Changelog
io.Connect Desktop 9.1
Release date: 11.12.2023
| Components | Version |
|---|---|
| Electron | 27.0.3 |
| Chromium | 118.0.5993.120 |
| Node.js | 18.17.1 |
New Features
Web Group Styles
The
<Group />component exposed by the@interopio/groups-ui-reactlibrary now has astylesproperty which you can use to supply custom classes and CSS settings for the frame of the Web Group App, as well as for the header and the move area of a tab group:import Group from "@interopio/groups-ui-react"; const App = () => { return ( <Group styles={{ frame: { element:{ classes: ["my-frame-class", "my-other-frame-class"], css: { borderWidth: "1px" borderColor: "blue" } } }, tabs: { header: { classes: ["my-tab-header-class"], css: { backgroundColor: "red" } }, moveArea: { classes: ["my-move-area-class"], css: { backgroundColor: "green" } } } }} /> ); }; export default App;
Notifications API
Methods for updating and listening for updates of the
dataproperty of a notification have been added to the JavaScript API.To update the arbitrary data associated with the notification which is available in its
dataproperty, use theupdateData()method and provide the ID of the notification and the new data:const id = (await io.notifications.list())[0].id; const data = { io: 42 }; await io.notifications.updateData(id, data);To get notified when the notification
dataproperty is updated, use theonDataChanged()method:const handler = data => console.log(`Notification data: ${data}`); const unsubscribe = io.notifications.onDataChanged(handler);
Feedback Form
You can now set a transparent background for your custom Feedback app by using the
"transparent"property of the"form"object under the"issueReporting"top-level key in thesystem.jsonsystem configuration file of io.Connect Desktop:{ "issueReporting": { "form": { "transparent": true } } }⚠️ Note that this property will set a transparent background only for the io.Connect Window that contains the Feedback app. To achieve actual transparency, you must also set a transparent background for your app from its styles.
Handling the Browser window.open()
When using the browser native
window.open()method for opening child windows in io.Connect Windows, you can now pass io.Connect Window options as a third argument:const url = "https://example.com"; // io.Connect Window options as a comma-separated string with `name=value` pairs. const options = "mode=frameless, hasSizeAreas=true, width=300, height=500"; window.open(url, undefined, options);
Window Resizing Areas
The
"hasSizeAreas"property of the"details"top-level key in the app definition now works for all io.Connect Window modes. This allows you to add resizing areas even to the io.Connect frameless windows so that the user can resize them manually:{ "name": "My App", "type": "window", "details": { "url": "https://my-app.com", "mode": "frameless", "hasSizeAreas": false } }By default,
"hasSizeAreas"is set totruefor flat, tab and HTML windows, and tofalsefor frameless windows.
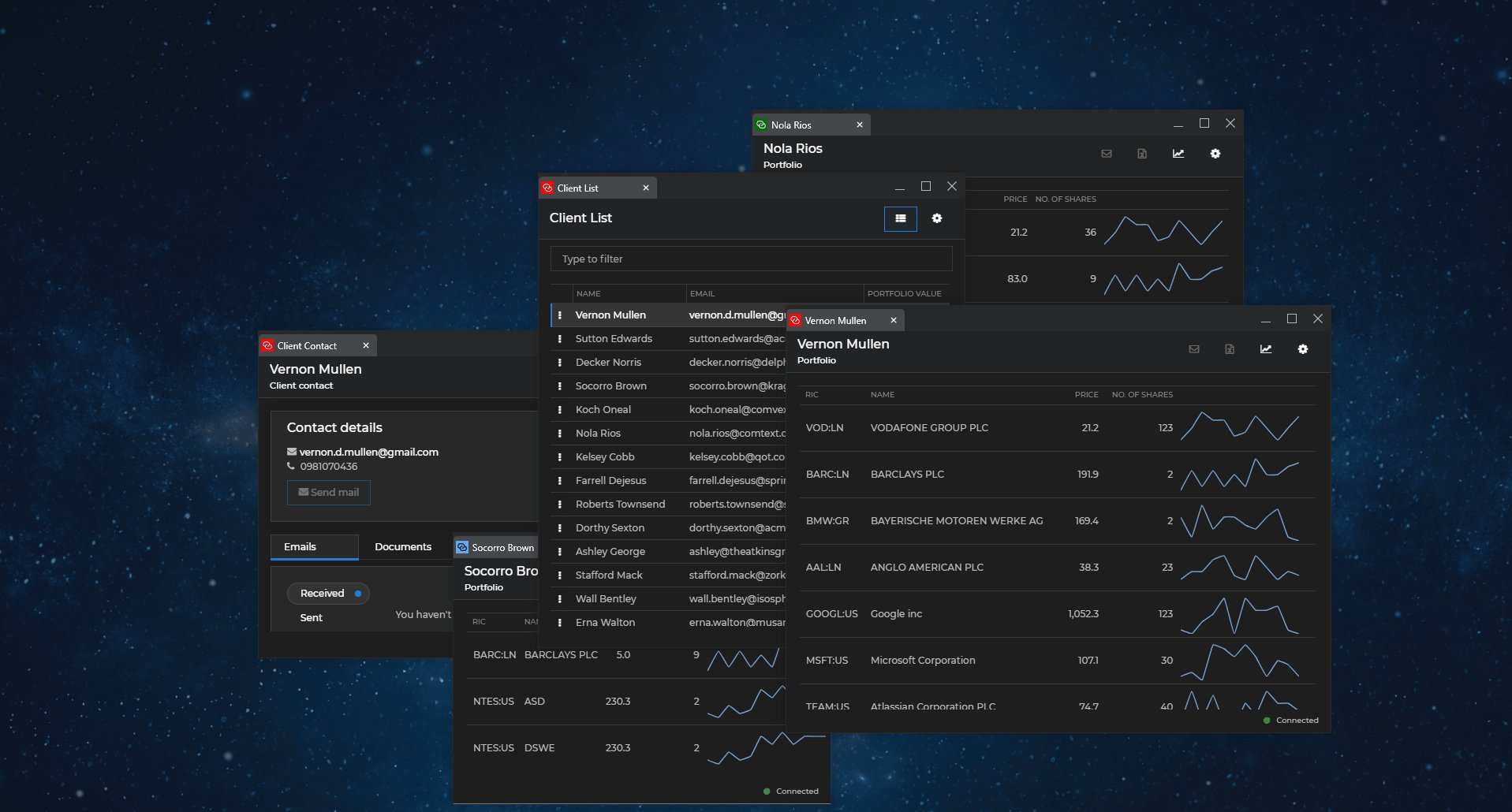
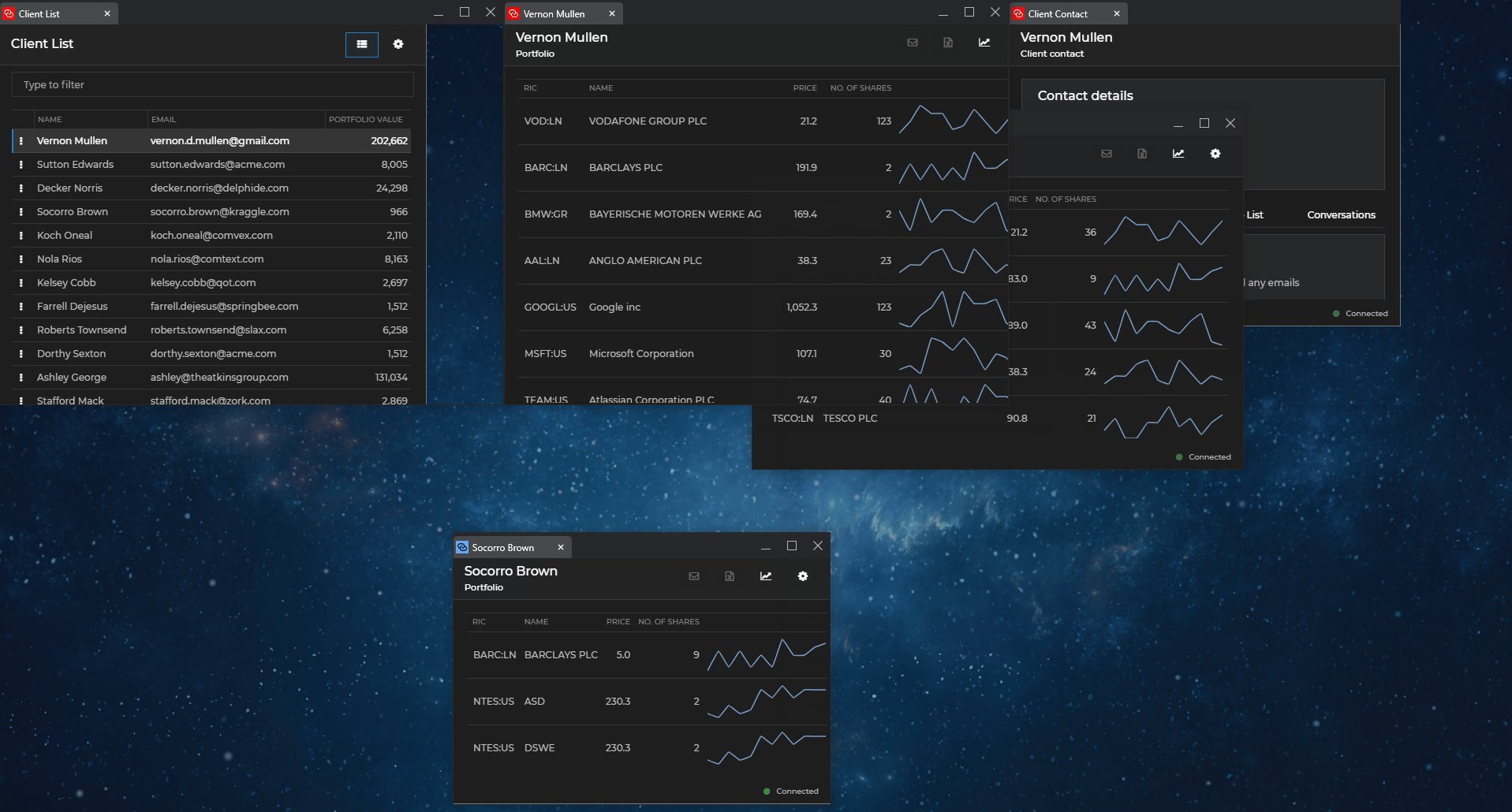
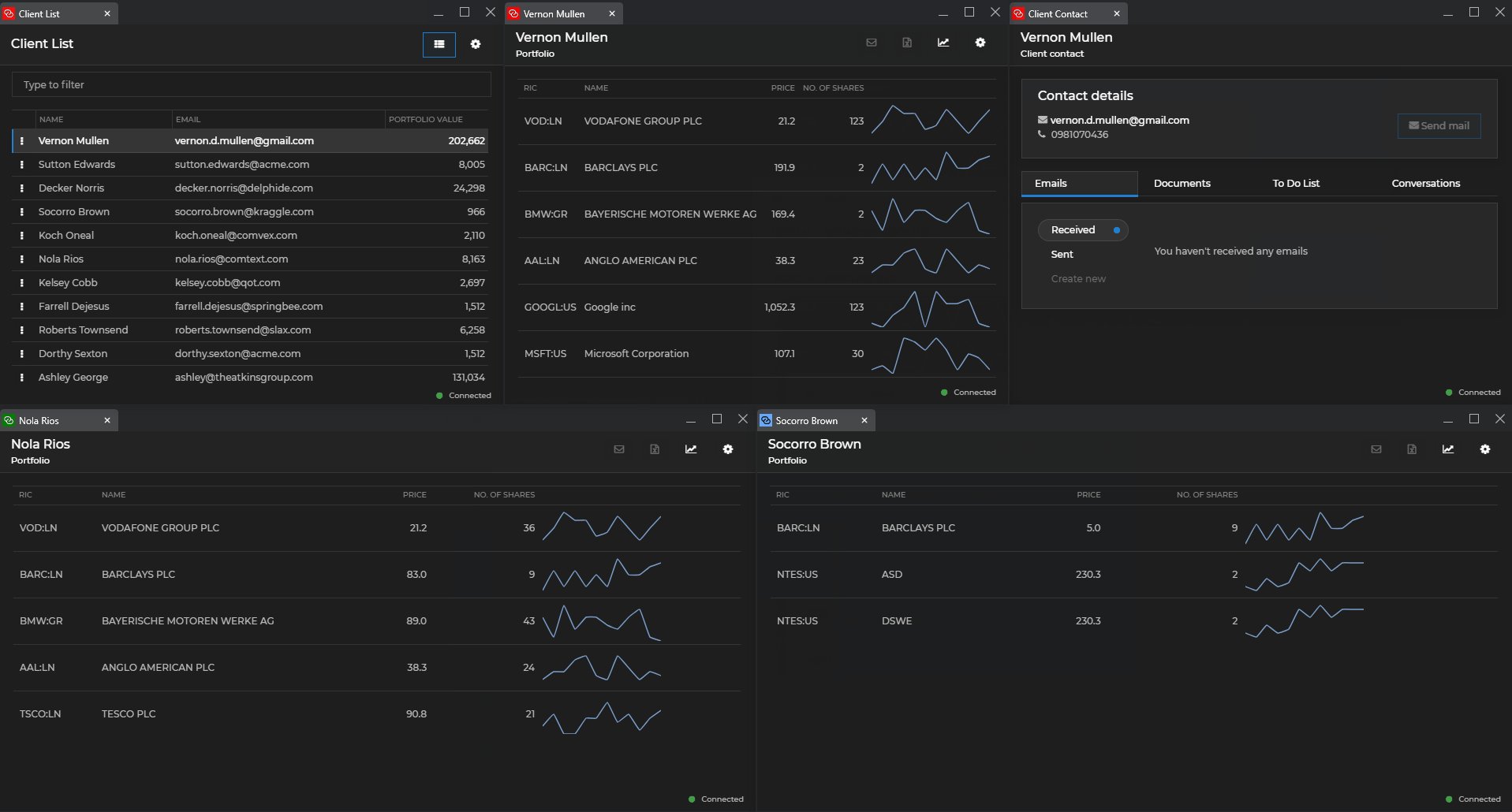
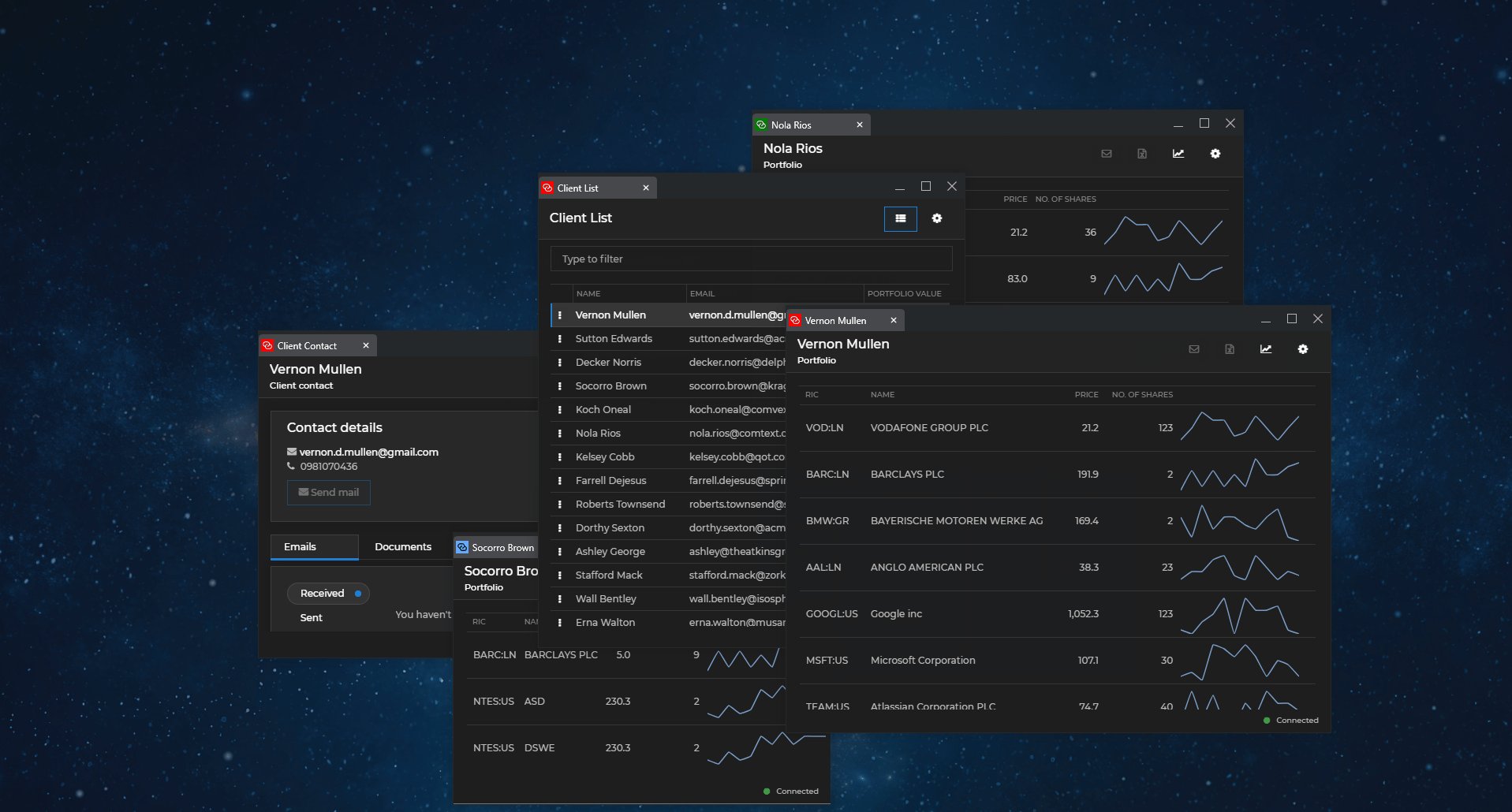
Auto Arranging Windows
io.Connect Windows can be auto arranged programmatically in a grid on the screen. Auto arrangement is enabled by default. To disable it for an app, set the
"allowAutoArrange"top-level property in the app definition tofalse:{ "allowAutoArrange": false }To auto arrange the io.Connect Windows located on a given display, or to restore their previous states, use the
autoArrange()method and optionally pass a display ID specifying the display whose windows to arrange:const displayID = (await io.displays.getPrimary()).id; await io.windows.autoArrange(displayID);The following demonstrates auto arranging and restoring programmatically the windows on a given display:
All windows on the specified display will be auto arranged in a grid. If the method is invoked a second time and the user hasn't broken manually the arrangement, the windows will be restored to their previous states. If you don't specify a display ID, the windows on the display where the io.Connect shell app is located will be auto arranged.
To get notified when the window arrangement changes, use the
onArrangementChanged()method:const handler = ({ areWindowsArranged, displayId }) => { console.log(`The windows on display ${displayId} are ${areWindowsArranged ? "arranged" : "restored (or arrangement was broken by user)"}.`) }; io.windows.onArrangementChanged(handler);
Docking Windows
Web apps can now be docked at one of the screen edges - e.g., a toolbar app that may start docked at one of the screen edges and the user can undock it, move it, and dock at another screen edge. Docking is supported only for HTML and frameless windows and is disabled by default. To enable it and to specify docking placement settings, use the
"docking"property of the"details"top-level key in the app definition.The following example demonstrates specifying docking settings for a frameless window:
{ "details": { "mode": "frameless", "docking": { "enabled": true, "claimScreenArea": true, "initialPosition": "top", "allowedPositions": [ "top", "bottom"], "height": 80 } } }To dock a window programmatically, use the
dock()method and pass aDockingOptionsobject as a required argument:const options = { position: "top", claimScreenArea: true }; const dockingPlacement = await myWindow.dock();To get notified when the docking placement changes, use the
onDockingChanged()method:const handler = (ioConnectWindow, dockingPlacement) => { const isDocked = dockingPlacement.docked; console.log(isDocked ? `Window was docked at the ${dockingPlacement.position} of the screen.` : "Window was undocked.") }; myWindow.onDockingChanged(handler);⚠️ Note that if you want to dock your window, it's strongly recommended to define it as a frameless window instead of an HTML one. The implementation for supporting frameless windows is much more lightweight and is less likely to cause issues with special window functionalities like docking.
⚠️ Note that by design docked windows don't participate in Global Layouts.
Set Current Layout
When saving a Global Layout programmatically, you can now specify whether to set it as the currently active Global Layout by using the
setAsCurrentproperty of theNewLayoutOptionsobject:const options = { name: "My Layout", setAsCurrent: false }; const myLayout = await io.layouts.save(options);
Remote Metrics Publishers
It's now possible to fetch custom metrics publisher from a remote location. To define a remote metrics publisher, use the
"customMetricsPublishers"property under the"gw"top-level key in thesystem.jsonsystem configuration file of io.Connect Desktop:{ "gw": { "configuration": { "customMetricsPublishers": [ { "url": "https://my-metrics-publisher/app/server.js", "timeout": 3000, "metricsConfiguration": { "conflation": { "max-size": 0, "interval": 1000 }, "buffer-size": 10000, "split-size": 1 }, "publisherConfiguration": { "prop": 1 } } ] } } }
Preload Scripts
The
"scripts"property of the configuration object for the"preloadScripts"key in thesystem.jsonsystem configuration file of io.Connect Desktop now accepts also an array of objects which you can use to specify detailed settings for preload scripts:{ "windows": { "preloadScripts": { "scripts": [ { "url": "https://my-domain.com/my-script.js", "fallback": "https://my-domain.com/my-fallback-script.js", "timeout": 5000 }, { "url": "https://my-domain.com/my-other-script.js", "fallback": "https://my-domain.com/my-other-fallback-script.js", "timeout": 5000 } ], "useBase64PreloadScripts": false } } }
App Definition Overrides
All types of io.Connect app stores now support an option for a global override of the fetched app definition files. You can provide valid app definition properties that will override the ones in all app definitions from an app store by using the
"appDefinitionOverrides"property in the respective app store configuration object. Top-level app definition properties can be specified directly in the"appDefinitionOverrides"object. The properties that are found under the"details"top-level key for each app definition type must be specified in a top-level object with the same name as the app type -"window","exe","node","workspaces","webGroup","clickonce", or"citrix".The following example demonstrates defining overrides for some top-level app definition properties (which will be applied to all app types), as well as some specific properties for apps of type
"window":{ "appStores": [ { "type": "rest", "details": { "url": "https://my-rest-service/apps" }, "appDefinitionOverrides": { // Overrides for some top-level app definition properties. "ignoreSavedLayout": true, "allowMultiple": false, // Overrides for the properties under the `"details"` top-level key in apps of type `"window"`. "window": { "autoInjectAPI": { "enabled": true, "autoInit": { "channels": true } } } } } ] }
Email Client
To provide settings for the email client to be used by io.Connect Desktop when sending emails via the io.Connect API or when submitting feedback, use the
"emailClient"top-level key:{ "emailClient" { "type": "SMTP", "config": { "host": "smtp-mail.outlook.com", "port": 587, "user": "my-email@my-org.com", "password": "password", "enableSSL": true } } }The
"emailClient"object has the following properties:
Property Type Description "config"objectConfiguration for the email client. "type""Outlook"|"SMTP"|"MAPI"Defines the type of the email client. Defaults to "Outlook".The
"config"property is necessary only when"type"is set to"SMTP"and has the following properties:
Property Type Description "enableSSL"booleanIf true, the SMTP email client will use SSL to encrypt the connection."from"stringThe email address of the sender. "host"stringThe name or IP address of the host used for SMTP transactions. "password"stringThe password used for authentication. "port"numberThe port used for SMTP transactions. "user"stringThe username used for authentication.
FDC3 App Stores
io.Connect Desktop now offers full support for FDC3 app stores by automatically converting the fetched FDC3 2.0 app definitions to io.Connect app definitions. As a result of this, the converted app definitions now contain an automatically added
"fdc3"top-level property that contains the original FDC3 definition:const myFDC3AppDefinition = (await io.appManager.getConfigurations(["my-fdc3-app"]))[0]; console.log(myFDC3AppDefinition.fdc3);
FDC3 Auto Injection
You can now specify detailed settings for the location of the
@interopio/fdc3library you want to auto inject by using the"library"property of the"autoInjectFdc3"property.The following example demonstrates how to specify global setting for injecting the
@interopio/fdc3library in thesystem.jsonsystem configuration file of io.Connect Desktop:{ "windows": { "autoInjectFdc3": { "enabled": true, "library": { "source": "https://my-fdc3-library/umd.js", "fallback": "2.*", "timeout": 5000 } } } }You can also override these settings per app from the app definition.
⚠️ Note that it's no longer necessary to install, inject or initialize the
@interopio/desktoplibrary when auto injecting the@interopio/fdc3library, as this is now done automatically by io.Connect Desktop.⚠️ Note that if you are fetching your FDC3 app definitions from a remote store, you can use the
"appDefinitionOverrides"object to enable auto injection of the@interopio/fdc3library in your FDC3 apps. For more details, see the FDC3 Compliance > App Directory and the Developers > Configuration > System > App Stores > REST sections.
Improvements & Bug Fixes
Upgraded to Electron 27.0.3 (Chromium 118).
Workspace shortcuts containing the
?,;,`,',[,]and\symbols can now be registered.Improved some visual aspects related to web groups, notifications and resizing windows.
Improved handling of large log files when sending feedback via email.
When auto injecting the
@interopio/fdc3, io.Connect Desktop will now automatically auto inject and auto initialize the@interopio/desktoplibrary without the need for explicit configuration.