChart" Intent, optionally specifying an Intent target, data type and app start up options.
This way, the "Portfolio" and "Chart" apps can be completely decoupled. If later the "Chart" app needs to be replaced, the new app for showing charts only needs to register the same Intent in order to replace the old one (provided that it works with the "Instrument" data structure as well).
Another case where the Intents API can be useful is if you want to find (and possibly filter) all apps that have registered a certain Intent. This may be because you want to present the user with all available (or appropriate) options for executing an action or handling data - e.g., on hover over an instrument or when clicking an instrument, the user sees a menu with all apps that have registered the Intent "ShowChart" and can work with the "Instrument" data structure:
All apps that can visualize data in charts register an Intent called "ShowChart", specifying the data structure they work with. Some of them work with "Instrument" data type, others work with different data types.
When the user clicks on an instrument in the "Portfolio" app, the "Portfolio" app searches for all registered Intents with a name "ShowChart" and filters them by the data type they work with.
The user sees a menu built on the fly which shows all currently available apps for visualizing charts that work with "Instrument" data type.
Defining Intents
Intents are either defined through the app definition file, or registered dynamically at runtime. User defined app files are usually located in the %LocalAppData%/interop.io/io.Connect Desktop/UserData/<ENV>-<REG>/apps folder, where <ENV>-<REG> represents the environment and region of io.Connect Desktop (e.g., DEMO-INTEROP.IO). Intents are configured under the intents top-level key in the app definition file.
It's possible for different apps to register an Intent with the same name, which is useful when several apps perform the same action or work with the same data structure. This allows for easy replacement of apps. You may have an old app that has registered an Intent called "ShowChart" which you want to replace with a new app. Your new app only needs to register the same Intent (you can either remove the old app or leave it as an additional option for the users who prefer it). No changes to the calling app are necessary - when it raises the "ShowChart" Intent, the new app will be called.
Use the "intents" top-level key in the app definition file to define an Intent:
{
"intents": [
{
"name": "ShowChart",
"displayName": "BBG Instrument Chart",
"contexts": ["Instrument"]
}
]
}| Property | Type | Description |
|---|---|---|
"contexts" |
string[] |
The types of predefined data structures with which the app can work. |
"displayName" |
string |
The display name of the Intent. Can be used in context menus or other UI elements to visualize the Intent. |
"name" |
string |
Required. The name of the Intent. |
Intents Resolver
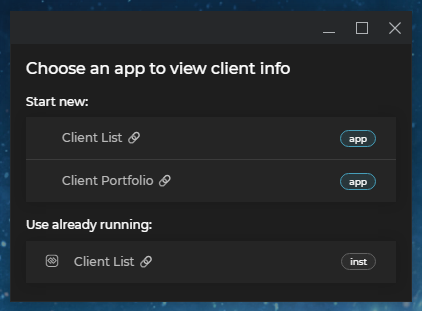
io.Connect Desktop provides a default Intents Resolver UI app that is enabled by default and will be started when there are more than one handlers available for a raised Intent. The Intents Resolver UI allows you to manually select which app to handle the raised Intent and to choose whether to start a new instance of an Intent handler or use an already running instance of it:

The Intents Resolver UI is enabled by default and will be used by all interop-enabled apps that raise an Intent. To disable it for an app, set the enableIntentsResolverUI property of the intents key in the configuration object of the @interopio/desktop library to false:
import IODesktop from "@interopio/desktop";
const config = {
intents: {
enableIntentsResolverUI: false
}
};
const io = await IODesktop(config);| Property | Type | Description |
|---|---|---|
enableIntentsResolverUI |
boolean |
If true (default), will enable using the Intents Resolver UI app for handling Intents. |
intentsResolverAppName |
string |
The name of the Intents Resolver UI app to be used for handling Intents. If not provided, the default app will be used. |
methodResponseTimeoutMs |
number |
Interval in milliseconds to wait for a response from the Intents Resolver UI app. |
If you want to disable the Intents Resolver UI for all apps, you can use the library auto injection and initialization configuration in the system.json configuration file of io.Connect Desktop:
{
"windows": {
"autoInjectAPI": {
"enabled": true,
"version": "5.*",
"autoInit": {
"intents": {
"enableIntentsResolverUI": false
}
}
}
}
}Extending the Intents Resolver
You can use the Intents Resolver UI template when creating your own Intents Resolver App.
To create a custom Intents Resolver App, you must provide an app definition file for it and implement the Intents Resolver functionalities using the @interopio/intents-resolver-api library.
Configuration
Your custom Intents Resolver App, as every interop-enabled app, must have an app definition file. You can either modify the configuration of the default Intents Resolver App located in %LocalAppData%/interop.io/io.Connect Desktop/Desktop/config/apps, or replace it altogether:
{
"name": "my-custom-intents-resolver",
"type": "window",
"title": "Open with...",
"details": {
"url": "http://localhost:3000"
}
}By default, io.Connect Desktop expects an Intents Resolver App with the "name" property set to "intentsResolver". If you choose another name, you must specify it when initializing the io.Connect library in all apps that should use your custom Intents Resolver App when raising an Intent:
import IODesktop from "@interopio/desktop";
const config = {
intents: {
// Name of your custom Intents Resolver App.
intentsResolverAppName: "my-custom-intents-resolver"
}
};
const io = await IODesktop(config);Intents Resolver API
The @interopio/intents-resolver-api library offers out-of-the-box functionalities that facilitate the implementation of a custom Intents Resolver App.
Initialization
To use the library in your project, execute the following command:
npm install @interopio/intents-resolver-apiTo initialize the @interopio/intents-resolver-api library, pass its factory function to the libraries array of the configuration object when initializing the io.Connect library. Also, set the appManager property of the configuration object to "full", so that app and instance events are available:
import IODesktop from "@interopio/desktop";
import IOConnectIntentsResolver from "@interopio/intents-resolver-api";
const config = {
libraries: [IOConnectIntentsResolver],
// This is necessary for listening for app and instance events.
appManager: "full"
};
const io = await IODesktop(config);Usage
The Intents Resolver API is accessible through the io.intents.resolver object. It offers methods for listening for events fired when a new Intent handler has been added, or when an Intent handler has been removed. A method for sending the selected Intent handler to the app that has raised the Intent is also available.
To check the name of the Intent that has been raised, use the intent property:
const intentName = io.intents.resolver.intent;To listen for events fired when a new Intent handler app has been added or removed, use the onHandlerAdded() and onHandlerRemoved() methods respectively. Both methods receive as an argument a callback that will be invoked when the respective event is fired, and return an unsubscribe function. The callback receives as an argument a ResolverIntentHandler object describing an Intent handler:
const callback = handler => console.log(`App name: ${handler.applicationName}, instance ID: ${handler.instanceId}`);
const unsubscribe = io.intents.resolver.onHandlerAdded(callback);
const unsubscribe = io.intents.resolver.onHandlerRemoved(callback);The ResolverIntentHandler object has the following properties:
| Property | Type | Description |
|---|---|---|
applicationIcon |
string |
Base64 string of the app icon. |
applicationName |
string |
Name of the handler app as defined within the io.Connect framework. |
instanceId |
string |
Unique ID of the app instance within the io.Connect framework. |
The onHandlerAdded() and onHandlerRemoved() methods allow you to keep an up-to-date list of the available Intent handlers. After the user selects from the UI which app to start or which already running instance to use, you can find the selected handler from the list and send it to the app that has raised the Intent. Use the sendResponse() method and pass a ResolverIntentHandler object as an argument:
await io.intents.resolver.sendResponse(selectedIntentHandler);