How to...
Login Screen
io.Connect Desktop allows showing a login screen before the first app is loaded. This is useful if you have shared authentication between your apps (SSO) and you want the user to log in just once.
To enable using a login screen, you have to modify the system configuration of io.Connect Desktop and create a configuration file for your SSO app. To complete the authentication process and allow the user access, you have to signal io.Connect that the user has logged in successfully.
Configuration
The SSO app is a special system app that is loaded on startup of io.Connect Desktop and allows the user to authenticate. If authentication is successful, then all other app definitions are fetched and loaded based on user permissions.
There are two ways you can define your SSO app:
By defining a standalone SSO app configuration file, adding it to a system app store of io.Connect Desktop and enabling SSO authentication via the
system.jsonfile of io.Connect Desktop (see Standalone SSO App Definition). This is the recommended approach, as it allows you more freedom in configuring your SSO app.By defining your SSO app directly in the
system.jsonfile of io.Connect Desktop (see SSO via System Configuration). Not recommended, as this way you can control only a very limited number of properties for the SSO app.
⚠️ Note that no matter how you choose to define your SSO app, it will have cookies manipulation and access to OS info enabled by default, even if you don't set these properties in its configuration file. This is because SSO apps usually need such permissions in order to complete the authentication process.
Standalone SSO App Definition
If you decide to use a standalone configuration file for your SSO app, follow these steps:
- Enable the login screen using the
"ssoAuth"top-level key in thesystem.jsonsystem configuration file of io.Connect Desktop and set its"authController"property to"sso":
{
"ssoAuth": {
"authController": "sso"
}
}ℹ️ See also the authentication controller schema.
- Create a configuration file for your SSO app.
⚠️ Note that it's mandatory to use
"sso-application"as a name for your app in the definition. Otherwise, io.Connect Desktop won't recognize your SSO app and will load the built-in login screen.
The following is an example configuration for an SSO app:
{
"name":"sso-application",
"title":"My SSO App",
"icon": "https://example.com/icon.ico",
"type": "window",
"details":{
"url":"https://example.com",
"mode": "html",
"width": 400,
"height": 400,
"startLocation": "center"
}
}- Add your SSO app definition to a system app store of io.Connect Desktop. A system app store contains system app definitions that are loaded before all other app definitions. Use the
"systemAppStores"top-level key in thesystem.jsonfile to define a system app store and provide the location of your SSO app definition. The system app store can be a local or a remote app store.
The following example demonstrates how to configure a local system app store:
{
"systemAppStores": [
{
"type": "path",
"details": {
"path": "./config/system-apps"
}
}
]
}SSO via System Configuration
⚠️ Note that this approach isn't recommended, because you can define only a very limited number of properties for your SSO app.
Enable the login screen using the "ssoAuth" top-level key in the system.json system configuration file of io.Connect Desktop and set its "authController" property to "sso". Use the "options" property to provide the location of the login screen and settings for the io.Connect Window in which it will be loaded:
{
"ssoAuth": {
"authController": "sso",
"options": {
"url": "http://localhost:3000/",
"window": {
"width": 500,
"height": 730,
"mode": "flat"
}
}
}
}The "options" object has the following properties:
| Property | Type | Description |
|---|---|---|
"keepAlive" |
boolean |
If true, io.Connect Desktop won't close the login window. This way, you can hide it yourself and use it to refresh the authentication arguments (user, token and headers) when necessary. |
"url" |
string |
Location of the login screen. If not provided, will default to the location of the built-in login screen of io.Connect Desktop. |
"window" |
object |
Settings for the io.Connect Window in which the login screen will be loaded. |
The "window" object has the following properties:
| Property | Type | Description |
|---|---|---|
"height" |
integer |
Height in pixels for the login window. |
"hidden" |
boolean |
If true, the login window will be hidden. Available since io.Connect Desktop 9.4. |
"mode" |
string |
io.Connect Window mode. Possible values are "html" (default), "flat" and "tab". |
"width" |
integer |
Width in pixels for the login window. |
ℹ️ See also the authentication controller schema.
Visibility
Available since io.Connect Desktop 9.4
The visibility of the login screen can be controlled via configuration and programmatically.
To hide or show the login screen via configuration, use the "hidden" property.
For standalone SSO app definitions the "hidden" property is located under the "details" top-level key in the app definition:
{
"name":"sso-application",
"title":"My SSO App",
"icon": "https://example.com/icon.ico",
"type": "window",
"details":{
"url":"https://example.com",
"mode": "html",
"width": 400,
"height": 400,
"startLocation": "center",
// Will hide the login screen from the user.
"hidden": true
}
}For SSO apps defined via system configuration, the "hidden" property is located in the "window" object under the "options" property of the "ssoAuth" top-level key in the system.json system configuration file of io.Connect Desktop:
{
"ssoAuth": {
"authController": "sso",
"options": {
"url": "http://localhost:3000/",
"window": {
"width": 500,
"height": 730,
"mode": "flat",
// Will hide the login screen from the user.
"hidden": true
}
}
}
}If you need to show or hide the SSO app dynamically but don't want to initialize the entire @interopio/desktop library, use the showWindow() and hideWindow() methods of the iodesktop service object injected in the global window object:
// Hide the login window.
await iodesktop.hideWindow();
// Show the login window.
await iodesktop.showWindow();Authentication
To allow the user access after authenticating, you must signal io.Connect Desktop that the authentication process is complete. Use the authDone() method of the iodesktop object which is injected in the global window object. It accepts an optional object as an argument in which you can specify the name of the authenticated user, а token and headers:
const options = {
user: "john.doe@org.com",
token: "token",
headers: {
"name": "value"
}
};
iodesktop.authDone(options);The optional object passed as an argument to authDone() has the following properties:
| Property | Type | Description |
|---|---|---|
headers |
object |
JSON object with extra headers that will be passed to the remote stores or io.Manager. |
user |
string |
The user ID will be set as a value of the sid property of iodesktop. Can be used for visualization purposes. |
token |
string |
The token will be applied to each request to the remote stores or io.Manager. |
The authentication information passed to the authDone() method can be later retrieved by other apps in order to enhance the SSO flow when authentication is needed for additional services. To allow apps to retrieve authentication information, use the "allowAuthInfo" property of the "details" top-level key in the app definition:
{
"details": {
"allowAuthInfo": true
}
}To retrieve the authentication information dynamically, use the getAuth() method of the iodesktop object:
const authInfo = await iodesktop.getAuth();Remote Apps & Layouts
In the standard io.Connect Desktop deployment model, app definitions aren't stored locally on the user machine, but are served remotely. Remote apps and Layouts can be hosted and retrieved using io.Manager stores and/or REST stores.
The settings for the app and Layout stores are defined in the system.json system configuration file of io.Connect Desktop. The app store settings are under the "appStores" top-level key and the Layout store settings are under the "layouts" top-level key.
⚠️ Note that io.Connect Desktop respects the FDC3 standards and can retrieve standard io.Connect, as well as FDC3-compliant app definitions.
ℹ️ For more details on working with FDC3-compliant apps, see the FDC3 Compliance section, the FDC3 App Directory documentation and the FDC3 Application schema.
io.Manager
Apps
To configure io.Connect Desktop to fetch app definitions from io.Manager, set the "type" property of the app store configuration object to "server":
{
"appStores": [
{
"type": "server"
}
]
}ℹ️ For more details, see App Stores > io.Manager Stores.
Layouts
To configure io.Connect Desktop to fetch Layouts from io.Manager, set the "type" property of the "store" object to "server":
{
"layouts" : {
"store": {
"type": "server"
}
}
}ℹ️ For more details, see Layout Stores.
REST Stores
Apps
To configure a connection to the REST service providing the app store, add a new entry to the "appStores" top-level key in the system.json file:
{
"appStores": [
{
"type": "rest",
"details": {
"url": "http://localhost:3000/appd/v1/apps/search",
"auth": "no-auth",
"pollInterval": 30000,
"enablePersistentCache": true,
"cacheFolder": "%LocalAppData%/interop.io/io.Connect Desktop/UserData/%IO_CD_ENV%-%IO_CD_REGION%/configCache/"
}
}
]
}The remote store must return app definitions in the following response shape:
{
"applications": [
// List of app definition objects.
{}, {}
]
}ℹ️ For more details, see App Stores > Remote.
Layouts
To configure a connection to the REST service providing the Layout store, use the "store" property of the "layouts" top-level key in the system.json file:
{
"layouts": {
"store": {
"type": "rest",
"restURL": "http://localhost:8004/",
"restFetchInterval": 20,
"restClientAuth": "no-auth"
}
}
}The remote store must return Layout definitions in the following response shape:
{
"layouts": [
// List of Layout definition objects.
{}, {}
]
}ℹ️ For more details, see Layout Stores.
Example Store Implementations
Apps
ℹ️ For a reference implementation of a remote app definitions store, see the Node.js REST Config example.
Layouts
ℹ️ For a reference implementation of a remote Layout definitions store, see the Node.js REST Config example.
Environments & Regions
io.Connect Desktop allows running it in different environments and regions. Environments usually include development, testing, quality assurance, production environments, and others, in which io.Connect Desktop is tested or integrated. Regions can be any semantic groups - geographic regions, user groups, product categories, and more, defined by the client adopting io.Connect Desktop.
To enable io.Connect Desktop to run in different environments and regions, you must:
create a separate system configuration file for each environment and region combination. You can use the
system.jsonsystem configuration file of io.Connect Desktop as a base system configuration template, common for all environments and regions;create different shortcuts pointing to the io.Connect Desktop executable file for each environment and region, and set command line arguments specifying the respective environment and region configuration file that will be merged with the base system configuration file;
ℹ️ For details on how to configure the io.Connect platform to run in different environments and regions, see the Developers > Configuration > System > Environments & Regions section.
ℹ️ For details on how to automatically create shortcuts during installation when using the io.Connect Desktop installer app for deployment, see the Installer > Shortcuts section. Otherwise, you can use PowerShell or any other deployment technology to create shortcuts.
Multiple Local & Remote Configuration Sources
Available since io.Connect Desktop 10.0.3
he system settings for io.Connect Desktop can be retrieved from multiple local and remote configuration sources. Each source can be assigned priority and the final system configuration will be the result of merging all available configuration sources.
It's possible to use custom configuration files from remote sources. There are also certain limitations that you must take into account regarding some of the system configuration properties.
ℹ️ For details on defining local and remote configuration sources, on using custom configuration files, and on the related limitations, see the Developers > Configuration > System > Multiple Local & Remote Configuration Sources section.
9.0 Version Stream
If you are still using the io.Connect Desktop 9.0 version stream, the configuration of io.Connect Desktop can be extended with configuration files hosted on io.Manager or on another REST service. The configurations from the remote location will be fetched on startup of io.Connect Desktop and will be merged with the locally available ones. You can also supply different remote configurations for each environment and region in which io.Connect Desktop runs.
ℹ️ For details on the requirements for fetching remote configurations, the available settings, and how to fetch remote configuration per environment and region, see the Developers > Configuration > System > Gilding Configuration > Remote Configurations section.
Launcher
The io.Connect Launchpad is a web app that is available as a React Component on NPM as part of the @interopio/home-ui-react library.
ℹ️ For details on how to customize the Launchpad or build an entirely new Launchpad, see the Capabilities > Launcher section.
Workspaces
The Workspaces App is entirely customizable.
ℹ️ For details on how to customize the Workspaces UI or build an entirely new Workspaces App, see the Capabilities > Windows > Workspaces section.
Window Groups
The io.Connect web groups are entirely customizable.
ℹ️ For details on how to customize the io.Connect Windows or build an entirely new Web Group App, see the Capabilities > Windows > Window Management section.
Modal Windows
io.Connect Desktop supports a set of predefined modal windows (alerts and dialogs), which you can use in your interop-enabled apps via the @interopio/modals-api library.
ℹ️ For details on how to configure the io.Connect modal windows, see the Capabilities > Modals section.
Notifications
You can filter the io.Connect notifications, enable or disable notification toasts and specify their size and duration through configuration.
ℹ️ For more details on how to configure the default notification apps or your custom Notifications App, see the Notifications section.
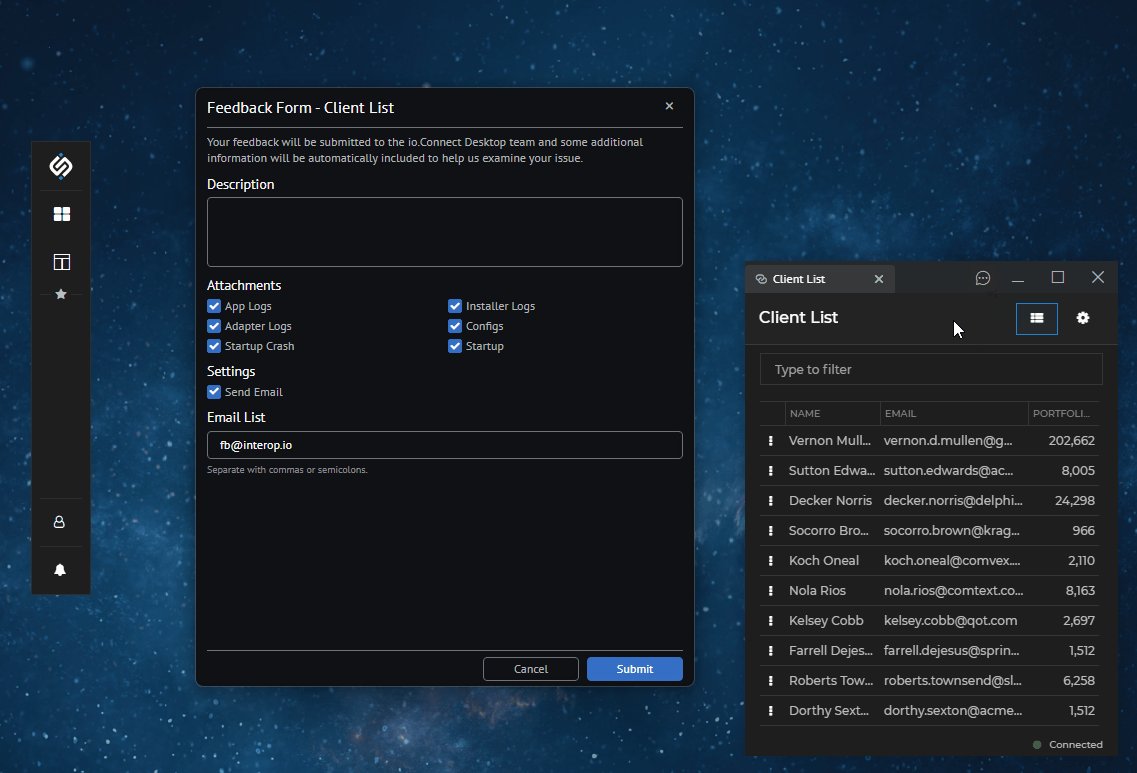
Feedback Form
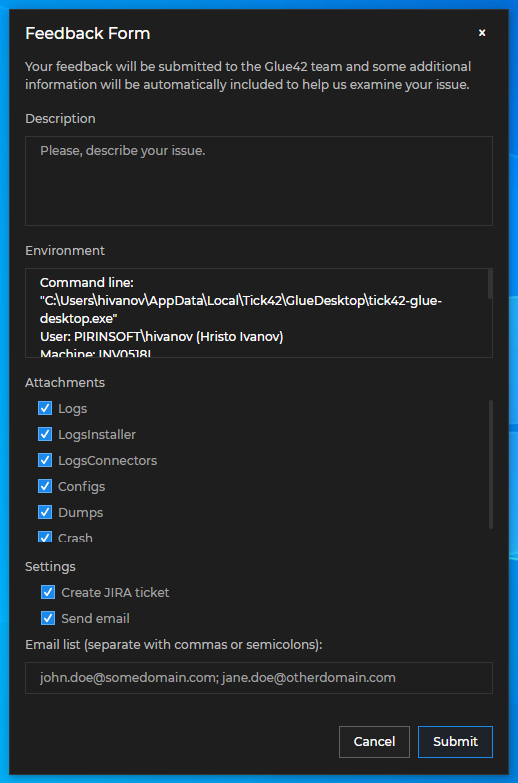
io.Connect Desktop has a built-in Feedback Form that allows users to send feedback with improvement suggestions or bug reports.
ℹ️ For more details, see the Capabilities > More > Features > Feedback Form section.

Feedback Button
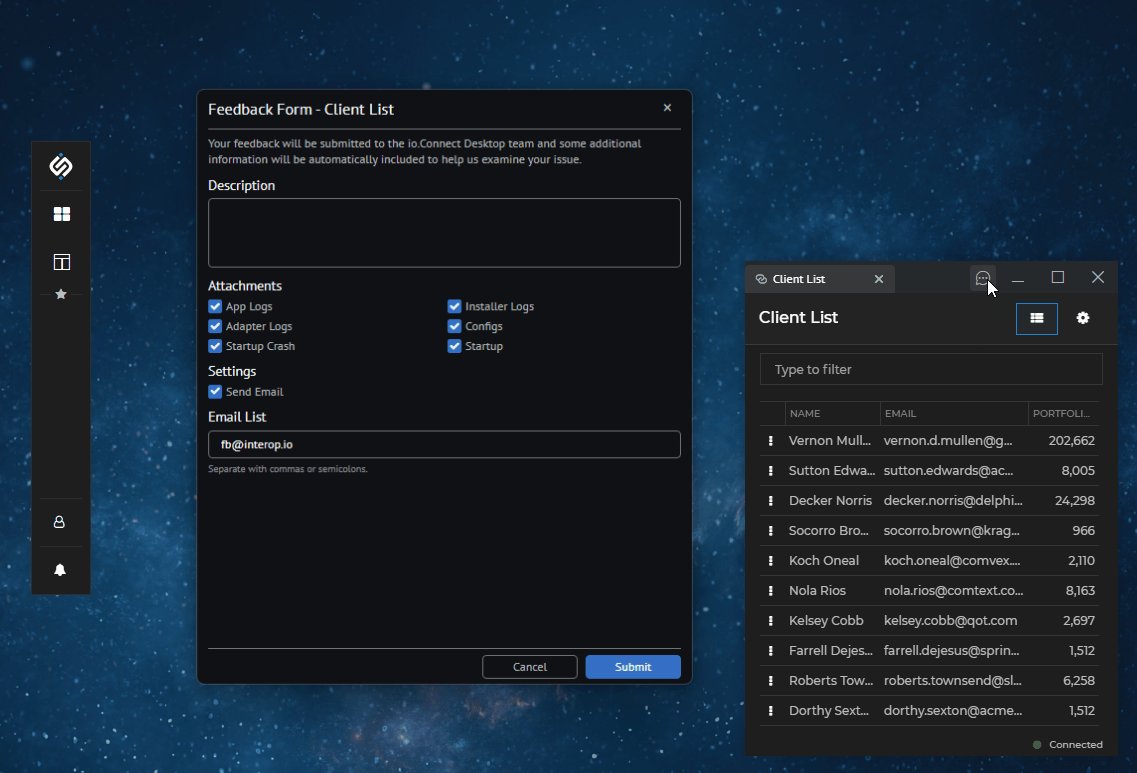
The Feedback Form can be opened directly from an app instance by using the "Feedback" button in the app window header. The "Feedback" button is disabled by default and can be enabled globally via the system configuration of io.Connect Desktop or per app via the app definition file. The app definition will override the global system configuration.
ℹ️ For more details, see the Capabilities > More > Features > Feedback Form > Feedback Button section.

Configuration
The Feedback Form is configurable globally via the system.json file of io.Connect Desktop.
ℹ️ For more details, see the Capabilities > More > Features > Feedback Form > Configuration section.
Other System Configurations
Multiple Instances
To control running multiple instances of io.Connect Desktop, use the "allowMultipleInstances" top-level key in the system.json file.
The following example demonstrates how to prevent users from running multiple instances of io.Connect Desktop:
{
"allowMultipleInstances": "never"
}The "allowMultipleInstances" property accepts the following values:
| Value | Description |
|---|---|
"inDifferentEnvRegion" |
Default. Allows running multiple instances only in different environments and regions. |
"never" |
Disables running multiple instances. |
Multiple Versions
It's possible to install multiple versions of io.Connect Desktop on the same machine. If you plan on supporting multiple installations, ensure that the different versions are installed in separate folders, and use relative paths in the system.json configuration file in order to avoid data overwriting.
⚠️ Note that the MS Office Adapters are integrated with the registered MS Office app at installation time. This means that only their last-installed version will be available.
Global Protocol Handler
The default name of the io.Connect global protocol is ioconnect, but you can change this prefix using the "protocol" property of the "protocolHandler" top-level key in the system.json file of io.Connect Desktop:
{
"protocolHandler": {
"protocol": "mycustomprotocol"
}
}The following example demonstrates how to start an interop-enabled app using the app protocol option after you have changed the default protocol name:
mycustomprotocol://app/clientlistClient Certificates
The dialog that allows the user to choose from the available client certificates (certificates used in private organizations for user identification) can be configured on system level from the system.json file of io.Connect Desktop.
ℹ️ For more details, see the Capabilities > More > Features > Client Certificates section.
Logging
The logging mechanism of io.Connect Desktop is based on log4js-node and can be customized through the logger.json configuration file. You can modify the configuration for the default log appenders used by io.Connect Desktop or add your custom log appenders.
ℹ️ For more details, see the Developers > Configuration > System > Logging section.
