Changelog
io.Connect Desktop 9.0
Release date: 17.10.2023
| Components | Version |
|---|---|
| Electron | 26.2.4 |
| Chromium | 116.0.5845.190 |
| Node.js | 18.16.1 |
⚠️ Note that this is the first release of the unified platform rebranded as io.Connect Desktop after the merger of Glue42 and Finsemble. For all previous changelog entries of the former Glue42 and Finsemble platforms, see the Glue42 Changelog and Finsemble Changelog sections in the respective documentation sites. For details on how to migrate to the new platform, see the How to... > Migrate to io.Connect Desktop section.
New Features
New Design
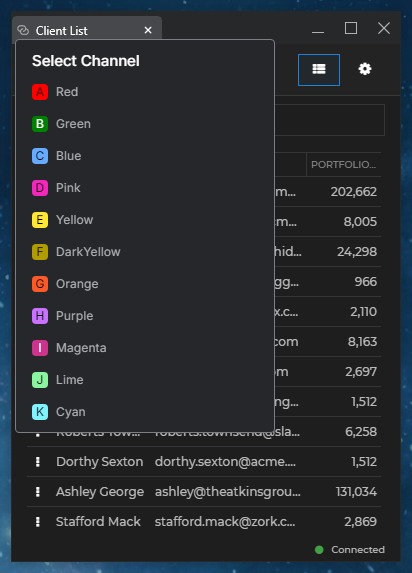
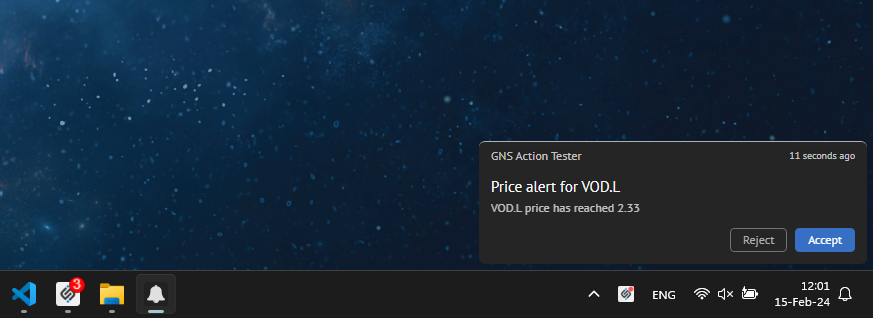
The rebranded io.Connect Desktop comes with new contemporary UI designs and enhanced user experience. Brand new look and feel of the default dark and light themes - new designs for the tabs of Workspaces and io.Connect window groups, enhanced Channel Selector, notification badges and more.
- Workspaces:
- io.Connect Window groups:
- Channel Selector:
- Notification badges for the io.Connect Desktop Windows taskbar icon and the system tray icon:
Boot Sequence
The
"runPriority"top-level key in the app definition file enables you to control the order in which your system apps will start, allowing you flexibility in designing the boot sequence of the platform according to your specific needs and requirements.The
"runPriority"property has been extended to accept an object with the following properties:
Property Type Description "priority"numberNumber determining the priority with which the system app will be started at the specified stage of the boot sequence of the platform. The greater the number, the greater the priority of the app. Set to 0for lowest priority."stage""core"|"pre-sso"|"post-sso"Boot sequence stage at which to start the system app and set its priority. "timeout"numberInterval in milliseconds to wait for the system app to initialize. "waitForInitialization"booleanIf true, the platform will wait for the system app to initialize before continuing the boot sequence. Defaults tofalse.The following example demonstrates how to set the boot sequence priority of an app that will be started with high priority in the
"pre-sso"stage and the platform will wait for it to initialize before continuing the boot sequence:{ "runPriority": { "stage": "pre-sso", "priority": 100, "waitForInitialization": true } }
Filtering Web Requests
To instruct io.Connect Desktop to filter web requests, use the
"urlFilter"property of the"windows"top-level key in thesystem.jsonsystem configuration file. Provide a regular expression as a value that will be matched against the URLs for all web requests. Matched URLs will be allowed, all other requests will be blocked and a dialog will be shown to the user informing them that the URL is blocked by the organization.The following example demonstrates how to allow only web requests for URLs that start with
https://:{ "windows": { "urlFilter": "https://*" } }
Java API
Preventing Window Close
To prevent an io.Connect Window from closing, use the
onClosing()method of the window object. The event handler callback must return asynchronously aPreventClosingOptionsobject whose methods you can use to specify the behavior of a window that is about to be closed.The following example demonstrates how to prevent the window from closing and show a confirmation dialog to the user:
myWindow.onClosing(() → CompletableFuture.supplyAsync(PreventClosingOptions :: dialog));The
PreventClosingOptionsobject has the following methods:
Method Description allow()Will allow the window to close. dialog()Will prevent the window from closing and will show a confirmation dialog to the user. prevent()Will prevent the window from closing. Window Z-Order
To set a window on top of the z-order, use the
onTopState()method when supplying options for registering your window in the io.Connect framework:Window myWindow = io.windows().register(handle, options -> options.onTopState(WindowOnTopState.YES));⚠️ Note that using the
WindowOnTopState.YESoption will allow the io.Connect Window to be on top only until the window is visible and not joined to an io.Connect Window group. If the window is hidden programmatically or the user snaps it to another io.Connect Window or window group, it will no longer be on top of the z-order when it becomes visible or when the user tears it off from the group.To instruct the window to remain permanently on top of the z-order, regardless of changes to its visibility or whether it joins or leaves an io.Connect Window group, use the
WindowOnTopState.ALWAYSoption:Window myWindow = io.windows().register(handle, options -> options.onTopState(WindowOnTopState.ALWAYS));
Handling the Browser window.open()
The
"nativeWindowOpen"property, used for handling the browserwindow.open()method, can now accept an object with the following properties as a value:
Property Type Description "mode"stringMust be set to "window"."outlivesOpener"booleanIf true, will prevent child windows from being closed when their parent is closed.By default, child windows created with the
window.open()method from an io.Connect Window share the lifetime of their parent window. To prevent this behavior, set the"outlivesOpener"property totrue:{ "windows": { "nativeWindowOpen": { "mode": "window", "outlivesOpener": true } } }
Preload Scripts
The
"preloadScripts"property, used for defining preload scripts, can now accept also an object with the following properties as a value:
Property Type Description "scripts"string[]List of preload scripts that will be loaded and executed before the actual page is executed. "useBase64PreloadScripts"booleanIf true(default), will import the preload scripts as Base64 strings.The
"useBase64PreloadScripts"property allows you to control how io.Connect Desktop will import preload scripts. To improve this behavior, it's recommended to set the"useBase64PreloadScripts"property tofalse:{ "windows": { "preloadScripts": { "scripts": [ "https://my-domain.com/my-script.js", "https://my-domain.com/my-other-script.js" ], "useBase64PreloadScripts": false } } }
Persisting Current Window Titles
You can now persist the current window title of a web app when saving and restoring Layouts - App Default, Global Layouts, or Workspaces. To instruct io.Connect Desktop to save the current window titles of web apps, use the
"saveCurrentTitleInLayout"property of the"windows"top-level key in thesystem.jsonsystem configuration file. The following example demonstrates how to configure io.Connect Desktop on system level to save the current window titles of web apps only when they participate in a Workspace or a Global Layout:{ "windows": { "saveCurrentTitleInLayout": ["Global", "Workspace"] } }You can also specify this setting on an app level by using the
"saveCurrentTitleInLayout"property of the"details"top-level key in the app definition file for web apps, which will override the global system configuration:{ "details": { "saveCurrentTitleInLayout": false } }
Improvements & Bug Fixes
Upgraded to Electron 26.2.4 (Chromium 116).
Improved the time of loading Global Layouts by optimizing jump lists.
Improved the loading behavior of preload scripts to guard against possible errors.
Telemetry data is now disabled by default.